Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
title: Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
date: 2024/9/14
updated: 2024/9/14
author: cmdragon
excerpt:
通过使用 Nuxt Kit 的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和 Vue API。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的 API 调用轻松实现。
categories:
- 前端开发
tags:
- Nuxt Kit
- 自动导入
- 模块管理
- 组合式函数
- Vue开发
- 前端技巧
- 代码效率


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
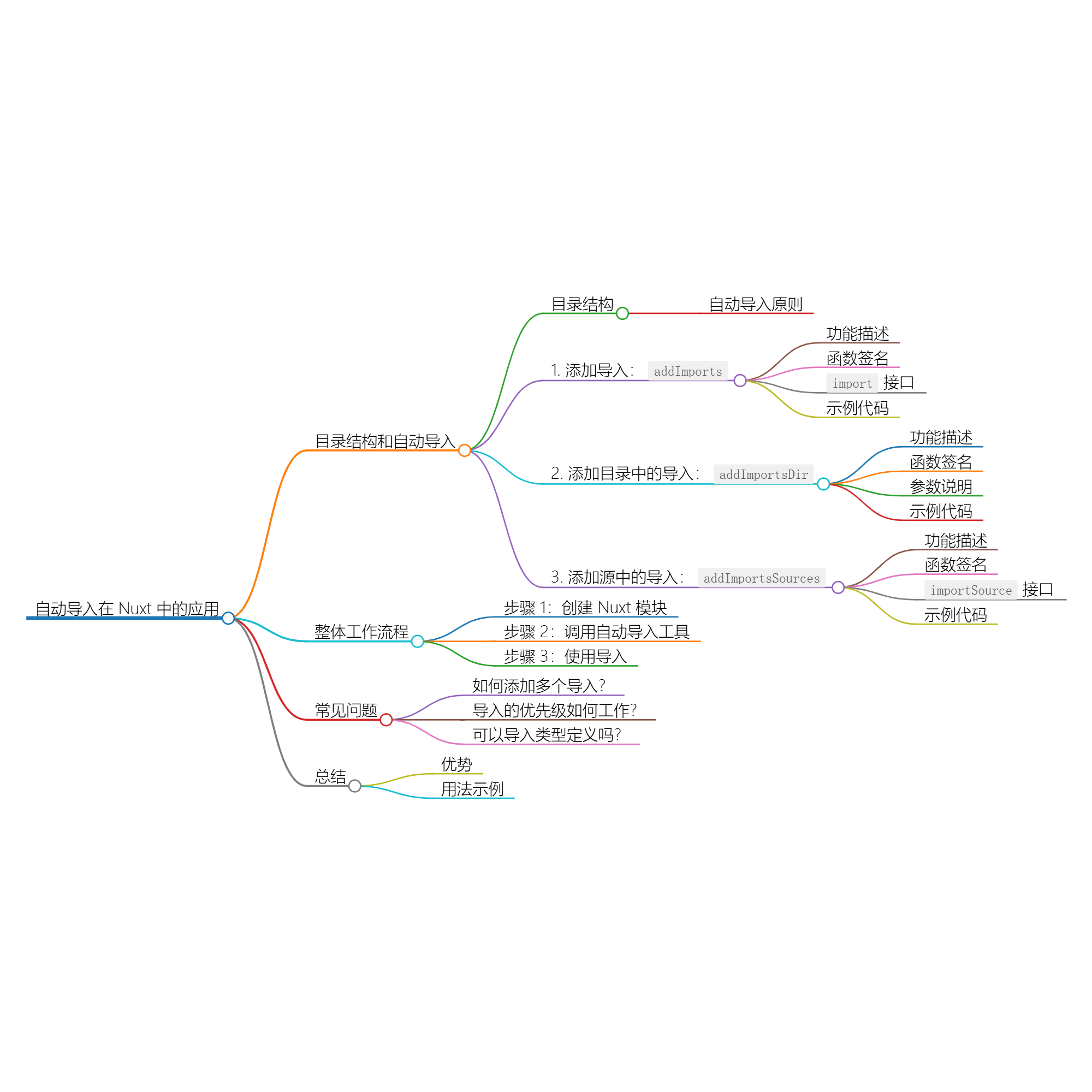
Nuxt Kit 自动导入功能详细指南
Nuxt Kit 提供了一系列工具,使开发者能够使用自动导入功能。这些功能使您可以在开发过程中更方便地使用来自不同模块的帮助函数和组合式函数,而不必手动导入每个文件。
目录结构和自动导入
Nuxt 的自动导入功能基于项目的目录结构,每个 Nuxt 应用程序都可以根据其结构自动导入组合式函数和插件。通过 Nuxt Kit,您可以添加自己的工具和函数,使其在全局范围内可用,极大提升开发效率。
1. 添加导入: addImports
1.1 功能描述
addImports 函数允许您添加单个或多个导入,使它们在 Nuxt 应用程序中可用。使用该功能,您可以无缝将库或模块中的函数引入到您的组件中。
1.2 函数签名
function addImports(imports: Import | Import[]): void
1.3 Import 接口
Import 接口有以下属性:
- from(必填): 需要导入的模块名,必须为字符串。
- priority(可选): 导入的优先级,默认为 1。若存在多个同名导入,将根据此属性决定优先级。
- disabled(可选): 布尔类型,表示该导入是否被禁用。
- meta(可选): 附加信息,通常用于提供文档链接或描述。
- description(可选): 导入的描述信息。
- docsUrl(可选): 指向相关文档的 URL。
- type(可选): 布尔类型,指示该导入是否为类型导入。
- typeFrom(可选): 指定用于生成类型声明的来源。
- name(必填): 被检测的导入名称。
- as(可选): 导入的别名。
1.4 示例代码
下面的示例展示了如何使用 addImports 添加多个导入函数:
import { defineNuxtModule, addImports } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const names = [
"useStoryblok",
"useStoryblokApi",
"useStoryblokBridge",
"renderRichText",
"RichTextSchema"
];
names.forEach((name) =>
addImports({ name, from: "@storyblok/vue", as: name })
);
}
});
1.5 代码解析
在这个示例中,我们定义了一个 Nuxt 模块,并通过循环将多个函数(从 @storyblok/vue 模块获取)逐个添加到 Nuxt 中。每个函数都有一个对应的别名,可以直接在 Vue 组件中使用,而无需手动导入。
2. 添加目录中的导入: addImportsDir
2.1 功能描述
addImportsDir 函数用于自动导入指定目录中的所有文件。它能够遍历目录并自动处理所有导入项,使其在 Nuxt 应用程序中可用。
2.2 函数签名
function addImportsDir(dirs: string | string[], options?: { prepend?: boolean }): void
2.3 参数说明
- dirs(必填): 可以是字符串或字符串数组,指定要从中导入的目录路径。
- options(可选): 传递给导入的选项。
- prepend(可选): 布尔类型,若设置为
true,则导入将置于顶部。
- prepend(可选): 布尔类型,若设置为
2.4 示例代码
以下代码示例展示了如何使用 addImportsDir 添加一个目录下的所有组合式函数:
import { defineNuxtModule, addImportsDir, createResolver } from '@nuxt/kit';
export default defineNuxtModule({
setup(options, nuxt) {
const resolver = createResolver(import.meta.url);
addImportsDir(resolver.resolve('./runtime/composables'));
}
});
2.5 代码解析
