深入理解 Nuxt.js 中的 app:error 钩子
title: 深入理解 Nuxt.js 中的 app:error 钩子
date: 2024/9/27
updated: 2024/9/27
author: cmdragon
excerpt:
摘要:本文深入讲解了Nuxt.js框架中的app:error钩子,介绍其在处理web应用中致命错误的重要作用、使用方法及实际应用场景。通过创建Nuxt项目、定义插件、触发错误与测试等步骤,演示了如何利用此钩子捕获错误、记录日志及提升用户体验,最后总结其关键要点包括错误处理、友好提示及监控集成。
categories:
- 前端开发
tags:
- Nuxt.js
- 错误处理
- 钩子函数
- 应用开发
- 前端框架
- 代码示例
- 用户体验


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
在开发复杂的 web 应用时,处理错误至关重要。Nuxt.js 提供了多种钩子来处理不同的场景,其中 app:error 钩子在发生致命错误时被调用。
目录
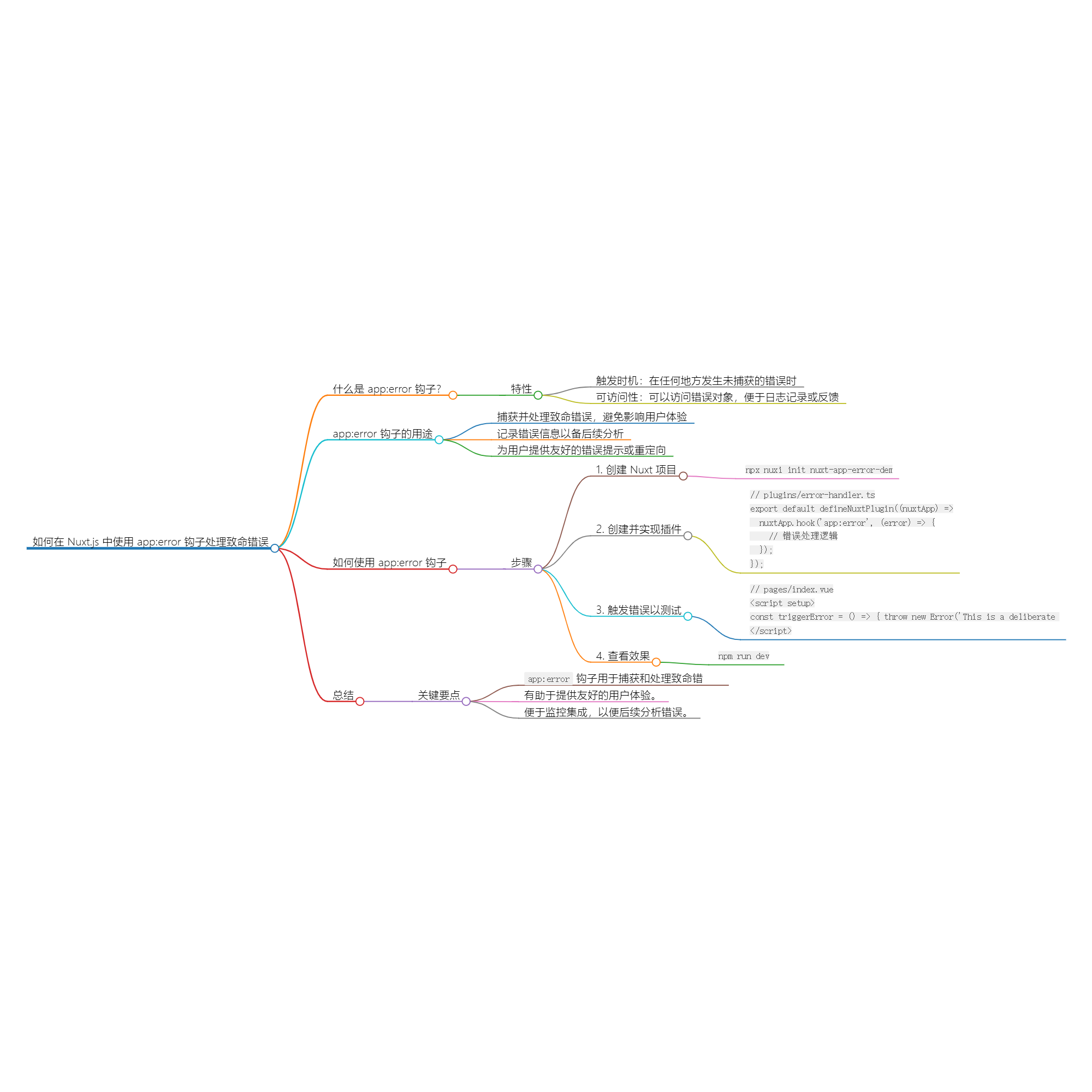
什么是 app:error 钩子?
