后台管理 + H5 + 微信小程序!又一个开源轻量的小商城!
大家好,我是 Java陈序员。
之前,给大家推荐过几款开源的商城系统。
今天,再给大家介绍一款开源轻量的小商城系统,包含后台管理、H5 和微信小程序!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
litemall —— 一个小商场系统,基于 SpringBoot + Vue + 微信小程序实现,包含管理员端、H5 端和微信小程序端!
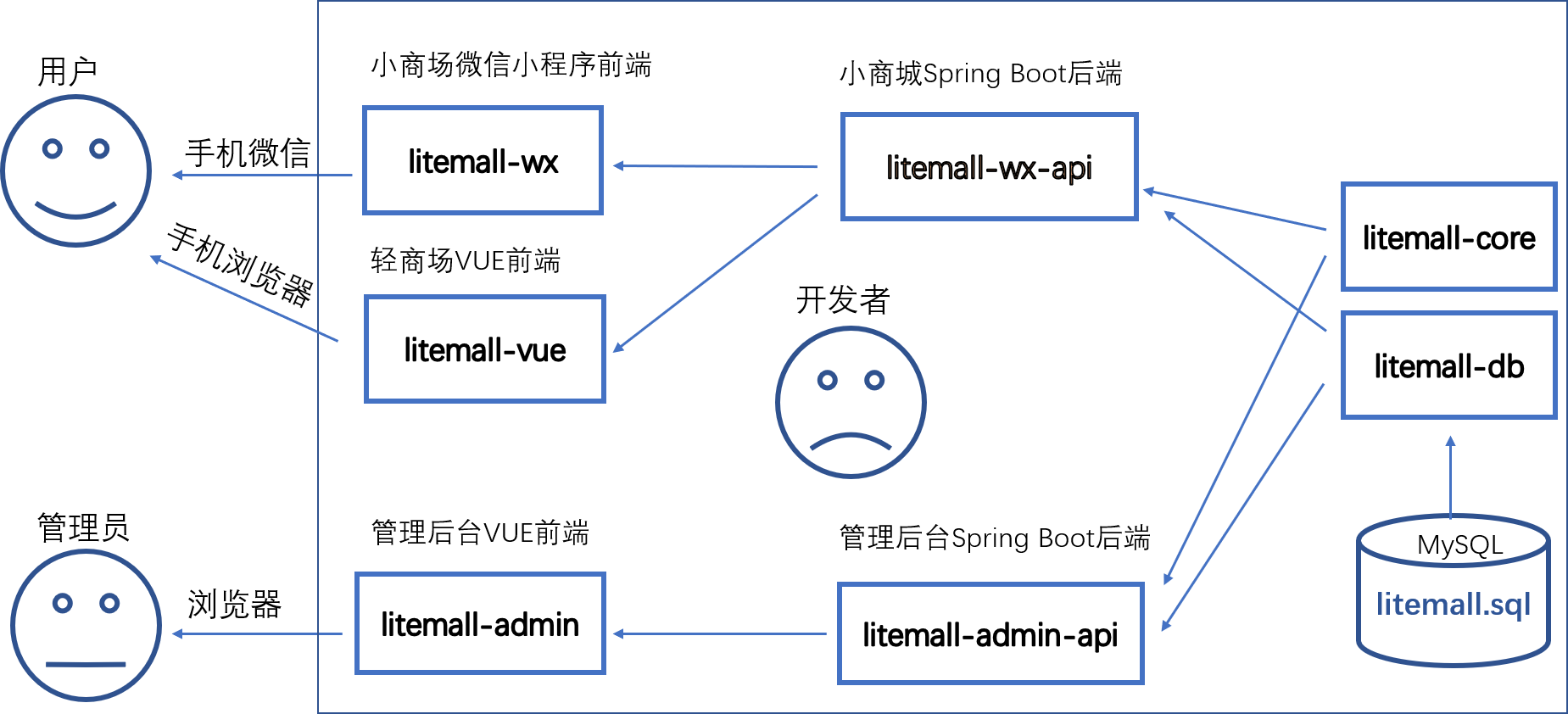
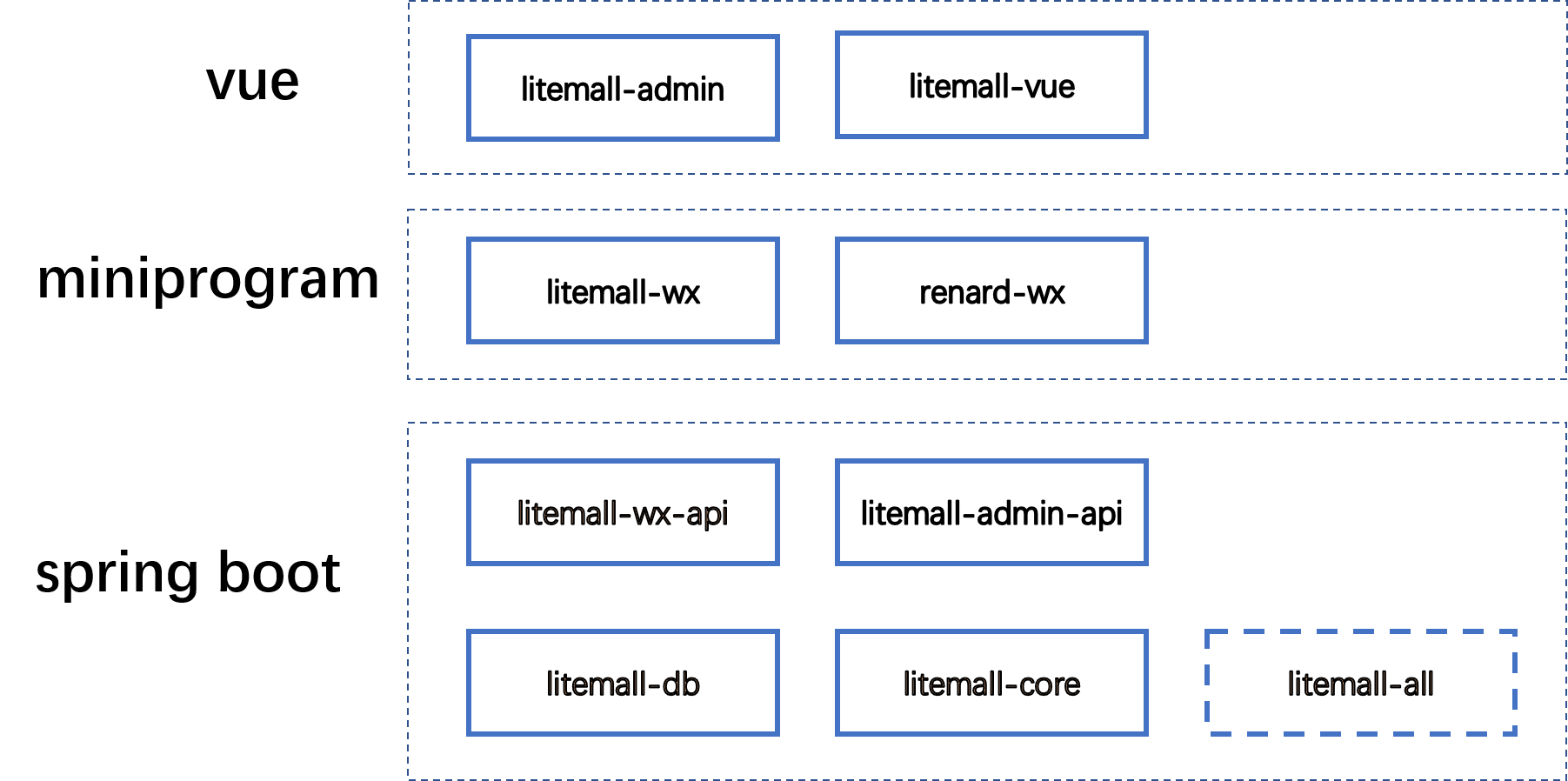
项目架构:

功能特色:
- 小商城功能
- 首页
- 专题列表、专题详情
- 分类列表、分类详情
- 品牌列表、品牌详情
- 新品首发、人气推荐
