一个基于Vue+Vuex+iView的电子商城网站
大家好,我是 Java陈序员。
今天,给大家介绍一个基于 Vue 实现的电子商城网站。
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
Mall-Vue —— 一个基于 VUE + VUEX + iView 做的一个电商网站前端项目。这个项目是一个纯前端项目,实现了首页、商品页面、购物车等大部分常用的电商网站页面功能。
功能特色:
- 首页
- 登陆
- 注册
- 商品搜索页面
- 商品详情页面
- 购物车页面
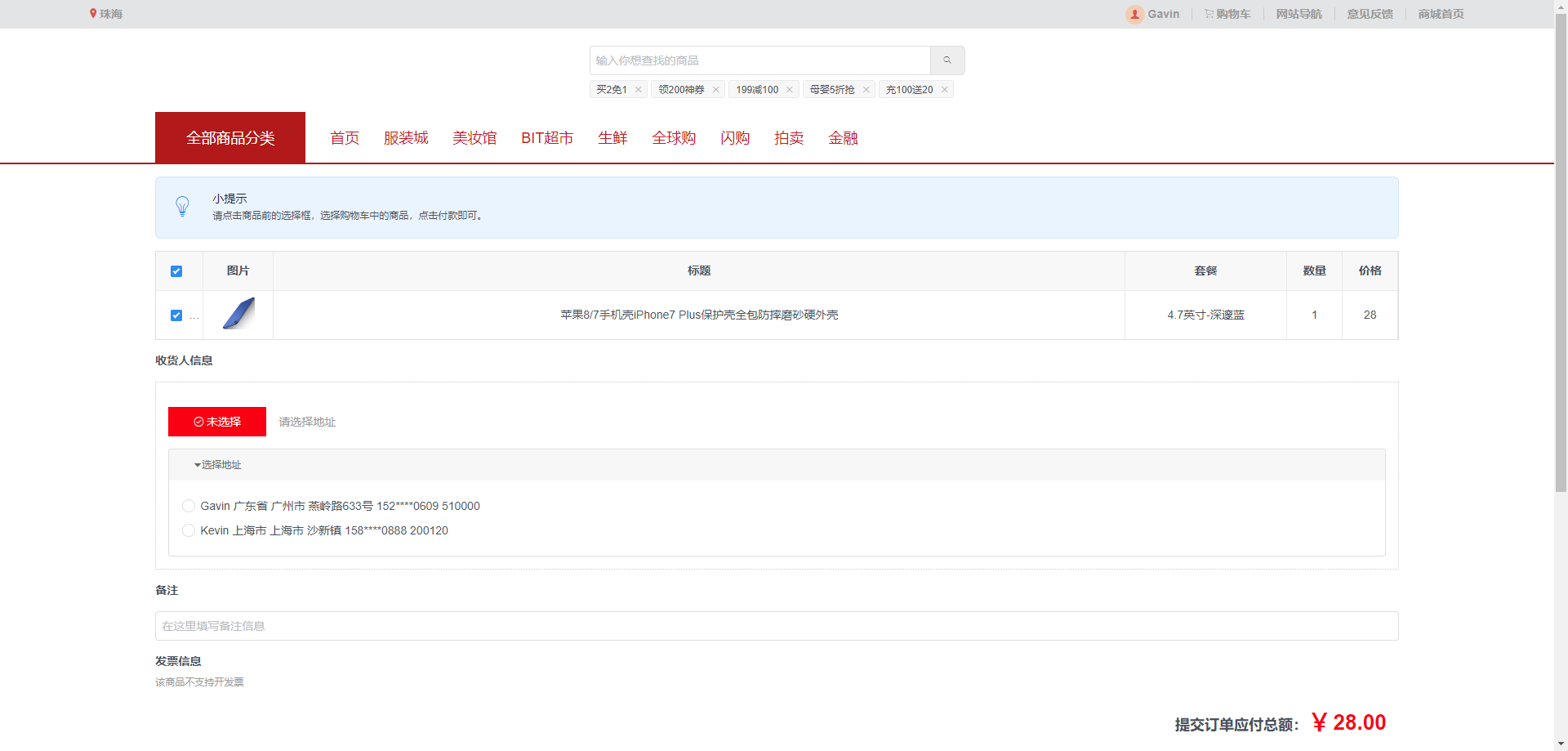
- 确认订单页面
- 支付页面