app:error 钩子是在服务器端或客户端发生致命错误时被调用。这为开发者提供了一个 централизованный 的方式来捕获和处理错误。
特性
- 触发时机:在任何地方发生未捕获的错误时。
- 可访问性:可以访问错误对象,并允许开发者进行日志记录或用户友好的反馈。
app:error 钩子的用途
使用 app:error 钩子,你可以:
- 捕获并处理应用中的致命错误,避免影响用户体验。
- 记录错误信息以备后续分析,可以将错误信息发送到监控系统。
- 为用户提供友好的错误提示或重定向。
如何使用 app:error 钩子
1. 创建 Nuxt 项目
首先,创建一个新的 Nuxt 项目。使用以下命令:
npx nuxi init nuxt-app-error-demo
cd nuxt-app-error-demo
npm install
2. 创建插件并实现钩子
在 plugins 文件夹中创建一个新的插件文件 error-handler.ts,并添加以下代码:
// plugins/error-handler.ts
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:error', (error) => {
console.error('An error occurred:', error);
// 你可以在这里执行其他相关操作,比如发送错误到监控系统
// 例如: sendErrorToMonitoringService(error);
// 可以在这里设置用户友好的错误信息
nuxtApp.$toast.error('Something went wrong! Please try again later.');
});
});
3. 触发错误以测试
可以在某个组件中故意触发一个错误来测试错误处理。例如,修改 pages/index.vue:
<template>
<div>
<h1>Nuxt.js App Error Handler Example</h1>
<button @click="triggerError">Trigger Error</button>
</div>
</template>
<script setup>
const triggerError = () => {
throw new Error('This is a deliberate error!');
};
</script>
4. 查看效果
使用以下命令启动应用:
npm run dev
访问 http://localhost:3000,点击 "Trigger Error" 按钮,会触发错误,并在控制台中看到错误消息。同时,用户界面将显示友好的错误提示。
总结
通过上述内容,你了解了 Nuxt.js 中的 app:error 钩子的用途和使用方法。这个钩子为你的应用提供了一种优雅的方式来捕获和处理错误,提升了用户体验。
关键要点
- 错误处理:通过
app:error钩子,可以捕获未被处理的致命错误。 - 友好的用户体验:能够提供用户友好的错误提示,而非简单的错误信息。
- 监控集成:方便将错误信息发送到监控系统,为后续分析提供数据。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
往期文章归档:
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的构建器 API 来扩展配置 | cmdragon's Blog
- Nuxt Kit 使用日志记录工具 | cmdragon's Blog
- Nuxt Kit API :路径解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 处理程序 | cmdragon's Blog
- Nuxt Kit 中的模板处理 | cmdragon's Blog
- Nuxt Kit 中的插件:创建与使用 | cmdragon's Blog
- Nuxt Kit 中的布局管理 | cmdragon's Blog
- Nuxt Kit 中的页面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文处理 | cmdragon's Blog
- Nuxt Kit 组件管理:注册与自动导入 | cmdragon's Blog
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog