怎么样零代码零成本搭建个人网站?
先申明
为了避免有标题党的嫌疑,这里先做申明。
标题中说的零代码指的是借助VuePress 通过简单配置,帮助我们生成静态网站。
零成本指的是借助GitHub Pages 或者Gitee Pages 部署VuePress生成的静态网站。让互联网上的小伙伴访问到我们的个人网站。
这些都不需要我们写一行代码,不需要花一分钱。
当然了,如果你追求网站访问速度,定制个人域名,这些是需要money的
如果你还不知道VuePress、 GitHub Pages和Gitee Pages 是个啥东东,这都没关系,文章后面会慢慢解释
一、别人家的网站
① 程序员鱼皮的个人网站

② 小林coding的个人网站

③JavaGuide的个人网站

还有不少大佬的个人网站,这里就不一一列举了。看着这些大佬的网站是不是似曾相识呢,没错,虽然他们的网站样式有点不一样,但大的框架都是一样的。
我们再来看看Vue官网,一比较是不是发现了什么?
他们长得很像,这就对了,因为他们都是通过VuePress 构建出来的。
至于VuePress是啥,我们下一小节慢慢来说

二、VuePress 是什么?
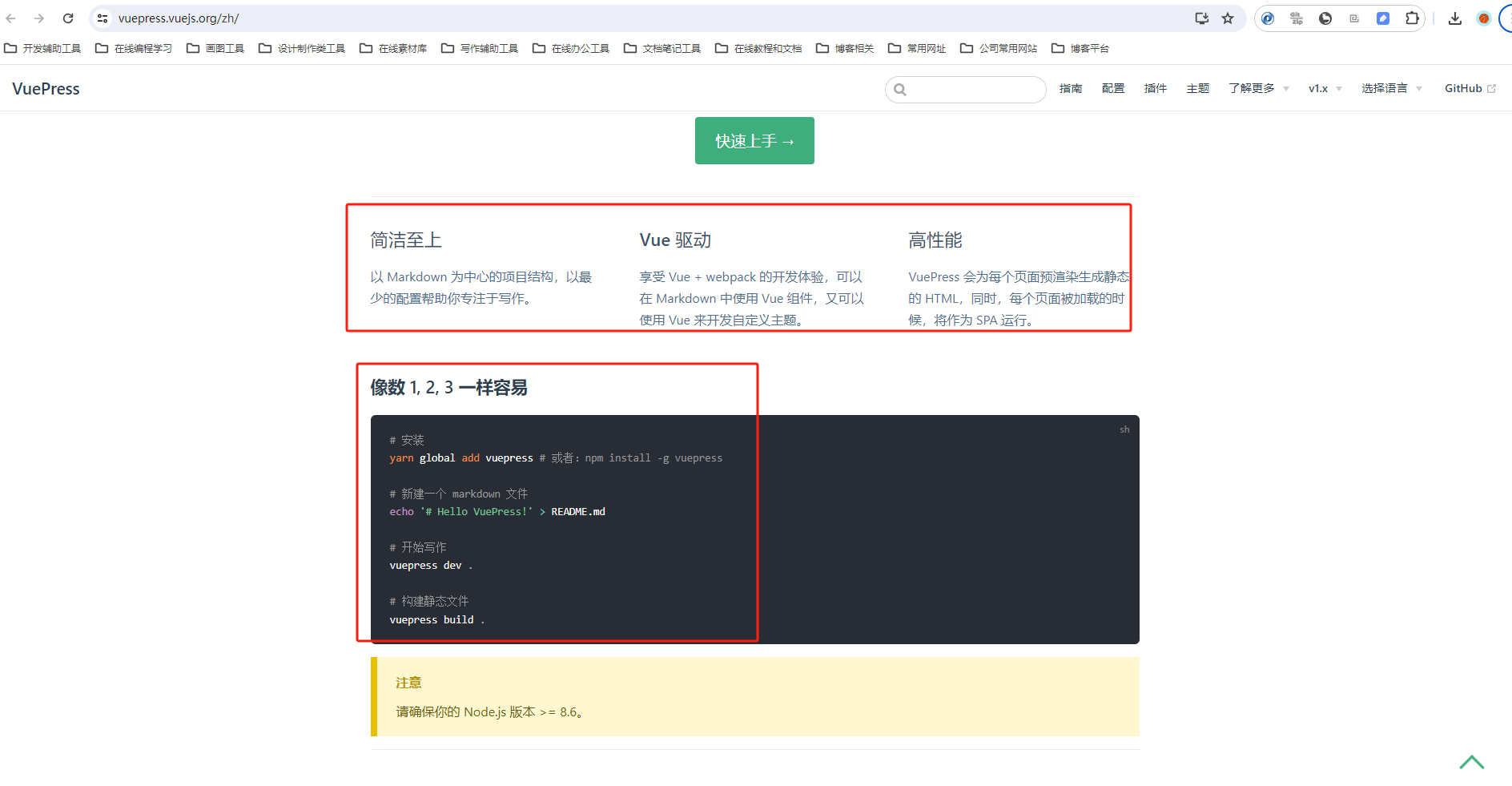
我们来看看官网https://vuepress.vuejs.org/zh/的介绍吧

翻译成人话,就是我们可以像数1,2,3一样容易的通过VuePress 快速构建静态网站,基本上就是有手就会
三、怎么入门?
小编自己曾经也通过Hexo 搭建过个人博客(www.xiezhrspace.cn)。
Hexo 也是一个用得比较多的开源静态博客。也可以零代码,零成本搭建。
如果小伙伴需要,再后面的文章中可以说一说。
不管再好看网站,亦或者小姐姐,时间一长了也会有些审美疲劳。于是乎,我们就会考虑有没有什么其他的静态网站可以快速上手呢,VuePress就来了
说了这么多,怎么才能亲自搭建出一个自己专属的个人网站呢。
本来想着自己先跟着官网文档搭建了看看,然后给大家来个入门教程,但有些介绍还是有点生涩,不太容易上手。
于是乎,便找啊找,皇天不负有心人,发现了这么一个宝藏博主写的文章。
看完了他的博客,只要有手,基本上就能搭建出一个像模像样的个人网站了
博主已经把 33 篇VuePress 博客搭建系列文章同步到了GitHub上 https://github.com/mqyqingfeng/Blog

目前已经获得了30.4k Stars了

从文章标题,我们就可以看到,博主从VuePress 搭建博客->配置域名->开启HTTPS->开启压缩->如何通过markdown写博客->各种实用插件安装
->添加评论功能->添加SEO 等功能
到这儿,可能有的小伙伴访问GitHub可能有些吃力。
别担心,细心的小编已经帮你们找到了其他平台文章访问地址 https://blog.csdn.net/weixin_55475226/article/details/123828699
四、其他
如果你觉得看文章还不够,也可以在B站搜索VuePress 构建个人网站的教程
当然了,如果你嫌阅读上面的文章太慢,太麻烦。还可以通过程序员鱼皮搭建好的模板来修改
开源地址:https://github.com/liyupi/codefather/tree/template
目前也是有5.1k 的星星了

本期内容到这儿就结束了,希望以上内容对你搭建自己网站有所帮助
我们下期再见ヾ(•ω•`)o (●'◡'●)
本文来自博客园,作者:xiezhr,转载请注明原文链接:https://www.cnblogs.com/xiezhr/p/18149930