css基础2
一:页面布局
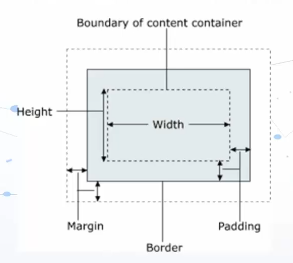
盒模型
边界(border)和其他内容的距离是(margin)
文本内容和边界的距离是(padding)

padding和margin属性
单位em是当前文本的大小,2em是两倍文本的距离
四个值按顺时针方向代表top,right,bottom,left
h1{padding:1em 2em 3em 4em;}
h1{margin:1em 2em 3em 4em;}
两个值依次代表top bottom,right left
h1{padding:1em 4em;}
h1{margin:1em 4em;}

二:浮动元素及多列布局
float可以让图片等块元素浮动于上层
p{float:right;}浮动在右边
clear规定元素的哪一侧不允许浮动
h2{clear:left;} h2标题的左边不允许浮动
overflow定义内容溢出元素框时
#main{overflow:hidden}溢出来的内容隐藏起来
多列属性
#columns{
column-gap:40px;列之间间隔为40像素
}

三:定位及元素可见性
position对页面元素进行定位
1.相当定位
#menubar {菜单栏
position:relative;当元素里面还有一个元素,包含元素的元素是被包含元素的父元素。采取相对定位受父元素影响
left:0.5em;距离左边父元素0.5个文字宽度
top:1em;距离顶部父元素1个文字宽度
}
2.绝对定位
#menubar {
position:absolute;离元素最近有设置了绝对或相对定位的父元素时,按照父元素定位;如果没有则相对于根元素(HTML元素)定位。
top:40px;距离顶部40像素
}
#menubar {
position:fixed;采取绝对定位,相对于窗口定位
top:40px;距离顶部窗口40像素
}
四:Z-index和元素可见性
Z-index设置元素的层次
img.x{选择所有具有x类的
position : absolute;采取绝对定位
left:0px;
z-index:1;z-index的默认值是0,z-index:1图片在父元素上层
}
图片会盖过父元素
元素可见性
1.display设置元素应该生成的框的类型
p.secret{
display:none设置元素不可见,元素不占用页面空间
}
2.visibility设置元素是否可见
p.secret{
visibility:hidden设置元素可见,元素占用空间
}
3.opacity设置元素透明度
#pic{opacity:0.7}设置透明度为0.7,1为不透明