- 优惠券列表、优惠券选择
- 团购
- 搜索
- 商品详情、商品评价、商品分享
- 购物车
- 下单
- 订单列表、订单详情、订单售后
- 地址、收藏、足迹、意见反馈
- 客服
- 管理平台功能
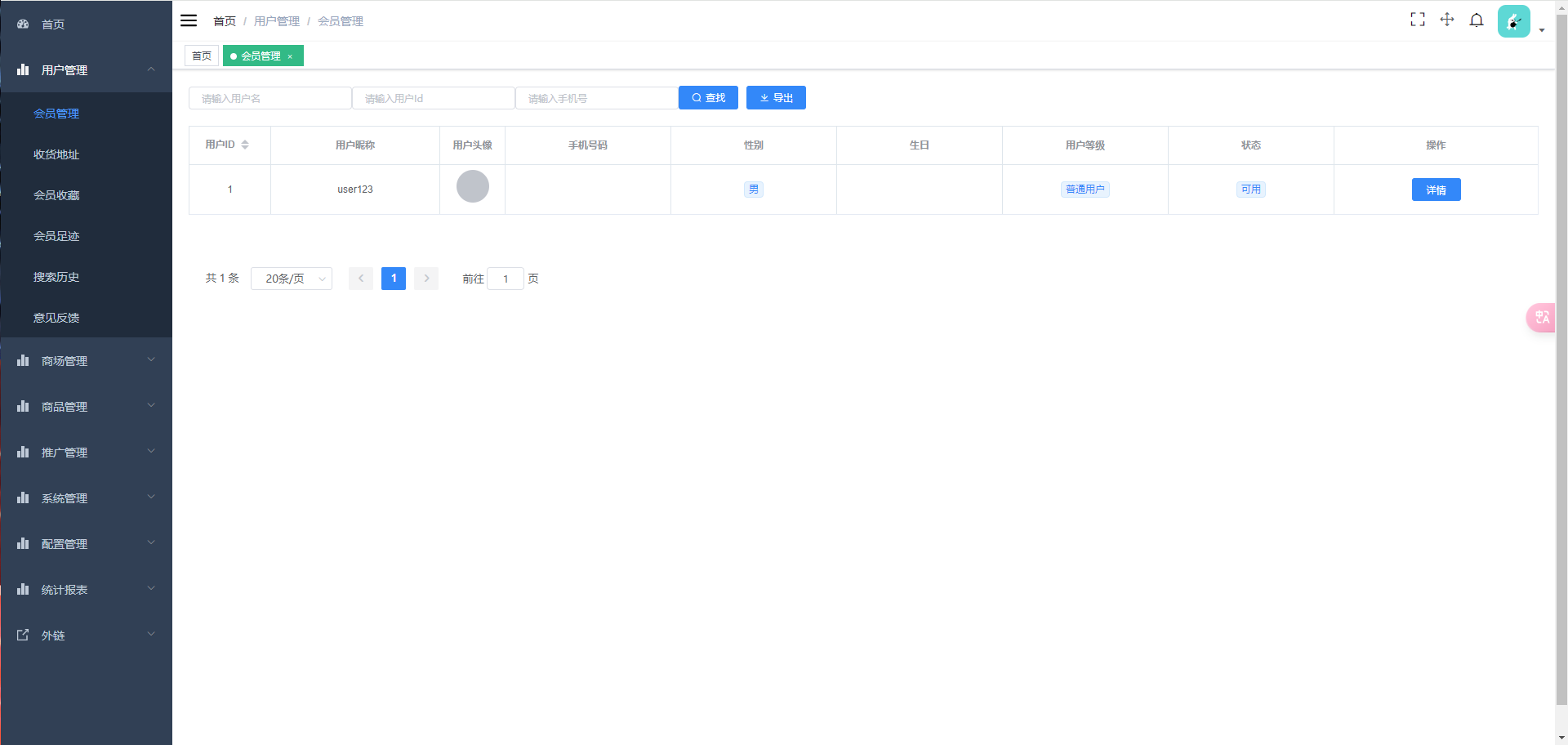
- 会员管理
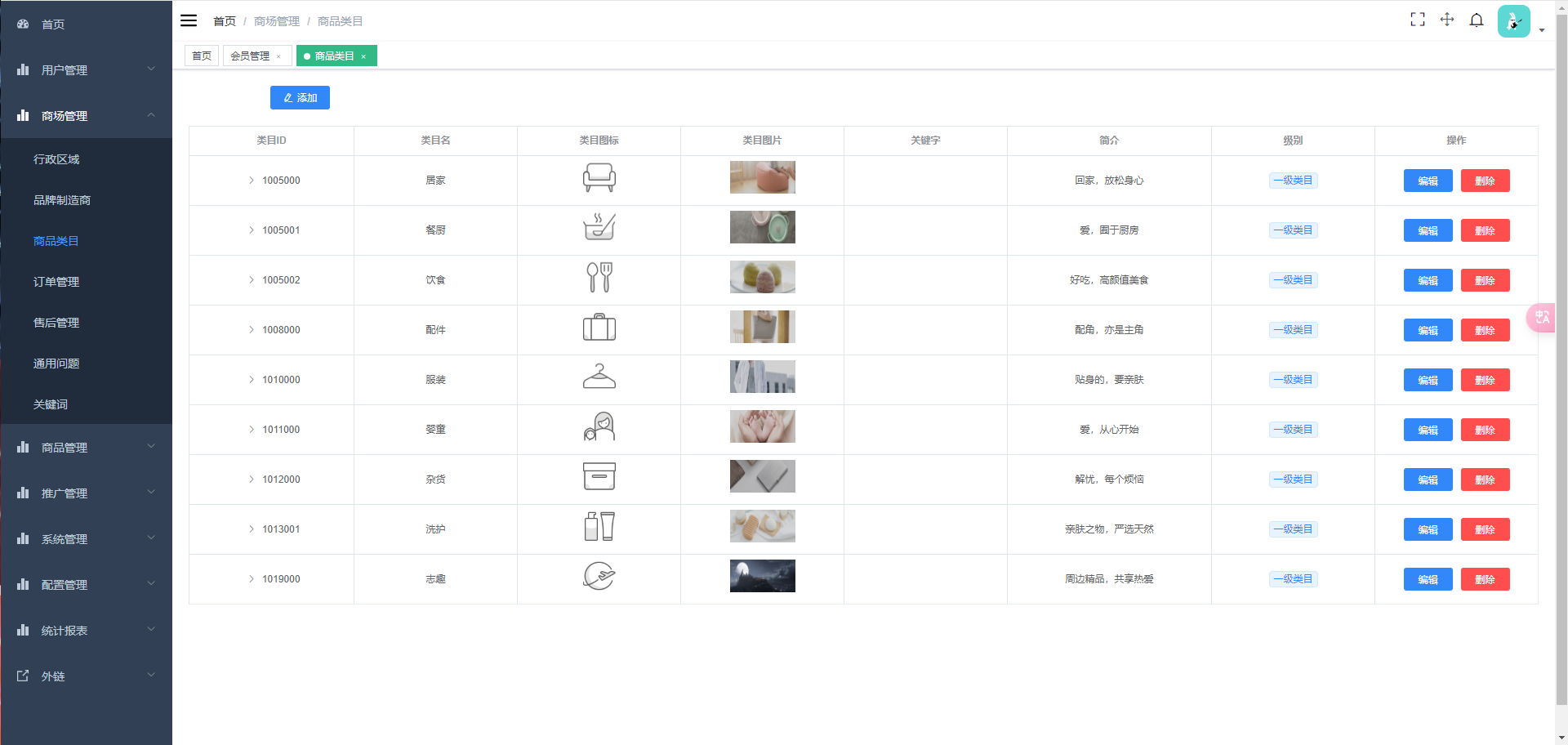
- 商城管理
- 商品管理
- 推广管理
- 系统管理
- 配置管理
- 统计报表
技术栈:
- Spring Boot
- Vue
- 微信小程序

功能截图
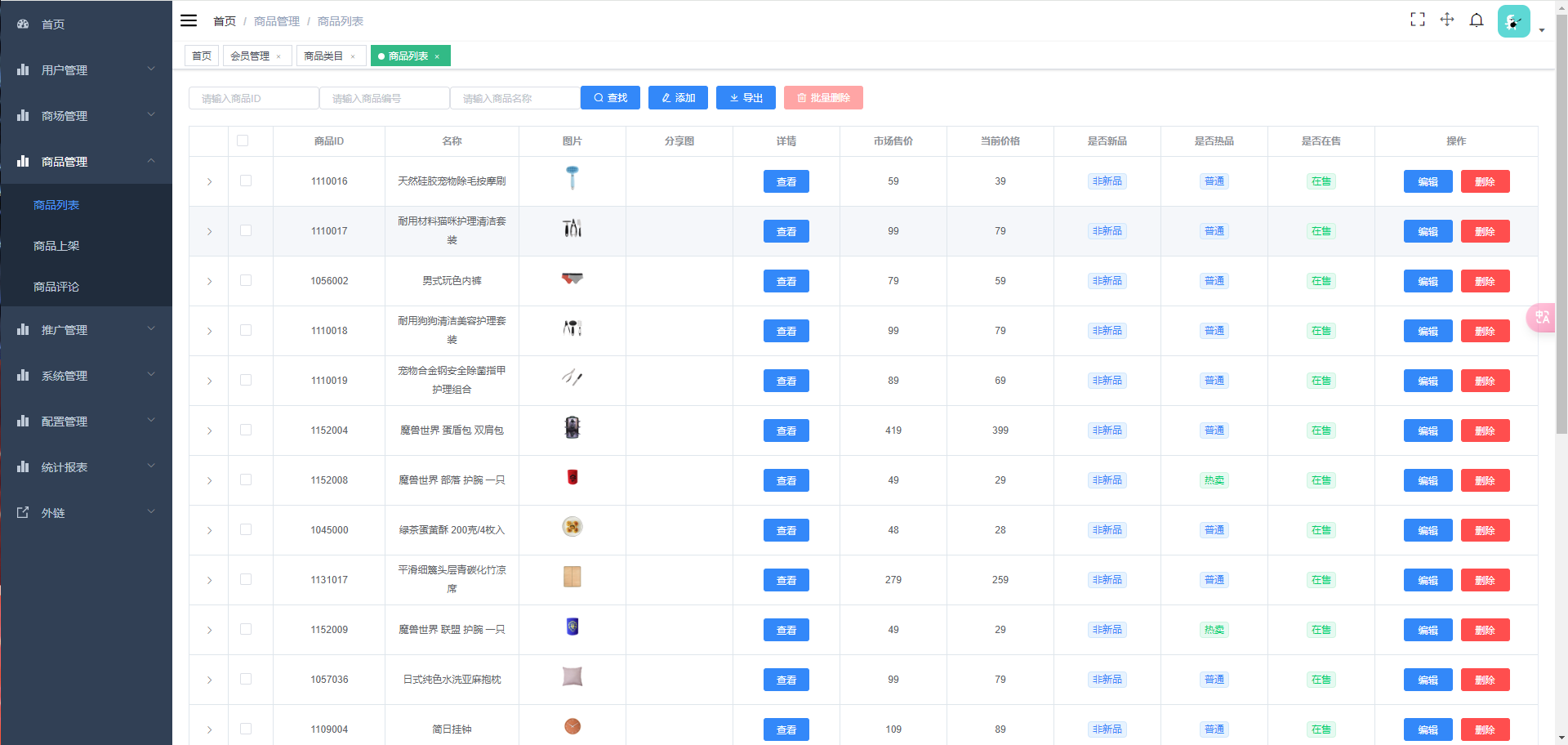
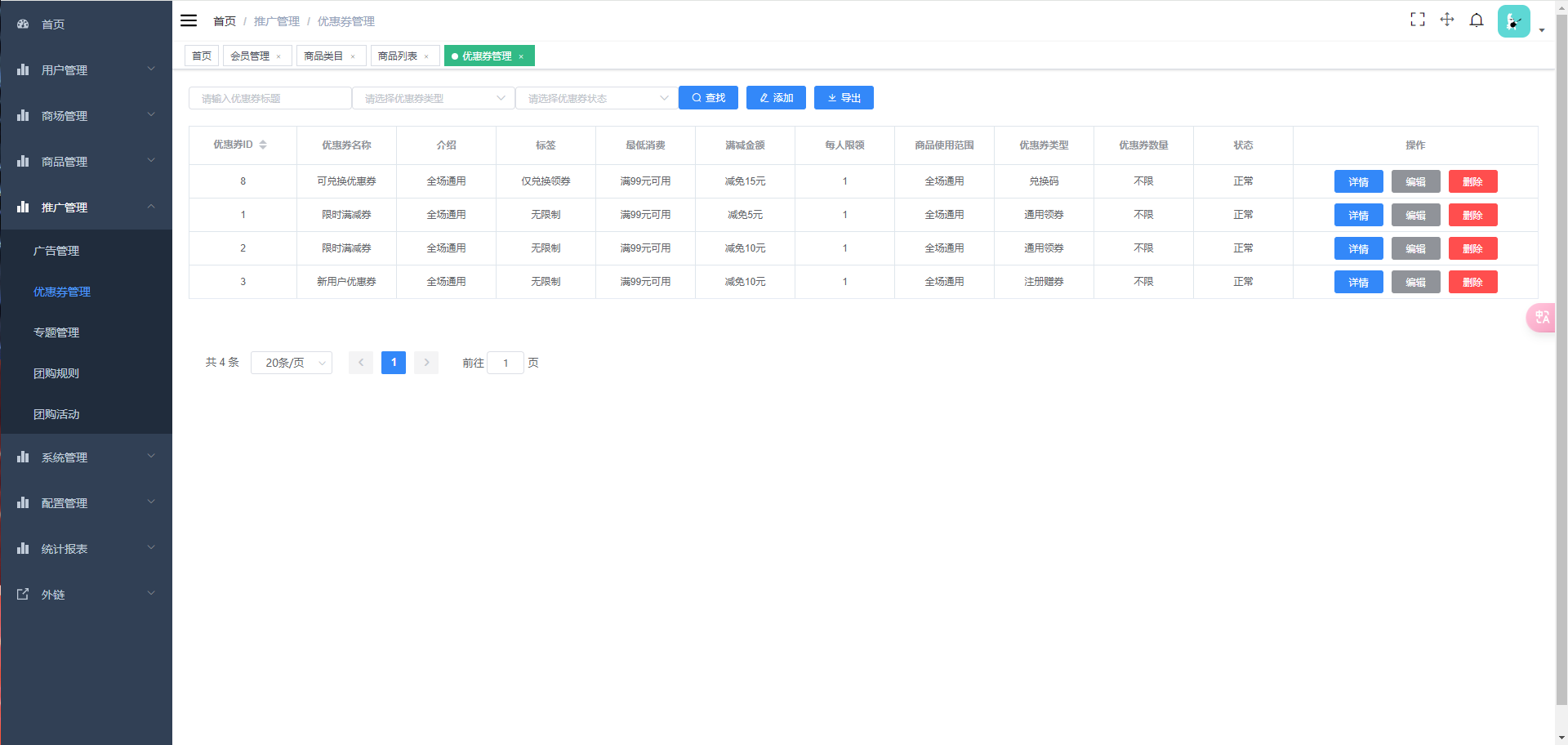
商城后台管理




商城前端(H5)
 |
 |
|---|
 |
 |
|---|
 |
 |
|---|
 |
 |
|---|
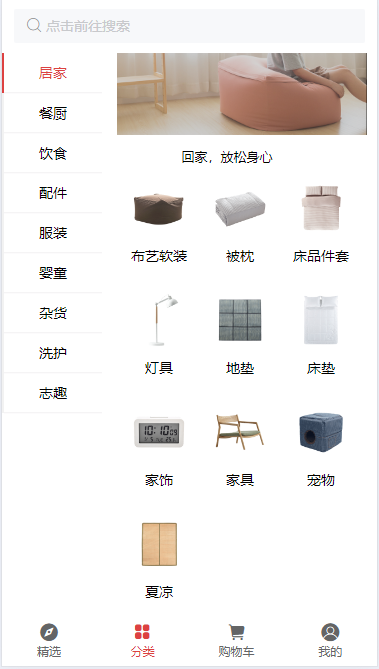
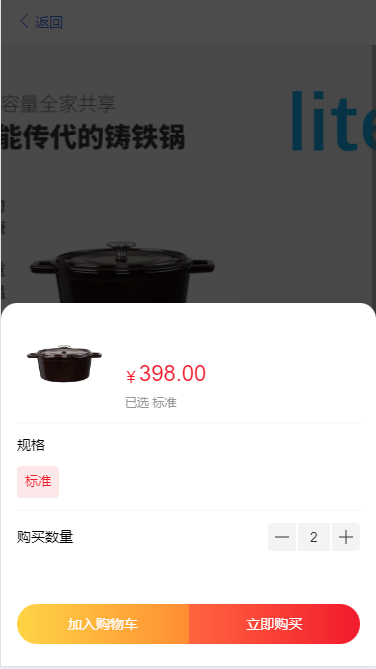
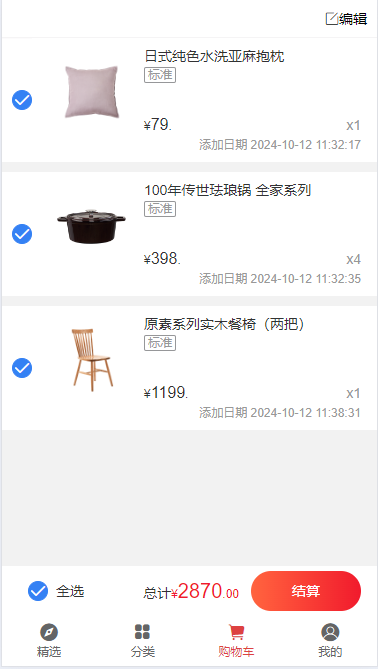
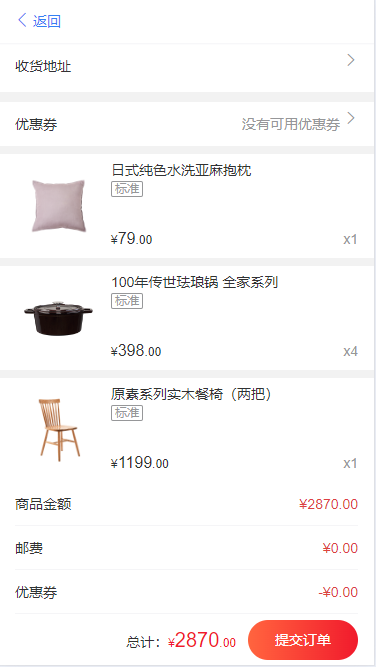
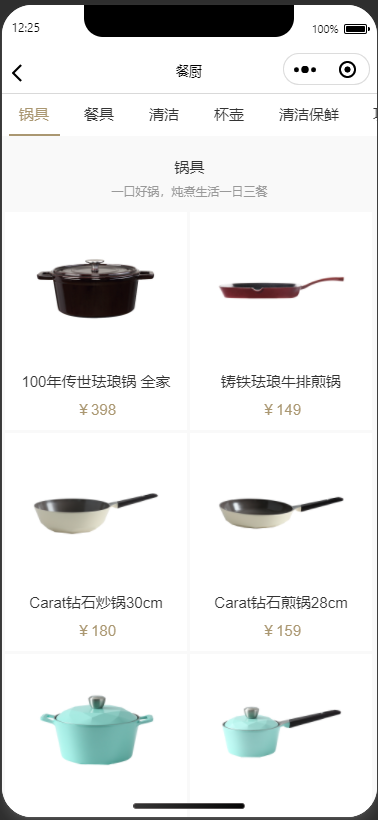
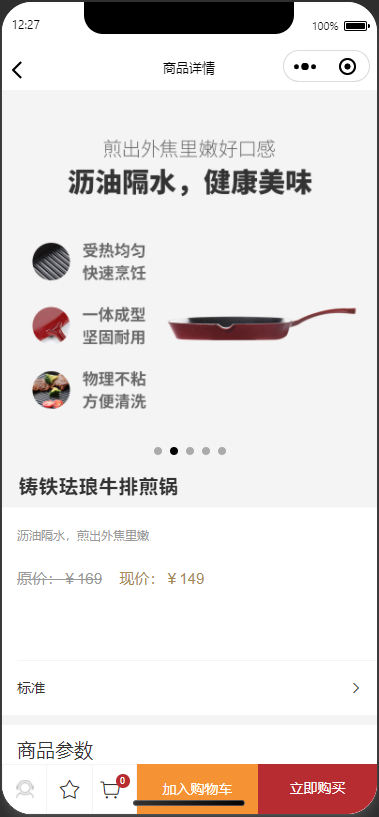
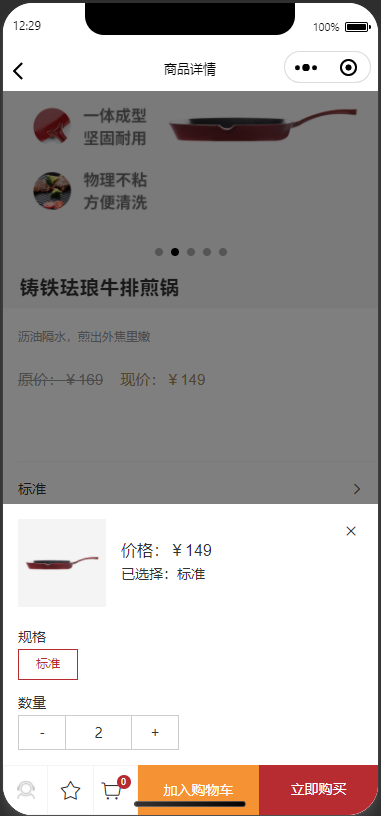
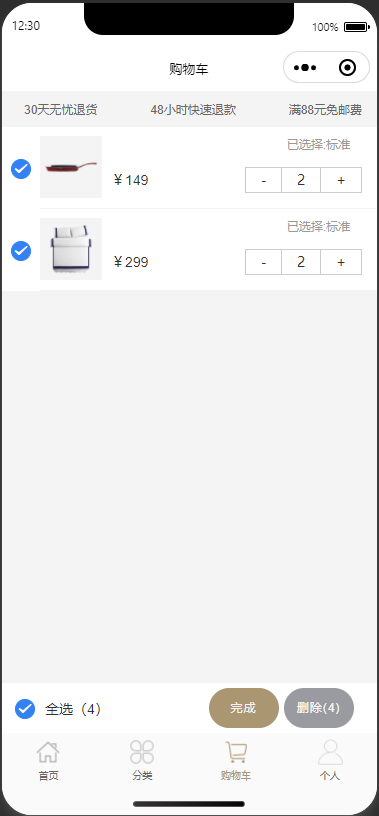
