Ajax 与 Axios 异步请求
Ajax 与 Axios 异步请求
一、服务器对外提供了哪些资源
1. 网页中如何请求数据
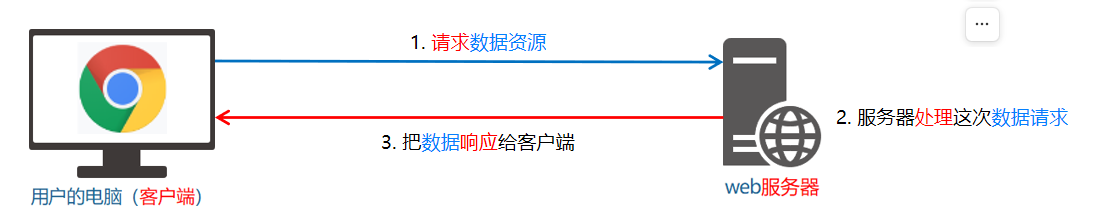
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过 请求 – 处理 – 响应 的方式进行获取。如果要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,通过它,可以请求服务器上的数据资源。最简单的用法 var xhrObj = new XMLHttpRequest()

2. 资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为 get 和 post 请求。
-
get 请求通常用于获取服务端资源(向服务器要资源)
例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等 -
post 请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
二、Ajax 异步请求
1. 什么是Ajax
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度
2. 为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。

3. Ajax的典型应用场景
- 用户名检测:注册用户时,通过
ajax的形式,动态检测用户名是否被占用 - 搜索提示:当输入搜索关键字时,通过
ajax的形式,动态加载搜索提示列表 - 数据分页显示:当点击页码值的时候,通过
ajax的形式,根据页码值动态刷新表格的数据 - 数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过
ajax的形式,来实现数据的交互
4. Ajax 的应用
-
jQuery 中发起 Ajax 请求最常用的三个方法
// get请求 $.get() // post请求 $.post() // 通用请求 $.ajax() -
$.get()函数的语法
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。$.get() 函数的语法如下:-
$.get() 函数的语法如下:
$.get(url, [data], [callback]) -
其中,三个参数各自代表的含义如下:
参数名 参数类型 是否必选 说明 urlstring 是 要请求的资源地址 data object 否 请求资源期间要携带的参数 callback function 否 请求成功时的回调函数 -
$.get()发起不带参数的请求
// 使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可: $.get("http://ajax-base-api-t.itheima.net/api/getbooks", function(res) { console.log(res) // 这里的 res 是服务器返回的数据 }) -
$.get()发起带参数的请求
// 使用 $.get() 函数发起带参数的请求时,示例代码如下: $.get("http://ajax-base-api-t.itheima.net/api/getbooks", { id: 1 }, function(res) { console.log(res) })
-
-
$.post()函数的语法
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。-
$.post() 函数的语法如下:
$.post(url, [data], [callback]) -
其中,三个参数各自代表的含义如下:
参数名 参数类型 是否必选 说明 urlstring 是 提交数据的地址 data object 否 要提交的数据 callback function 否 数据提交成功时的回调函数 -
$.post()向服务器提交数据
// 使用 $post() 向服务器提交数据的示例代码如下: $.post( "http://ajax-base-api-t.itheima.net/api/addbook", // 请求的URL地址 { bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据 function(res) { // 回调函数 console.log(res) } )
-
-
$.ajax()函数的语法相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。-
$.ajax()函数的基本语法如下:$.ajax({ type: '', // 请求的方式,例如 GET 或 POST url: '', // 请求的 URL 地址 data: { },// 这次请求要携带的数据 success: function(res) { } // 请求成功之后的回调函数 }) -
使用
$.ajax()发起GET请求// 使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 'GET' 即可: $.ajax({ type: 'GET', // 请求的方式 url: "http://ajax-base-api-t.itheima.net/api/getbooks", // 请求的 URL 地址 data: { id: 1 },// 这次请求要携带的数据 success: function(res) { // 请求成功之后的回调函数 console.log(res) } })-
GET请求实战案例前后端交互
-
前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>加法运算</title> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> </head> <body> <div> <h3>ajax GET请求页面</h3> <input type="text"> + <input type="text"> = <input type="text"> <input type="button" value="计算"> </div> <script> let nums = $("input[type='text']"); let btn = $("input[type='button']"); btn.click(function (){ // 发起get请求: http://127.0.0.1:8888/calc?num1=1.3&num2=3.6 $.ajax({ url:"/calc", type:"get", dataType:"json", data:{ "num1": Number(nums.eq(0).val()), "num2": Number(nums.eq(1).val()) }, success:function (response) { console.log("响应数据:",response); console.log("响应数据类型:",typeof(response)); nums.eq(2).val(response["result"]); }, error:function (error) { console.log(error.readyState); console.log(error.status); console.log(error.statusText); console.log(error.responseText); } }) }) </script> </body> </html> -
后端代码
import tornado.web import tornado.ioloop class MainHandler(tornado.web.RequestHandler): def get(self): self.render("calc_get.html") class ReferHandler(tornado.web.RequestHandler): def get(self): # print("请求头信息\n:", self.request.headers) print("请求url: ", self.request.full_url()) # 获取原始查询参数和请求体参数 print("查询参数:", self.request.arguments) print("请求体参数:", self.request.body) # 框架解析之后的数据, 如果原始查询参数无数据则报错 num1 = self.get_argument("num1") num2 = self.get_argument("num2") # 通过url以键值对形式传参解析出来的数据均为字符串格式 print("接收的查询参数num1类型为", type(num1)) print("接收的查询参数num1, num2值为", num1, num2) result = round(float(num1) + float(num2), 4) # .write会检测参数,将字典转为json数据以后返回 self.write({"result": result}) if __name__ == '__main__': app = tornado.web.Application([ ("/", MainHandler), ("/calc", ReferHandler), ]) app.listen(8888) tornado.ioloop.IOLoop.current().start()
-
-
-
使用
$.ajax()发起POST请求// 使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 'POST' 即可: $.ajax({ type: 'POST', // 请求的方式 url: "http://ajax-base-api-t.itheima.net/api/addbook", // 请求的 URL 地址 data: { // 要提交给服务器的数据 bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, success: function(res) { // 请求成功之后的回调函数 console.log(res) } })-
POST请求实战案例前后端交互
-
前端代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>加法运算</title> <script src="https://code.jquery.com/jquery-3.6.4.min.js"></script> </head> <body> <div> <h3>ajax POST请求页面</h3> <input type="text"> + <input type="text"> = <input type="text"> <input type="button" value="计算"> </div> <script> let nums = $("input[type='text']"); let btn = $("input[type='button']"); btn.click(function (){ // 发起post请求: http://127.0.0.1:8888 $.ajax({ url:"/", type:"post", // post请求一般会指定发送给服务器的数据格式 contentType:"application/json", dataType:"json", // 将数据转换为json格式发送 data:JSON.stringify({ "num1": Number(nums.eq(0).val()), "num2": Number(nums.eq(1).val()) }), success:function (response) { console.log("响应数据:",response); console.log("响应数据类型:",typeof(response)); nums.eq(2).val(response["result"]); }, error:function (error) { console.log(error.readyState); console.log(error.status); console.log(error.statusText); console.log(error.responseText); } }) }) </script> </body> </html> -
后端代码