在这个示例中,createResolver 用于构建一个解析器,该解析器动态解析当前模块的位置。addImportsDir 命令将在指定的 ./runtime/composables 目录下自动查找并添加所有组合式函数。这使得所有组合式函数在 Nuxt 应用中可用,开发者无需分别手动导入每个函数。
3. 添加源中的导入: addImportsSources
3.1 功能描述
addImportsSources 函数使您能够从特定源添加一组导入,无需手动指定每个导入。
3.2 函数签名
function addImportsSources(importSources: ImportSource | ImportSource[]): void
3.3 ImportSource 接口
ImportSource 接口的属性包括:
- imports(必填): 需要导入的名称或对象。
- from(必填): 需要从中导入的模块名。
- priority(可选): 导入的优先级,默认为 1。
- disabled(可选): 布尔值,指示是否禁用该导入。
- meta(可选): 附加的元数据。
3.4 示例代码
以下代码展示如何添加来自一个模块的多个导入:
import { defineNuxtModule, addImportsSources } from '@nuxt/kit';
export default defineNuxtModule({
setup() {
addImportsSources({
from: 'h3',
imports: [
'defineEventHandler',
'getQuery',
'getRouterParams',
'readBody',
'sendRedirect'
] as Array<keyof typeof import('h3')>,
});
}
});
3.5 代码解析
在这个示例中,我们从 h3 模块添加五个函数作为自动导入。这使得您在应用程序中可以直接使用这些方法,而无需手动导入每个使用的函数。
4. 整体工作流程
- 创建 Nuxt 模块: 在 Nuxt 项目中创建一个模块来定义和管理您的导入。
- 调用自动导入工具: 使用
addImports、addImportsDir或addImportsSources函数,以必要的配置添加所需的导入。 - 使用导入: 在 Vue 组件中,直接调用导入的函数,无需显式导入语句。
5. 常见问题
5.1 如何添加多个导入?
您可以通过 addImports 函数的数组参数来一次性添加多个导入。
5.2 导入的优先级如何工作?
在使用 priority 属性时,若有多个同名导入,将选择优先级最高的进行使用。
5.3 可以导入类型定义吗?
通过设置 type 属性为 true,您可以将导入标记为类型导入。
总结
通过使用 Nuxt Kit 的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和 Vue API。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的 API 调用轻松实现。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数 | cmdragon's Blog
往期文章归档:
- 使用 Nuxt Kit 检查模块与 Nuxt 版本兼容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:从加载到构建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模块创建与管理 | cmdragon's Blog
- 使用 nuxi upgrade 升级现有nuxt项目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令预览 Nuxt 应用 | cmdragon's Blog
- 使用 nuxi prepare 命令准备 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi init 创建全新 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 项目详细信息 | cmdragon's Blog
- 使用 nuxi generate 进行预渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 启动 Nuxt 应用程序的详细指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 项目 | cmdragon's Blog
- 使用 nuxi build-module 命令构建 Nuxt 模块 | cmdragon's Blog
- 使用 nuxi build 命令构建你的 Nuxt 应用程序 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 应用的生产包 | cmdragon's Blog
- 使用 nuxi add 快速创建 Nuxt 应用组件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 应用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 显示全屏错误页面 | cmdragon's Blog
- 使用 setResponseStatus 函数设置响应状态码 | cmdragon's Blog