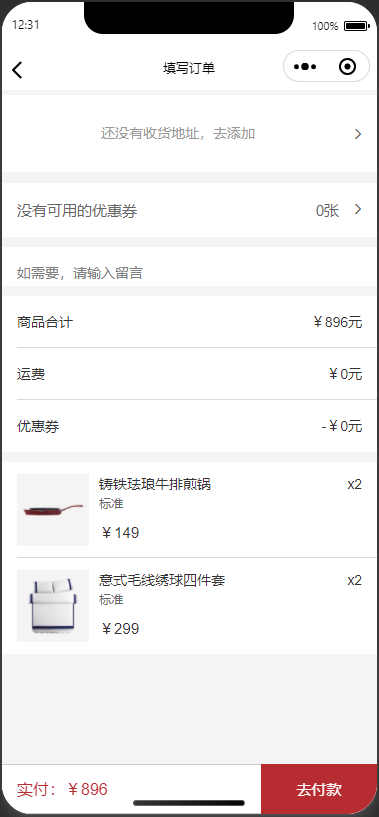
商城前端(微信小程序)
 |
 |
|---|
 |
 |
|---|
 |
 |
|---|
 |
 |
|---|
快速启动
环境准备
开发环境配置:
- MySQL
- JDK1.8或以上
- Maven
- Nodejs
- 微信开发者工具
1、克隆代码
git clone https://github.com/linlinjava/litemall.git
2、项目结构
litemall
├── deploy --------------- 部署脚本
├── doc ------------------ 文档
├── docker --------------- Docker 部署脚本
├── litemall-admin ------- 商城后台管理前端
