大家好,今天给大家分8款免费 React Gallery, Lightbox, 和 Photo Viewer开发库。

在不断发展的网络开发世界中,开源库提供了大量创新和效率的机会。本文将带您了解一些用于Gallery, Lightbox, 和 Photo Viewer的最好的开源 React 库,为您的下一个项目提供宝贵的资源。
这些库可以与基于 React 的框架(例如 Next.js)一起使用,或者与Astro 框架一起使用。
1. React lightbox component
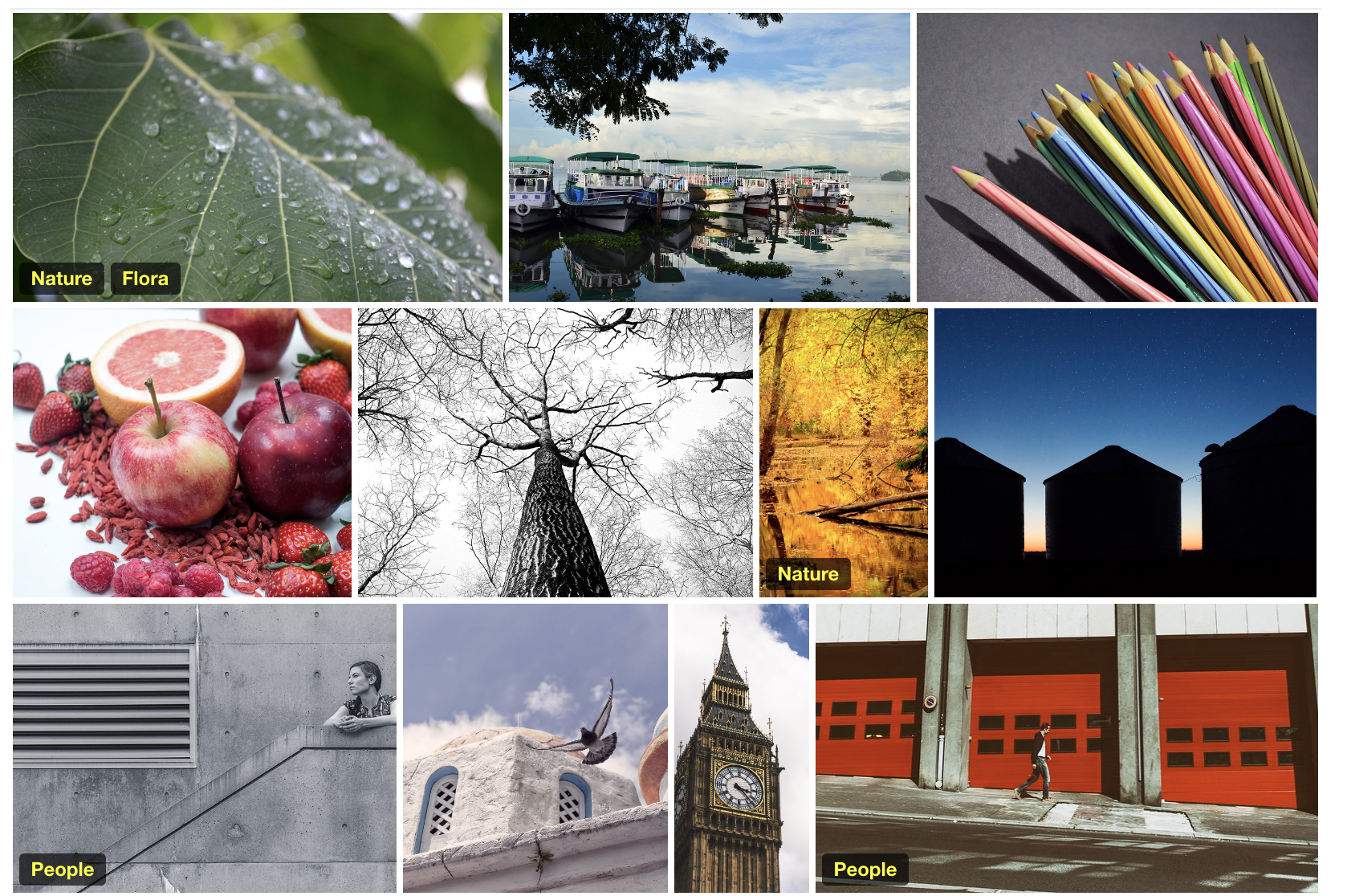
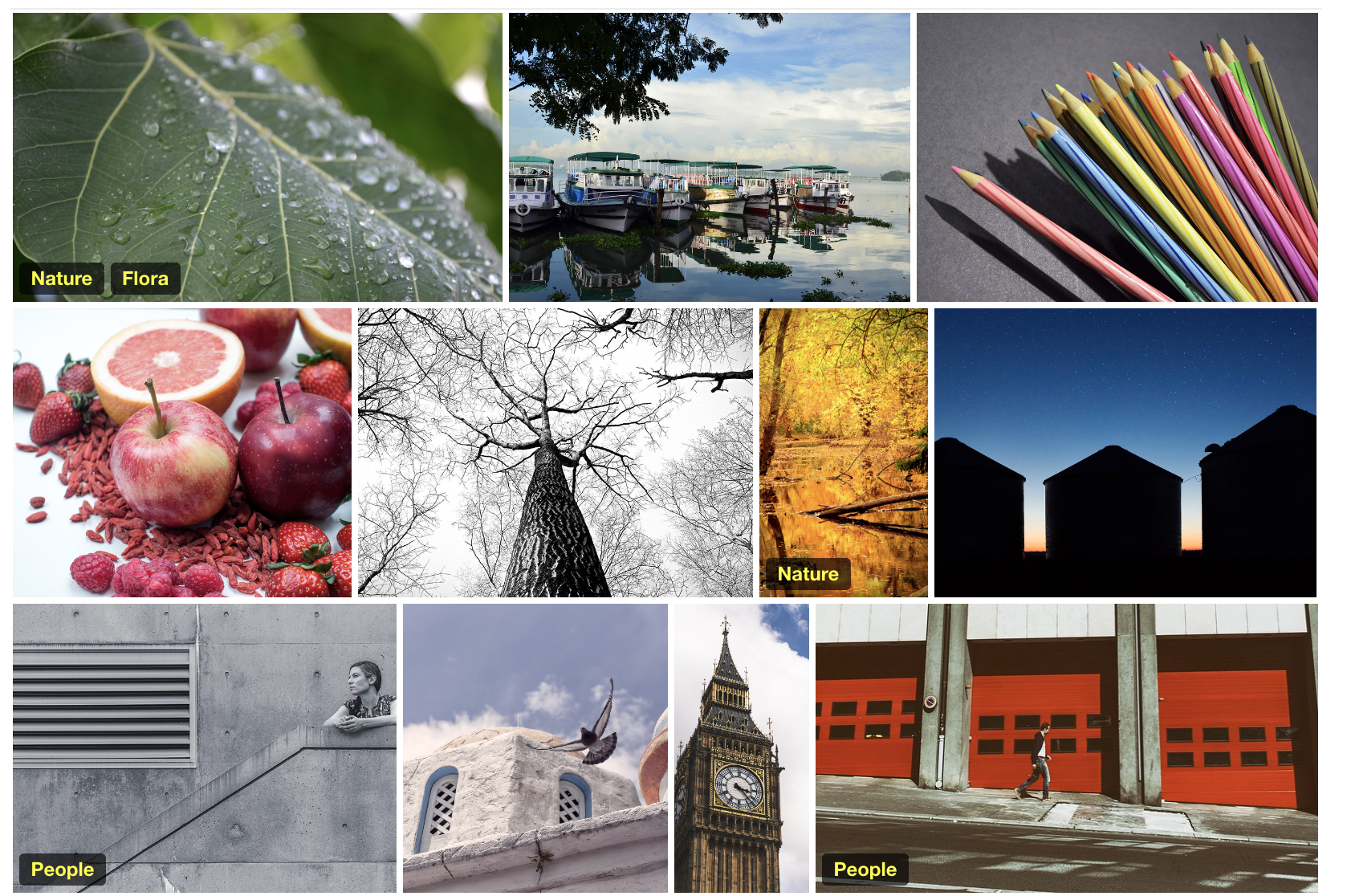
React lightbox component是一个开源免费的React 库组件,使开发人员能够向任何 React 应用程序添加响应式多功能 Lightbox 效果。
其当前功能包括缩放、旋转、流畅动画和可自定义的缩略图。
安装
npm install react-lightbox-component简单使用
import Lightbox from 'react-lightbox-component';
const App = () => (
<div>
<Lightbox images={
[
{
src: 'some image url',
title: 'image title',
description: 'image description'
}
]
}/>
</div>
);2. React Spring Lightbox
React-spring-lightbox 是一个灵活的图像库灯箱,具有原生感觉的触摸手势和流畅的动画。
它复制了硬件加速的原生图像应用程序的输入用户体验,支持手势和功能,例如鼠标滚轮、滑动、点击+拖动、键盘控制、缩放、放大图像平移和基于弹簧的动画。它允许实现您自己的 UI,并且不需要外部 CSS。
它流畅,轻便,并具有高度可定制的选项。
安装
yarn add react-spring-lightbox styled-components简单使用
import React, { useState } from 'react';
import Lightbox from 'react-spring-lightbox';
const images = [
{
src:
'https://timellenberger.com/static/blog-content/dark-mode/win10-dark-mode.jpg',
alt: 'Windows 10 Dark Mode Setting'
},
{
src:
'https://timellenberger.com/static/blog-content/dark-mode/macos-dark-mode.png',
alt: 'macOS Mojave Dark Mode Setting'
},
{
src:
