nicegui太香了,跨平台开发和跨平台运行--使用Python+nicegui实现系统布局界面的开发
在现今国产化浪潮的驱动下,跨平台或者缩小范围说基于国产化Linux或者基于国产鸿蒙系统的开发才是未来的趋势了,风口浪尖上,我们开发人员也只能顺势而为,本篇随笔介绍在Python开发中,使用使用Python+nicegui实现系统布局界面的开发。
1、Nicegui的介绍和应用需求
我们先来介绍一个比较新兴的一个界面组件 nicegui 的资源:
nicegui的官网:https://nicegui.io/documentation
Github地址:https://github.com/zauberzeug/nicegui
它是一个可以创建基于服务器端运行的BS前端,也可以是一个独立运行的程序,类似Electron(https://www.electronjs.org/) 的独立运行程序。根据编译的方式不同,生成不同的文件。
我在随笔《基于Python后端构建多种不同的系统终端界面研究》中大致介绍了一下该组件的使用效果,其实主要优势就是能够利用Python跨平台的开发和部署运行能力,并结合nicegui能够编译独立App或者桌面程序,或者基于服务端的BS管理系统,皆可以一气呵成,一套代码按需发布不同的UI即可。
另外朋友有需要,要我为其AI模块的中控系统做一套管理各个终端设备的终端,要求使用这个nicegui来实现。一个小盒子Orange Pi 跑ubuntu的设备,还很顺滑。

2、系统界面和布局和模块化页面处理
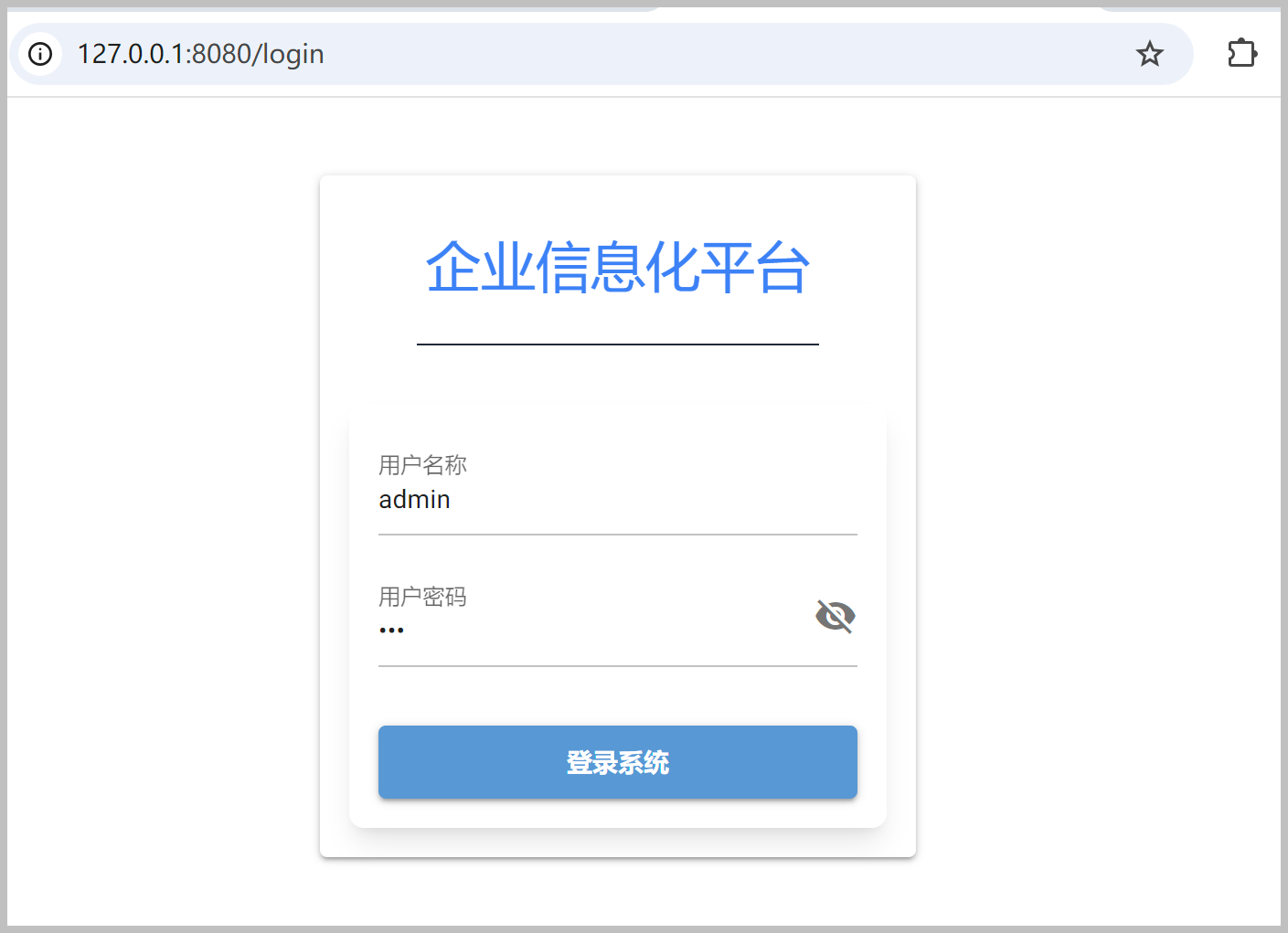
基于这样的需求,我们可以先做一套管理面板来实现一些功能入口,首先有一个登录的界面,然后一个布局界面进行处理即可.

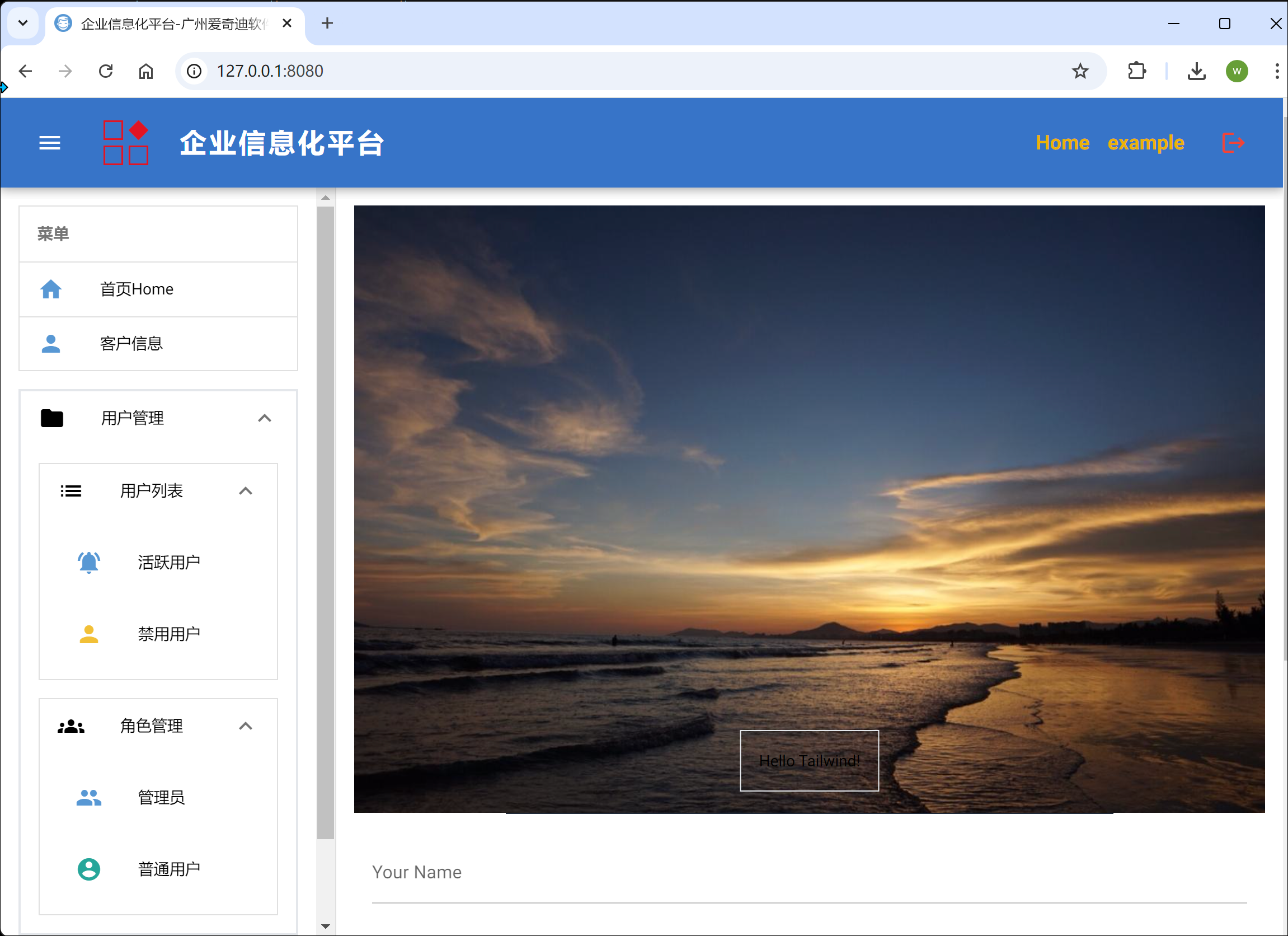
接着就是设计一个主要框架的布局页面,如下所示。