- 购买成功页面
- 反馈页面
- 商家店铺页面
- 用户页面
项目截图
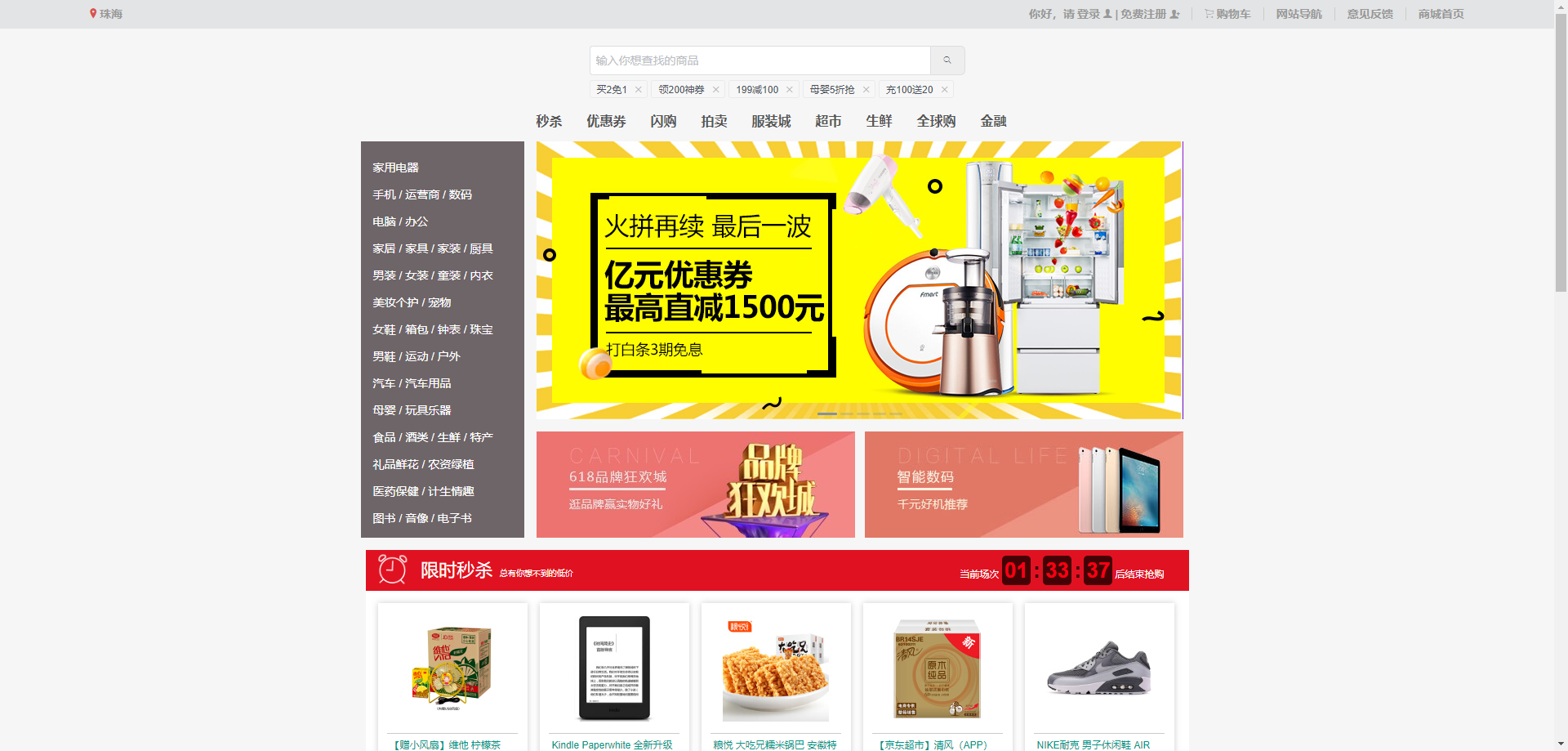
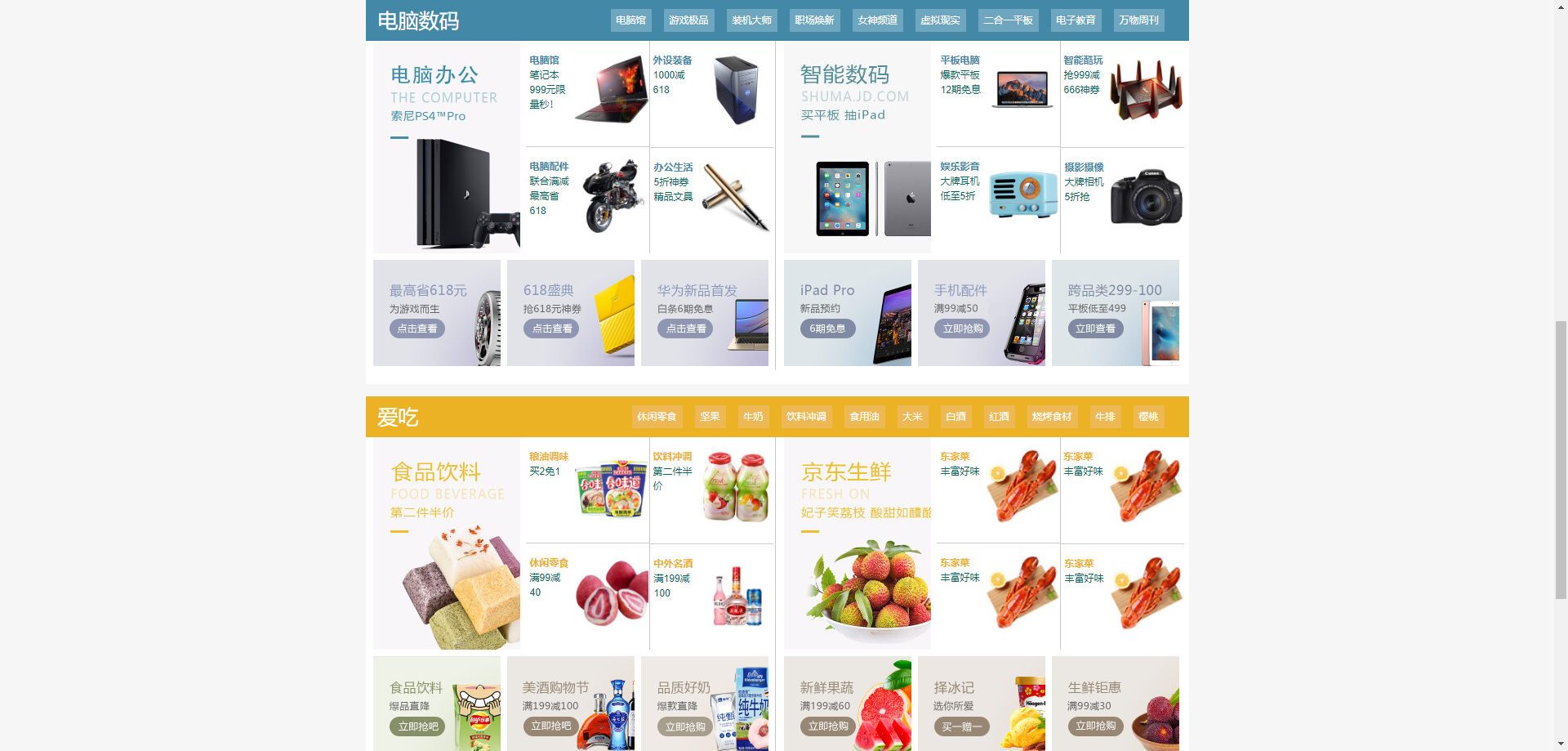
首页


商品搜索页面

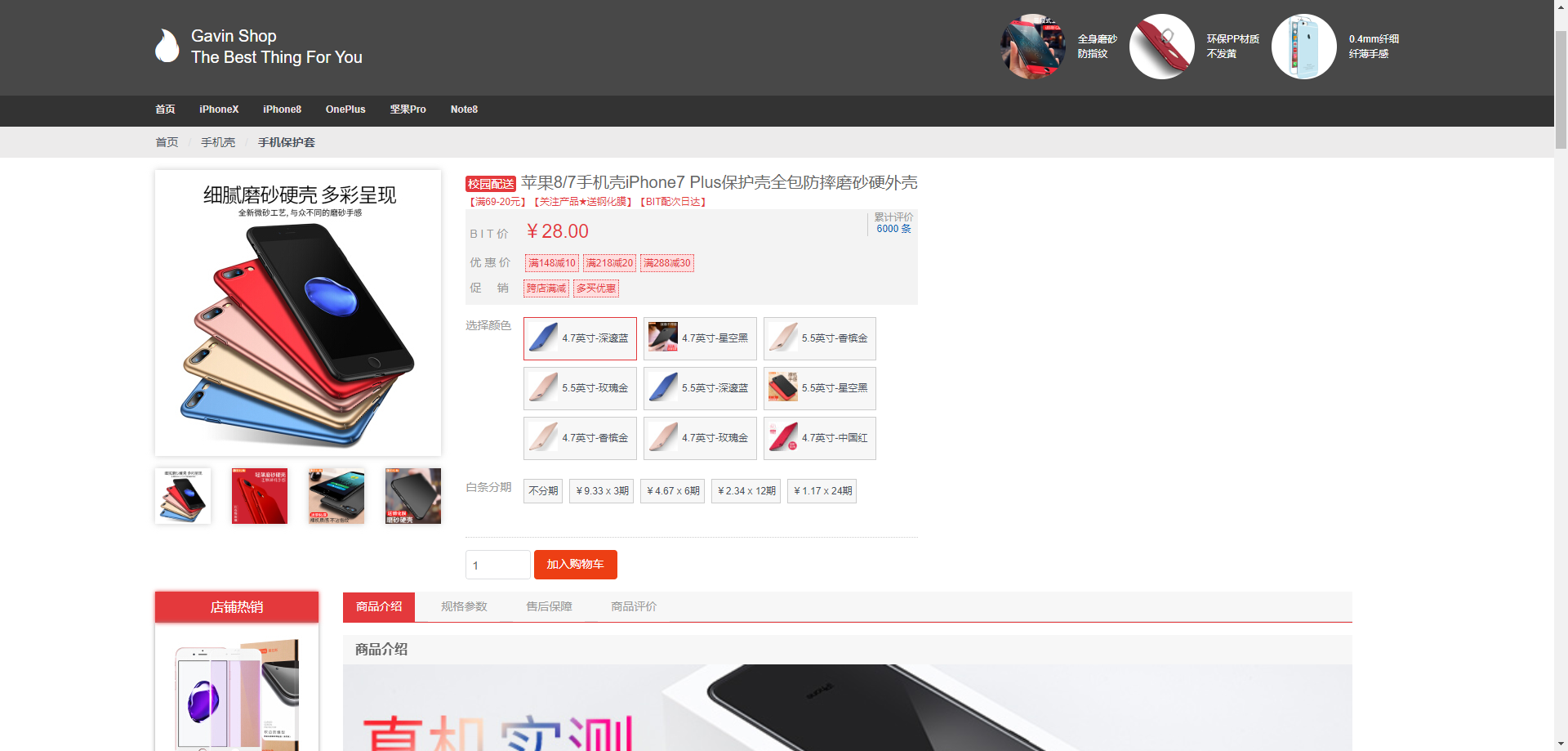