'https://timellenberger.com/static/blog-content/dark-mode/android-9-dark-mode.jpg',
alt: 'Android 9.0 Dark Mode Setting'
}
];
const CoolLightbox = () => {
const [currentImageIndex, setCurrentIndex] = useState(0);
const gotoPrevious = () =>
currentImageIndex > 0 && setCurrentIndex(currentImageIndex - 1);
const gotoNext = () =>
currentImageIndex + 1 < images.length &&
setCurrentIndex(currentImageIndex + 1);
return (
<Lightbox
isOpen={true}
onPrev={gotoPrevious}
onNext={gotoNext}
images={images}
currentIndex={currentImageIndex}
/* Add your own UI */
// renderHeader={() => (<CustomHeader />)}
// renderFooter={() => (<CustomFooter />)}
// renderPrevButton={() => (<CustomLeftArrowButton />)}
// renderNextButton={() => (<CustomRightArrowButton />)}
// renderImageOverlay={() => (<ImageOverlayComponent >)}
/* Add styling */
// className="cool-class"
// style={{ background: "grey" }}
/* Handle closing */
// onClose={handleClose}
/* Use single or double click to zoom */
// singleClickToZoom
/* react-spring config for open/close animation */
// pageTransitionConfig={{
// from: { transform: "scale(0.75)", opacity: 0 },
// enter: { transform: "scale(1)", opacity: 1 },
// leave: { transform: "scale(0.75)", opacity: 0 },
// config: { mass: 1, tension: 320, friction: 32 }
// }}
/>
);
};
export default CoolLightbox;3. Yet Another React Lightbox