如果主体框架是模块的页面管理,那么剩下的就是我们根据不同的需求设计不同的页面,放置在目录下即可,根据需要添加所需的菜单。
例如,我们在main.py入口页面上,可以添加模块的路由处理,如下所示。
# 首页显示 @ui.page("/") def index_page() -> None: with theme.frame("Homepage"): home.content() login.create_page() # 登录页面 # 使用APIRouter路由处理,每个模块独立一个路由 # 参考文档: https://nicegui.io/documentation/page#modularize_with_apirouter app.include_router(example.router) app.include_router(customer.router)
这样我们把Home页面、Login页面路由、其他页面路由都一并处理好,我们还可以优化一下,把路由放在一个独立的文件如router.api中实现统一管理页面的路由处理。
#router.py from nicegui import app, ui import pages.example as example import pages.home as home import pages.customer as customer import pages.login as login # 使用APIRouter路由处理,每个模块独立一个路由 # 参考文档: https://nicegui.io/documentation/page#modularize_with_apirouter def init_routes(): """初始化系统的路由""" app.include_router(home.router) # 首页显示 app.include_router(login.router) # 登录页面 app.include_router(example.router) # 示例页面 app.include_router(customer.router) # 客户页面 # ............其他页面
统一处理路由信息后,那么main.py的代码就可以优化如下所示。
from nicegui import app, ui, language import router as router from auth_middleware import AuthMiddleware router.init_routes() # 初始化路由 app.add_middleware(AuthMiddleware) # 自定义中间件,处理登录验证 app.add_static_files("/public", "public") # 添加静态文件目录 # 启动运行,并设置全局语言配置为中文 ui.run( title="企业信息化平台-广州爱奇迪软件科技有限公司", language="zh-CN", storage_secret="THIS_NEEDS_TO_BE_CHANGED", )
通过直接调用 init_routes 来处理路由即可。
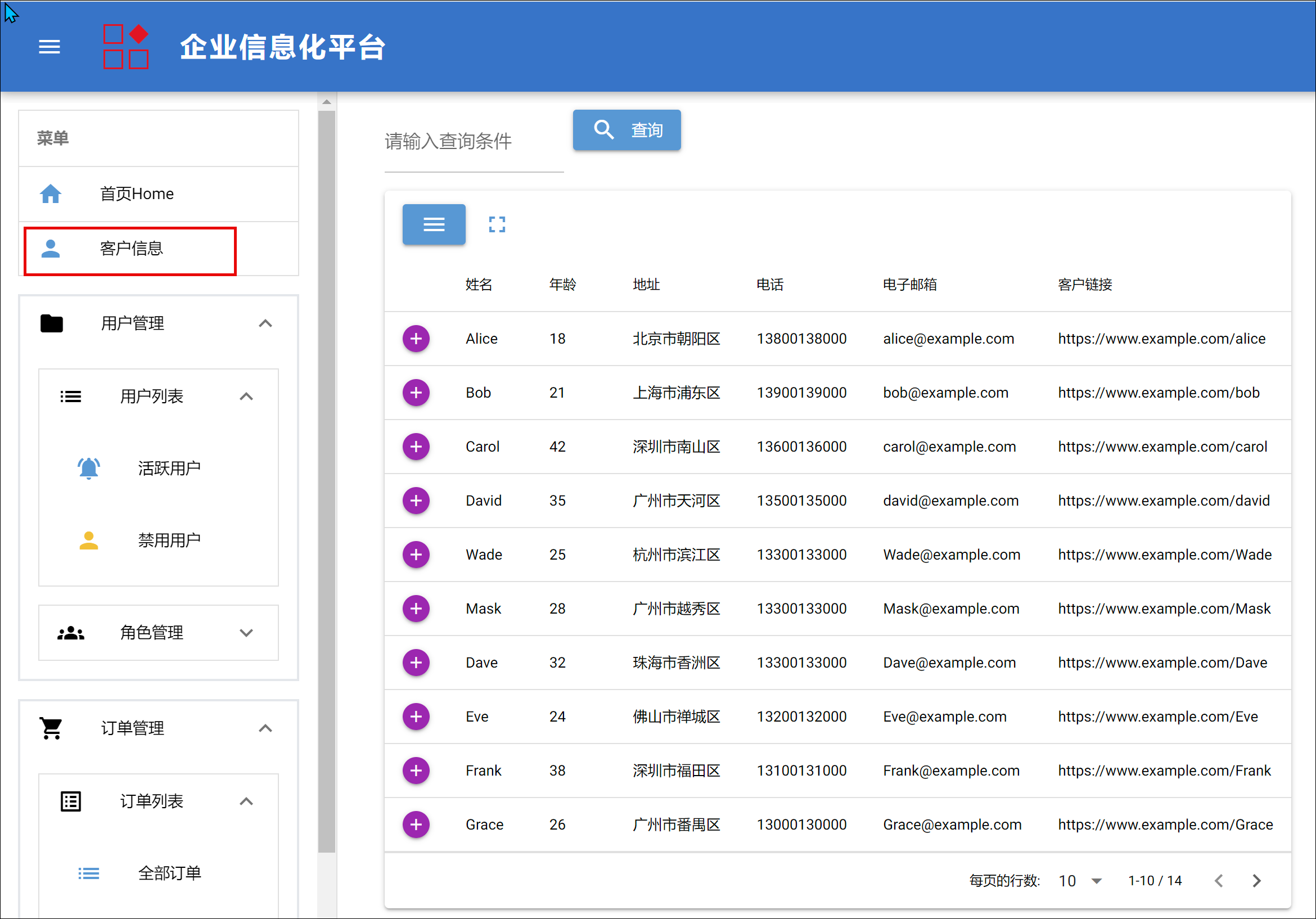
测试一个简单的表格查询页面处理,如下所示。

可以打开或者折叠行的定义信息。

主要通过ui.table和slot来实现多种表格的处理效果。
# 表格 table = ui.table( columns=columns, rows=rows, title="客户列表", pagination=10, row_key="name", selection="single", on_pagination_change=lambda e: ui.notify(e.value), )
折叠信息我们通过下面的Slot处理展示。
