Vue3学习(二十一)- 文档管理页面布局修改
写在前面
按照国际惯例,要先聊下生活,吐槽一番,今天是2月14日,也是下午听老妈说,我才知道!
现在真的是对日期节日已经毫无概念可言,只知道星期几。
现在已经觉得写博客也好,学习文章也罢,和写日记一样,已经融入到我的生活中,或者更确切的说,变成生活的一部分了。

饭后和老妈闲聊了几句后,我发现现在真的是对做什么都提不起兴趣, 也没有什么特别期待的事,对相亲特别排斥,而且毫无期待而言,甚至没法相信任何一个女孩。
听妈妈说,她和一个阿姨今天在散步时,阿姨告诉妈妈,说我和前任分手后,前任的妈妈到处说我的坏话。
妈妈却很平静的和那个阿姨说,嘴巴长在她身上,我们也管不着,她愿意讲究就讲吧!

我听完刚开始还挺气的,后来,我却很开心,真的庆幸我没和她结婚,就前任的妈妈,也是绝了,都分手了,就各自安好得了呗,为嘛还要不依不饶呢!
布局优化修改
加完复文本编辑器在编辑和新增的model上显示真的好丑,所以打算改个布局吧。
1、使用24 栅格调整布局
将表单和table表格布局做下微调,示例代码如下:
<a-row>
<a-col :span="12">col-12</a-col>
<a-col :span="12">col-12</a-col>
</a-row>
2、table表格字段显示优化
去掉父文档和顺序字段显示,示例代码如下:
// 使用reactive进行数据绑定
const columns = [
{
title: '名称',
dataIndex: 'name',
},
{
title: 'Action',
dataIndex: 'action',
}
];
3、树形数据默认全部显示
示例代码如下:
<a-table
v-if="level1 && level1.length"
:defaultExpandAllRows="true"
:columns="columns"
:data-source="level1"
:pagination="false"
:loading="loading"
size="small"
>
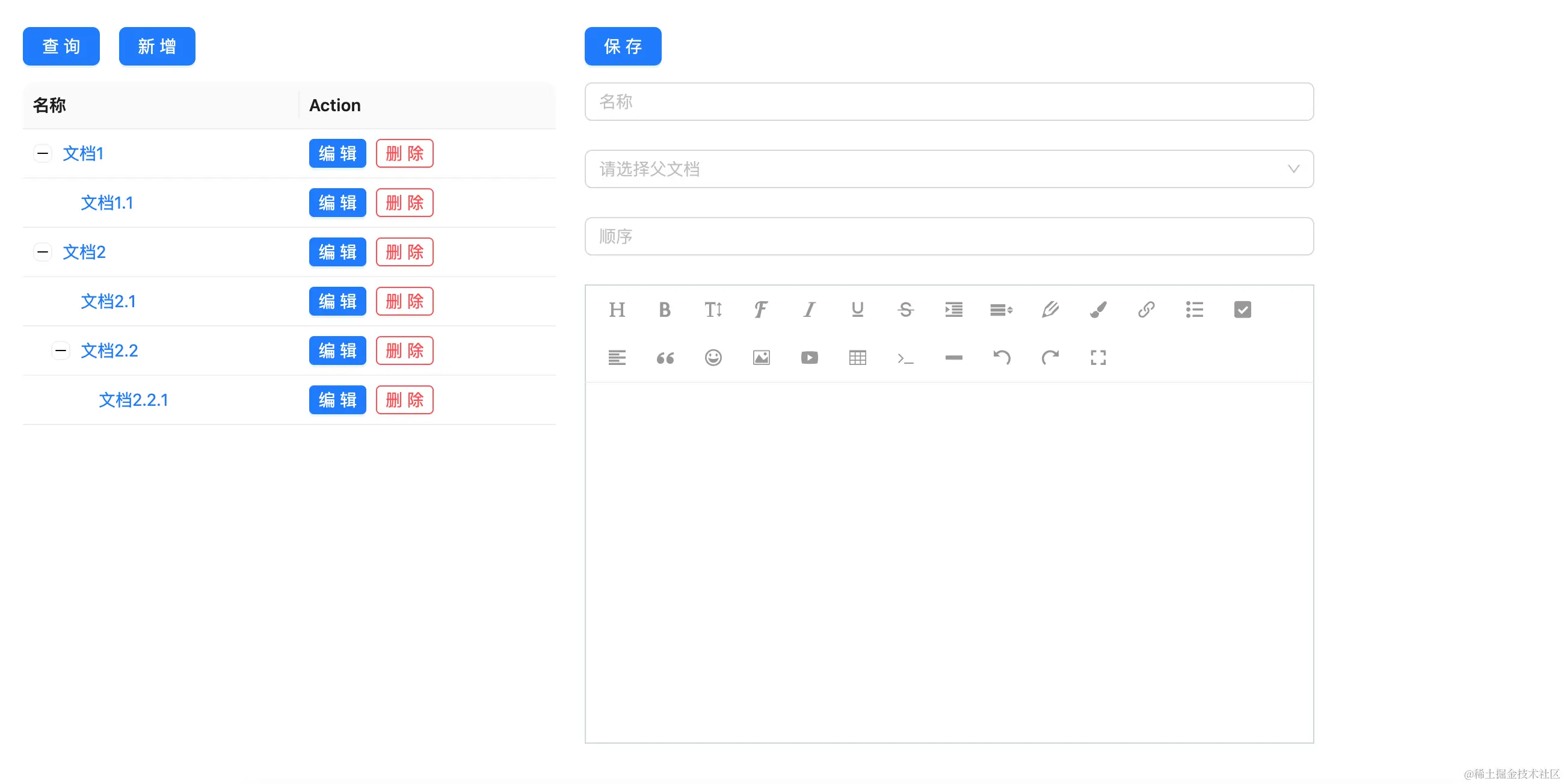
4、效果

写在最后
本来以为布局啥的全整完了,结果落到博客上才发现,富文本编辑器没了,直接把一个功能给干掉了,尴尬!
在编写1-4步的过程中,我还处于emo状态,这回我又好了。
哈哈,有点神叨叨的,只看技术部分,碎碎念略,怕影响正在阅读的您,新年快乐,好运连连!
优秀不够,你是否无可替代
软件测试交流QQ群:721256703,期待你的加入!!
欢迎关注我的微信公众号:软件测试君