一款现代化 React 灯箱组件Yet Another React Lightbox。高性能、易于使用、可定制和可扩展。
它支持 React 18、17 和 16.8.0+,并为键盘、鼠标、触摸板和触摸屏导航提供 UX 支持。
安装
npm install yet-another-react-lightbox简单使用
import * as React from "react";
import Lightbox from "yet-another-react-lightbox";
import "yet-another-react-lightbox/styles.css";
export default function App() {
const [open, setOpen] = React.useState(false);
return (
<>
<button type="button" onClick={() => setOpen(true)}>
Open Lightbox
</button>
<Lightbox
open={open}
close={() => setOpen(false)}
slides={[
{ src: "/image1.jpg" },
{ src: "/image2.jpg" },
{ src: "/image3.jpg" },
]}
/>
</>
);
}4. React LightBox Pack
React LightBox Pack一个轻量级的 NPM LightBox 包,其构建时考虑到了简单性。不需要任何额外的依赖项即可工作。
安装
npm i react-lightbox-pack5. Lightbox-like Image viewer for React

Lightbox-like是一个功能强大的库,可提供全面且交互式的查看体验。它支持缩放、旋转和移动等功能,适用于单张或多张图像。它具有基本的触摸支持,并具有响应式设计,使其能够适应各种设备屏幕。
此外,它还支持 360 度旋转,提供丰富的用户体验。它还支持触摸和全键盘,展现了其在不同用户交互中的多功能性。
安装
npm install react-awesome-lightbox简单使用
代码引用
import Lightbox from "react-awesome-lightbox";
// You need to import the CSS only once
import "react-awesome-lightbox/build/style.css";单张图片
<Lightbox image="image_url" title="Image Title">多张图片
let images = [
{
url:"image_url1",
title:"image title 1"
},
{
url:"image_url2",
title:"image title 2"
}
]
<Lightbox images={images}>6. React Image Viewer

