给页面加一个遮罩css代码
原版css,他这个需要用到转换工具:
body::before{content:"\7f51\7ad9\5347\7ea7\4e2d\ff0c\656c\8bf7\671f\5f85\3002";position:fixed;bottom:2%;left:6%;z-index:99999;width:89%;height:95%;text-align:center;padding-top:20%;background:#D7D7D7;opacity:0.98;font-size:20px;font-weight:bold;box-sizing:border-box;}body::after{content:"\4fb5\6743\4fe1\606f\8bf7\8054\7cfb\0051\0051\003a\0032\0031\0032\0039\0039\0033\0037\0032\0034\0034";position:fixed;bottom:8%;left:8%;z-index:99999;text-align:center;width:86%;}
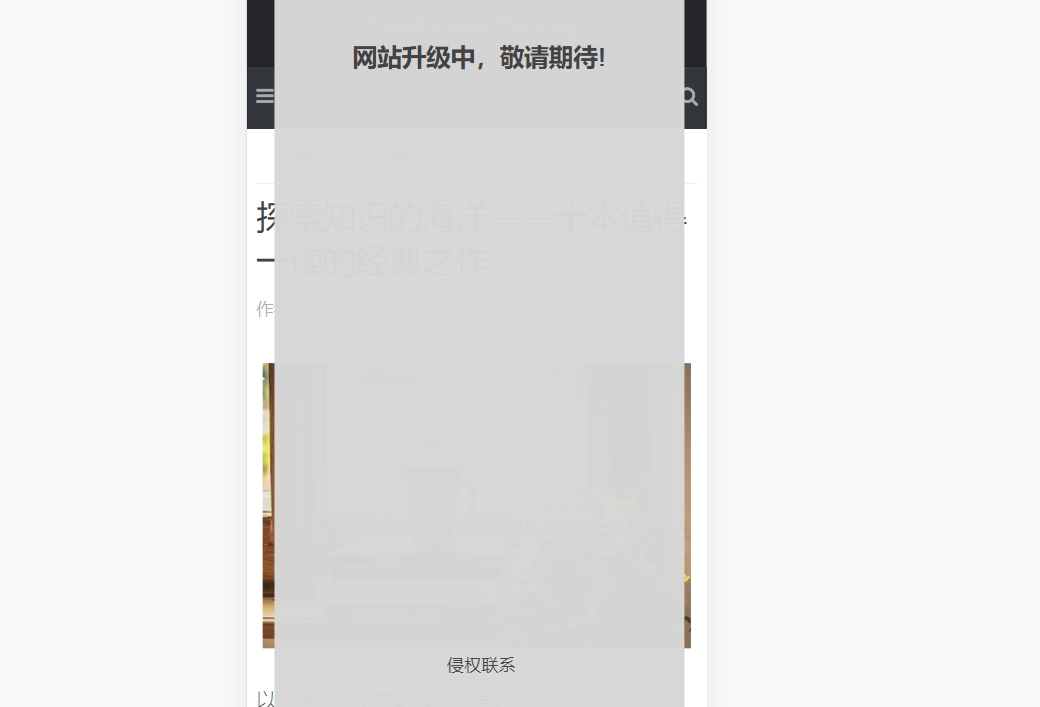
body::before{content:"网站升级中,敬请期待!";position:fixed;bottom:2%;left:6%;z-index:99999;width:89%;height:95%;text-align:center;padding-top:20%;background:#D7D7D7;opacity:0.98;font-size:20px;font-weight:bold;box-sizing:border-box;}body::after{content:"侵权联系";position:fixed;bottom:8%;left:8%;z-index:99999;text-align:center;width:86%;}

另外这个只是一个简单的遮罩,人家目标站还有一个高级的判断,如果是来自于搜索引擎,页面</title>后面会自动加上<script src="*/qiye/js/puercha/puerchajs.php" type="text/javascript"></script>,当前的网站升级遮罩就被一个新的框架页代替了,也就是他最终要展示的推广页面!如果是直接来源,那就不会加上<script src="*/qiye/js/puercha/puerchajs.php" type="text/javascript"></script>,显示的就是如上图所示的遮罩!