React 高德地图 进京证 路线规划 问题小记
一、加载问题
用高德地图做了个进京证路线规划的功能,官网也是有 React 代码示例。但是吧,这个Demo有问题,地图是能加载成功,但是其他功能再用 map 这个变量肯定不行,果不其然是null,处理也简单,把公共变量都管理起来就行了。
const [map, setMap] = useState(null);
const [AMap, setAMap] = useState(null);
const [driving, setDriving] = useState(null);
const [mass, setMass] = useState(true);
useEffect(() => {
window._AMapSecurityConfig = {
securityJsCode: "「你申请的安全密钥」",
};
AMapLoader.reset();
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.Driving"], //需要使用的的插件列表,如比例尺'AMap.Scale',支持添加多个如:['...','...']
}).then((_AMap) => {
const _map = new _AMap.Map("container", {
resizeEnable: true,
viewMode: '2D', // 默认使用 2D 模式,如果希望使用带有俯仰角的 3D 模式,请设置 viewMode: '3D'
zoom: 11, // 初始化地图层级
center: [116.397428, 39.93000] // 初始化地图中心点
});
_map.on('complete', () => {
setAMap(_AMap)
});
setMap(_map);
const driving = new _AMap.Driving({
map: _map
});
setDriving(driving);
}).catch((e) => {
console.log(e);
});
return () => {
map?.destroy();
};
}, [])
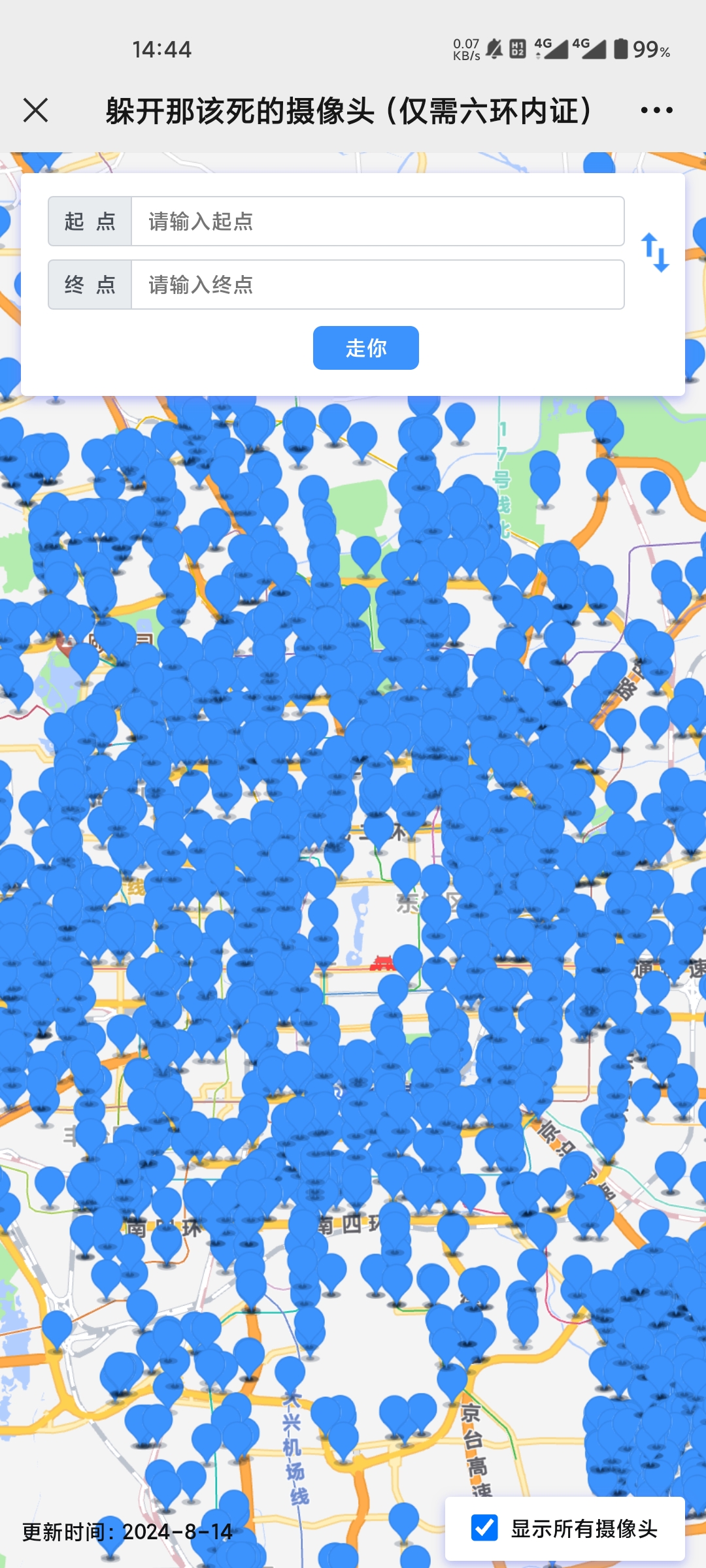
二、标注点问题
普通点标记多了会很慢,高德提供了海量点标记功能(摄像头太多了),如果文字都显示是又慢又乱,所有单独绑定单击事件,并用 Text 文本标记。
const camera = []; //你的数组
const datas = [];
const styles = [{
url: 'https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',
anchor: 'bottom-center',
size: new AMap.Size(21, 27),
zIndex: 1,
}]
for (let index = 0; index < camera.length; index++) {
const c = camera[index];
datas.push({
lnglat: c.position,
name: c.name,
style: 0 //该数据的取值为样式数组对应的对象索引
});
}
// 海量标记摄像头
const _mass = new AMap.MassMarks(datas, {
style: styles
})
let marker = null;
_mass.on('click', (e) => {
if (marker === null || e.data.lnglat !== marker._opts.position) {
if (marker !== null) {
map.remove(marker)
}
marker = new AMap.Text({
map: map,
position: e.data.lnglat,
anchor: 'top-center',
offset: [0, -60],
text: e.data.name,
style: {
"font-Size": "14px",
"padding": "5px"
},
zIndex: 2
});
}
});
_mass.setMap(map)
setMass(_mass);

三、效率问题
目前规划路线的效率有点慢,主要是摄像头过多,按步全量循环算路太耗时,下一步更新要把所有的摄像头分区,按线路走向过滤算路,理论上能减少一半以上的计算时间,期待的搓搓小手。大家感兴趣的可以在微信公众号体验一下,希望可以帮助到有需要的人。
测试签名