商品详情页面


注册页面

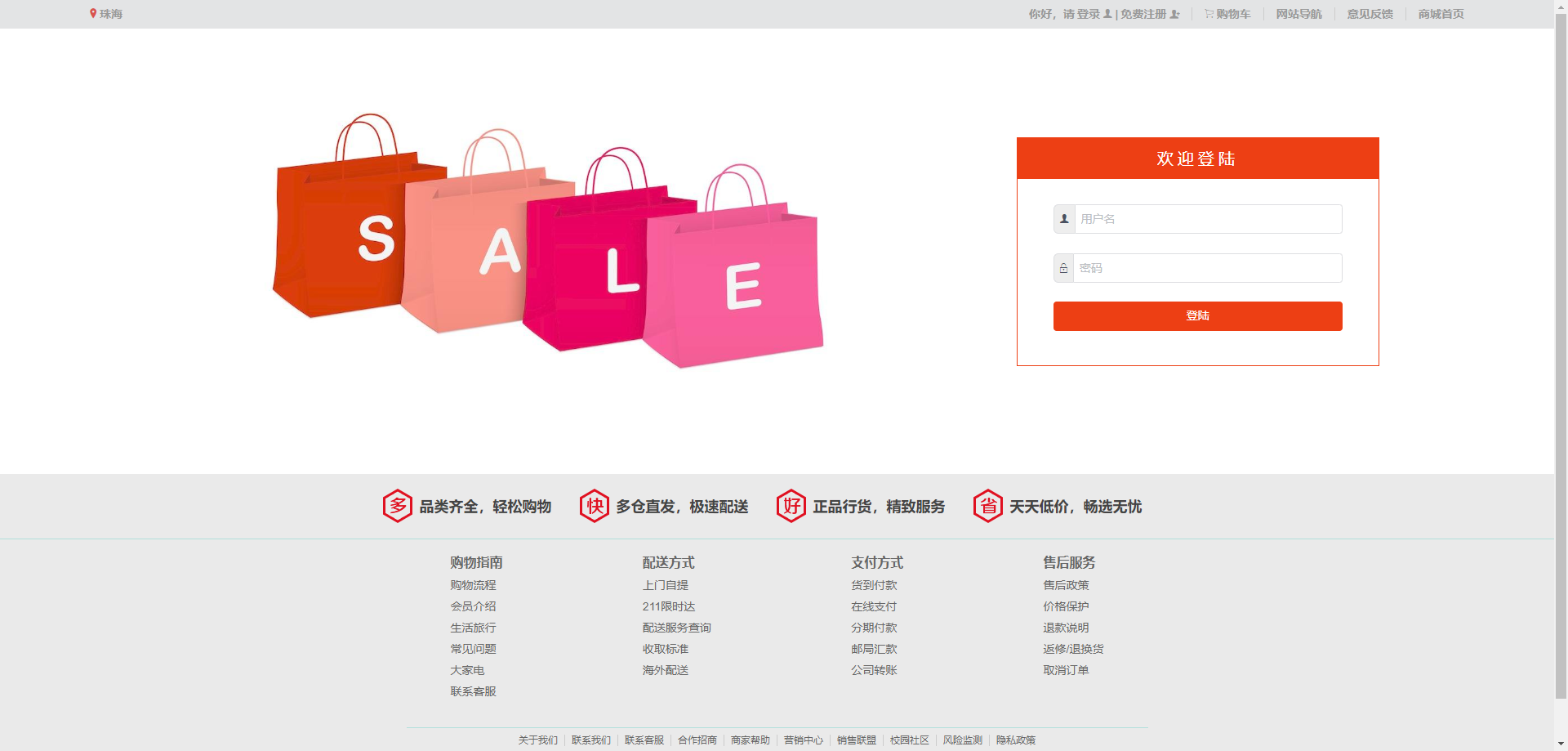
登录页面

购物车页面

支付页面

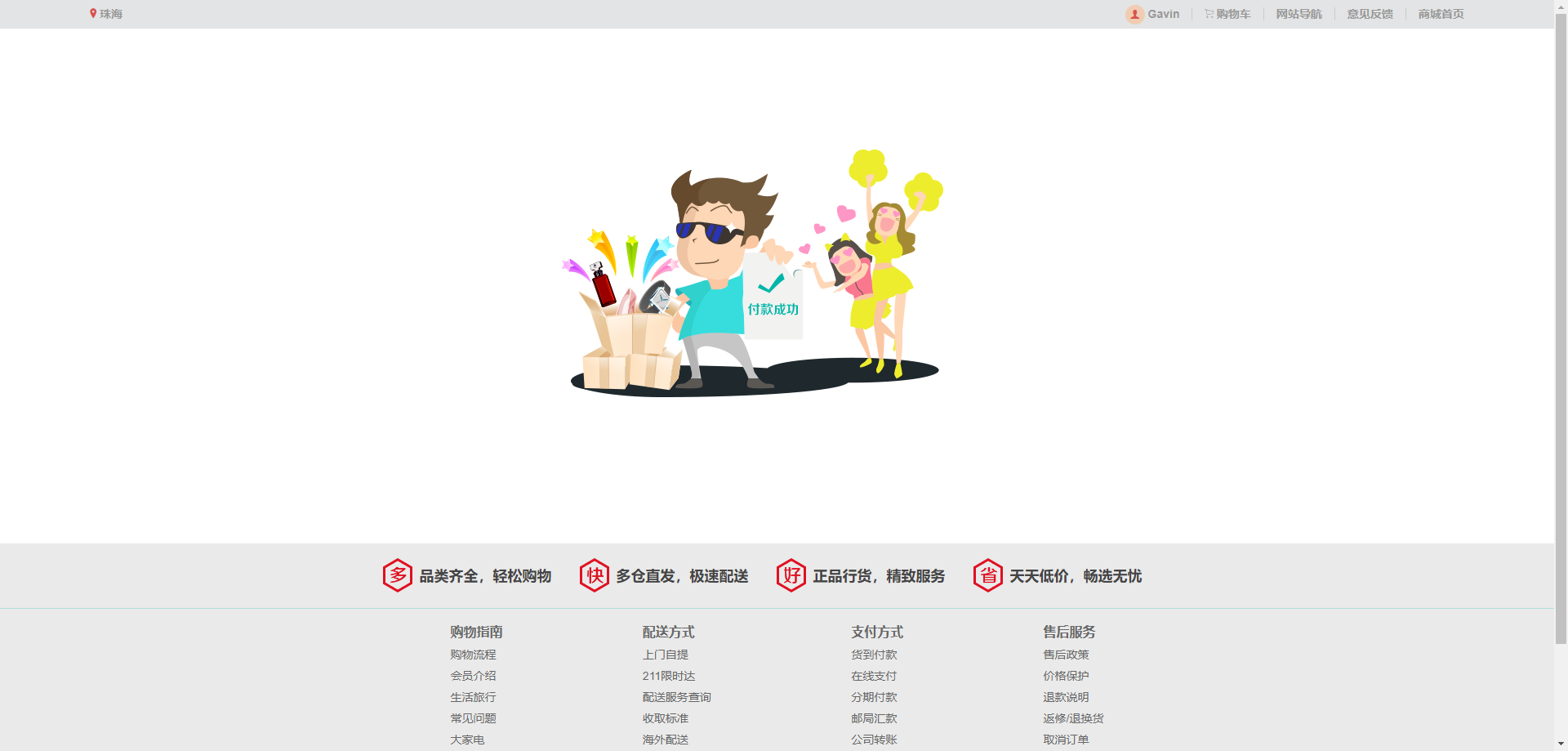
支付成功页面

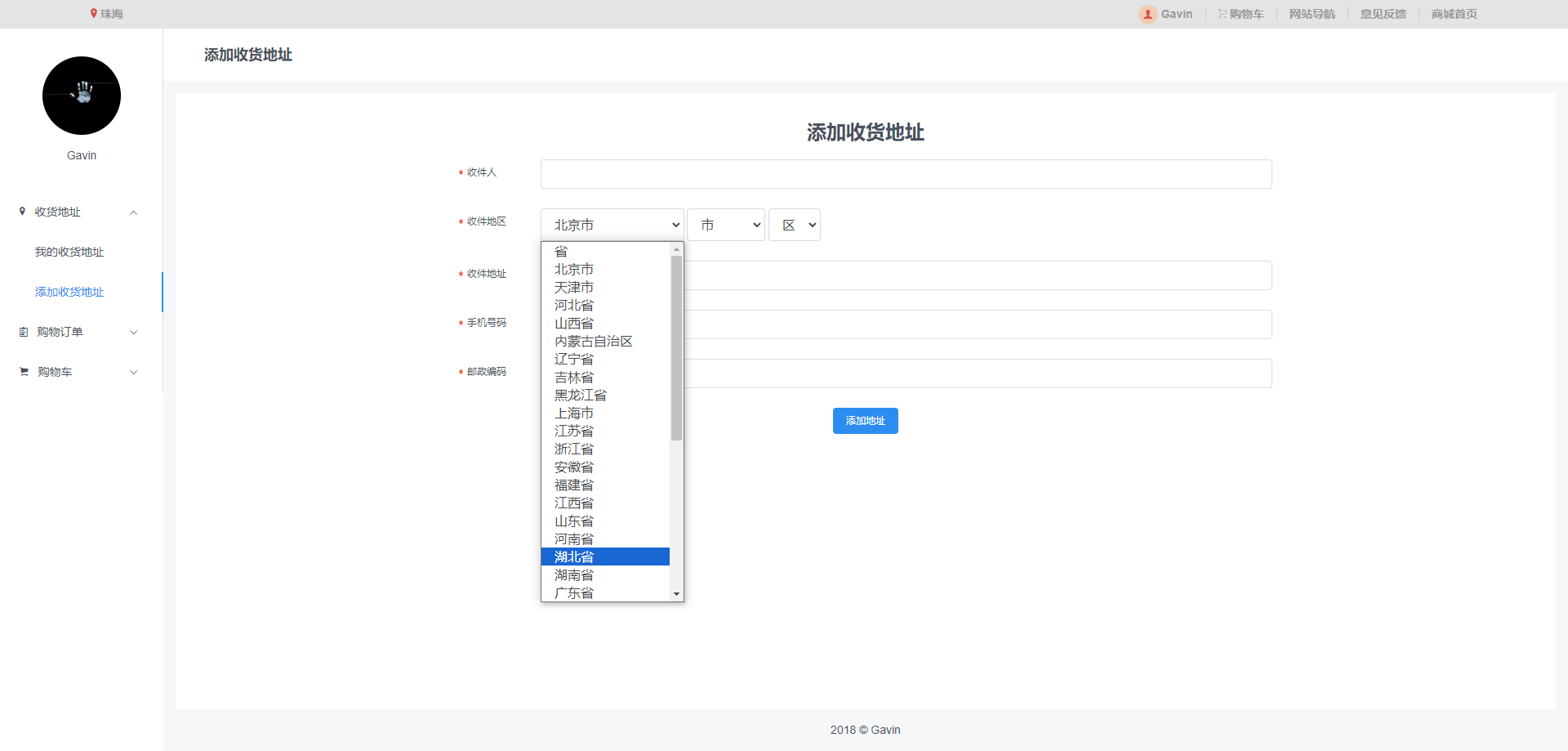
收获地址


我的订单

快速上手
本地开发
1、拉取代码
git clone https://github.com/PowerDos/Mall-Vue.git
2、安装依赖
npm install
3、启动项目
npm run dev
4、浏览器访问
http://localhost:8080/#/
默认用户名密码:Gavin/123456
5、打包部署
npm run build
Docker 部署
相关还提供了 Docker 镜像,可使用 Docker 进行部署。
docker run -d -p 80:80 --name mall-web registry.cn-beijing.aliyuncs.com/w929732982/mall-web
项目地址:https://github.com/PowerDos/Mall-Vue
在线体验:https://powerdos.github.io/Mall-Vue/index.html#/
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!