├── litemall-admin-api --- 商城后台管理API
├── litemall-all --------- 商城后台服务
├── litemall-all-war ----- 商城后台服务(war 包)
├── litemall-core -------- 商城后台服务核心包
├── litemall-db ---------- 商城后台服务持久化包
├── litemall-vue --------- 商城前端(H5)
├── litemall-wx ---------- 商城前端(微信小程序)
├── litemall-wx-api ------ 商城前端(微信小程序)API
└── renard-wx ------------ 商城前端(微信小程序)
3、依次导入 litemall-db/sql 下的 SQL 文件初始化数据库数据
-
litemall_schema.sql —— 创建空数据库、创建用户、设置访问权限
开发者开发测试阶段可以使用,但是部署生产阶段一定要注意修改这里的默认用户名和密码。
-
litemall_table.sql —— 创建数据库表,但是没有创建任何数据
可以在部署生产阶段直接使用。
-
litemall_data.sql —— 创建测试数据
开发者开发测试阶段可以使用,但是部署开发阶段应该使用自己的数据。
商城后台服务
1、将整个项目以 Maven 项目的形式导入到 IDEA
2、修改 litemall-db 目录下配置文件 application-db.yml 中的数据库连接信息
如果数据库服务在本地,且执行过
litemall_schema.sql文件,无需修改配置!
3、运行 litemall-all 下的 org.linlinjava.litemall.Application 主启动类,启动项目
商城后台管理前端
# 进入管理管理前端项目
cd litemall/litemall-admin
# 安装依赖
npm install
# 启动服务
npm run dev
# 浏览器访问
http://localhost:9527/
启动服务时,如因 Node 版本过高导致启动报错
Error: Cannot find module '@vue/babel-preset-app', 手动安装npm install @vue/babel-preset-app --save-dev完后再启动服务。
商城前端(H5)
# 进入轻商城前端项目
cd litemall/litemall-vue
# 安装依赖
npm install
# 启动服务
npm run dev
# 浏览器访问
http://localhost:6255/
商城前端(微信小程序)
litemall 提供了两套小商场前端 litemall-wx 和 renard-wx,可以分别导入和测试。
1、微信开发工具导入 litemall-wx 项目
2、项目配置,启用不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
3、点击编译,即可在微信开发工具预览效果
4、也可以点击预览,然后手机扫描登录(但是手机需开启调试功能)
litemall 可以说是一款轻量的小商城系统,上手十分简单,支持快速搭建!如需要搭建商城系统,这是一个不错的参考借鉴项目~
项目地址:https://github.com/linlinjava/litemall
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!