table.add_slot( "body", r""" <q-tr :props="props"> <q-td auto-width> <q-btn size="sm" color="accent" round dense @click="props.expand = !props.expand" :icon="props.expand ? 'remove' : 'add'" /> </q-td> <q-td v-for="col in props.cols" :key="col.name" :props="props"> {{ col.value }} </q-td> </q-tr> <q-tr v-show="props.expand" :props="props"> <q-td colspan="100%"> <div class="text-left" > <div class="text-primary line-clamp-1 text-base tracking-wide" v-for="col in props.cols" :key="col.name">{{col.label}}: {{col.value}}</div> </div> </q-td> </q-tr> """, )
我们也可以采用 nicegui_tabulator 第三方组件来丰富表格的处理效果。
Githhub地址:https://github.com/CrystalWindSnake/nicegui-tabulator
案例代码:
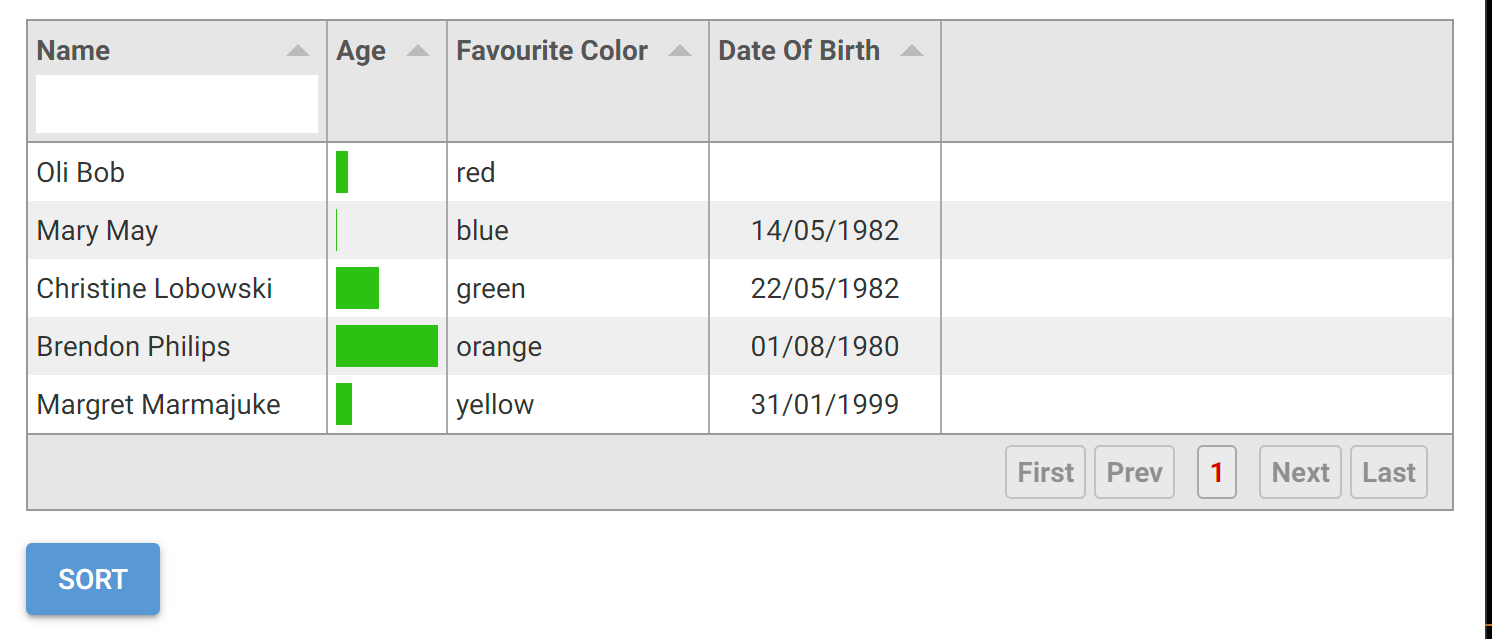
from nicegui_tabulator import tabulator, use_theme from nicegui import ui # use the theme for all clients # use_theme("bootstrap4") tabledata = [ {"id": 1, "name": "Oli Bob", "age": "12", "col": "red", "dob": ""}, {"id": 2, "name": "Mary May", "age": "1", "col": "blue", "dob": "14/05/1982"} ] table_config = { "height": 205, "layout": "fitDataFill", "pagination": "local", "paginationSize": 10, "movableColumns": True, "resizableRows": True, "data": tabledata, "columns": [ {"title": "Name", "field": "name", "width": 150, "headerFilter": "input"}, {"title": "Age", "field": "age", "hozAlign": "left", "formatter": "progress"}, {"title": "Favourite Color", "field": "col"}, { "title": "Date Of Birth", "field": "dob", "sorter": "date", "hozAlign": "center", }, ], } table = tabulator(table_config).on_event("rowClick", lambda e: ui.notify(e))
界面效果如下:

根据需要我们可以整合更多的相关界面下效果,这样可以跨平台的运行在各个应用上,非常方便。