react-image-viewer一个简单轻量的 React 组件,支持在响应式网页中显示图像。
安装
npm install react-image-viewer简单使用
class Demo extends React.Component {
render() {
const style = {
width: 400,
height: 300,
backgroundSize: 'cover'
};
const config = {
viewedImageSize: 0.8,
backgroundOpacity: 0.6
};
return (
<div>
<ImageViewer
style={style}
config={config}
image="http://***"
/>
</div>
);
}
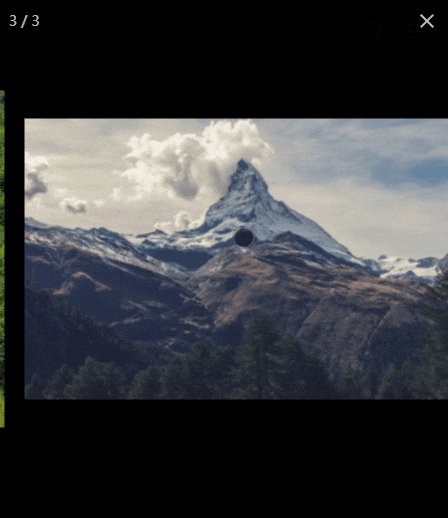
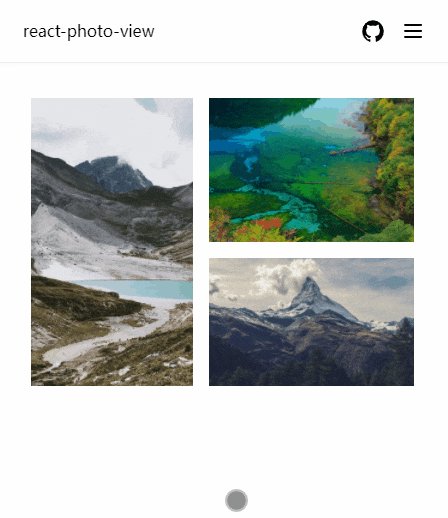
}7. React Photo View

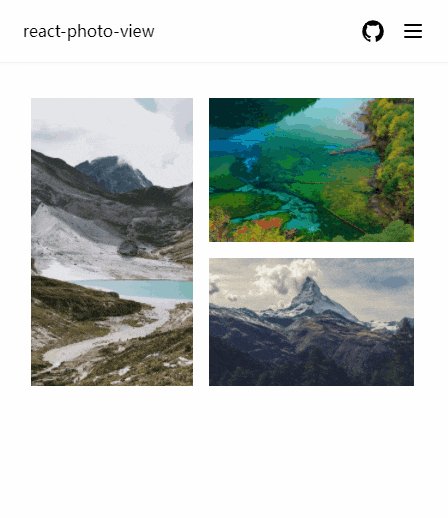
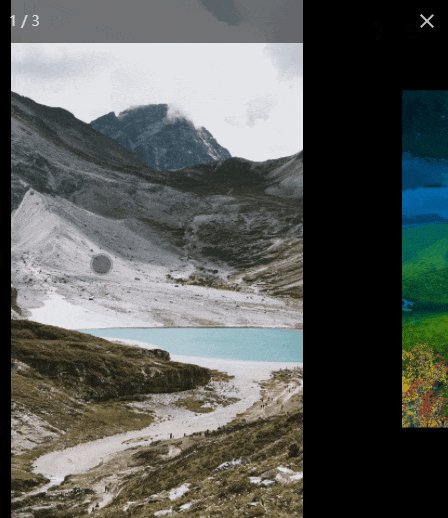
React photo preview 组件提供触摸手势、拖拽平移物理效果滑动、双指缩放、动画连接、自适应图像渲染、自定义预览、键盘导航、自定义节点扩展和服务器端渲染支持等功能。它基于 TypeScript,Gzip 压缩后大小为 7KB,并提供简单易用的 API。
安装
npm install react-photo-view简单使用
import { PhotoProvider, PhotoView } from 'react-photo-view';
import 'react-photo-view/dist/react-photo-view.css';
function App() {
return (
<PhotoProvider>
<PhotoView src="/1.jpg">
<img src="/1-thumbnail.jpg" alt="" />
</PhotoView>
</PhotoProvider>
);
}8. React Picture Viewer

React Picture Viewer 是 React 的无依赖图片查看器,允许在视口内自由拖动和缩放图片,并可调整最小/最大缩放尺寸。
安装
npm install react-picture-viewer --save简单使用
import ReactPictureViewer from 'react-picture-viewer';
class Demo extends React.Component {
// ...
render() {
return (
<div>
<ReactPictureViewer>
<img src="..." alt="picture" draggable="false" />
</ReactPictureViewer>
</div>
)
}
// ...
}