import json import tornado.web import tornado.ioloop class MainHandler(tornado.web.RequestHandler): def get(self): self.render("calc_post.html") def post(self): # print("请求头信息\n:", self.request.headers) print("请求url: ", self.request.full_url()) # 获取原始查询参数和请求体参数 print("查询参数:", self.request.arguments) print("请求体参数:", self.request.body) # 框架解析之后的数据 data = json.loads(self.request.body) num1 = data["num1"] num2 = data["num2"] print("接收的请求体参数num1类型为", type(num1)) print("接收的请求体参数num1, num2值为", num1, num2) result = round(num1 + num2, 4) # .write会检测参数,将字典转为json数据以后返回 self.write({"result": result}) if __name__ == '__main__': app = tornado.web.Application([ ("/", MainHandler), ]) app.listen(8888) tornado.ioloop.IOLoop.current().start()
-
-
-
ajax异步请求参数说明【contentType】: 发送给服务器的数据格式; 可选4种格式: 1> application/x-www-form-urlencoded: 默认方式,在请求发送过程中会对数据进行序列化处理,以键值对形式 ?key1=value1&key2=value的方式发送到服务器 2> multipart/form-data: 需要在表单中进行文件上传时,就需要使用该格式 3> application/json: 消息主体是序列化后的 JSON 字符串 4> text/plain: 数据以纯文本形式(text/json/xml/html)进行编码,其中不含任何控件或格式字符 eg: contentType:"application/json", 【dataType】: 用什么格式解析服务端响应的数据(并非是原生ajax的属性),有些框架(比如jquery)默认(未填写dataType或解析错误的情况下)读取服务端的响应头Content-Type 1> text:默认值。预期数据为纯文本字符串。 2> html:预期数据为html格式的字符串。 3> json:预期数据为JSON格式的对象或数组。 4> xml:预期数据为XML文档类型的数据。 说明: 指定dataType参数后,如果返回的数据类型与预期不符合,则ajax请求会失败,并触发error回调函数。因此,正确指定dataType参数对于确保ajax请求的数据类型是非常重要的。 【jquery ajax 出错信息解读-error属性值】 1> readyState :当前状态,0-未初始化,1-正在载入,2-已经载入,3-数据进行交互,4-完成。 2> status :返回的HTTP状态码,比如常见的404,500等错误代码。 3> statusText :对应状态码的错误信息,比如404错误信息是not found,500是Internal Server Error。 4> responseText :服务器响应返回的文本信息
-
三、 Axios 异步请求
1. 什么是axios
Axios 是基于Promise的HTTP客户端作用于浏览器和node.js,专注于网络数据请求的库。相比于原生的 XMLHttpRequest 对象,axios 简单易用。相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
2. axios 的应用
-
axios发起GET请求-
axios发起 get 请求的语法:axios.get('url', { params: { /*参数*/ } }).then(callback) -
具体的请求示例如下:
// 请求的 URL 地址 var url = 'http://ajax-base-api-t.itheima.net/api/get' // 请求的参数对象 var paramsObj = { name: 'zs', age: 20 } // 调用 axios.get() 发起 GET 请求 axios.get(url, { params: paramsObj }).then(function(res) { // res.data 是服务器返回的数据 var result = res.data console.log(res) })
-
-
axios发起POST请求-
axios发起 post 请求的语法:axios.post('url', { /*参数*/ }).then(callback) -
具体的请求示例如下:
// 请求的 URL 地址 var url = 'http://ajax-base-api-t.itheima.net/api/post' // 要提交到服务器的数据 var dataObj = { location: '北京', address: '顺义' } // 调用 axios.post() 发起 POST 请求 axios.post(url, dataObj).then(function(res) { // res.data 是服务器返回的数据 var result = res.data console.log(result) })
-
-
直接使用
axios发起请求-
直接使用
axios发起请求,axios也提供了类似于jQuery中$.ajax()的函数,语法如下:axios({ method: '请求类型', url: '请求的URL地址', data: { /* POST数据 */ }, params: { /* GET参数 */ } }) .then(callback) -
直接使用
axios发起GET请求axios({ method: 'GET', url: 'http://www.liulongbin.top:3006/api/get', params: { // GET 参数要通过 params 属性提供 name: 'zs', age: 20 } }).then(function(res) { console.log(res.data) }) -
直接使用
axios发起POST请求axios({ method: 'POST', url: 'http://www.liulongbin.top:3006/api/post', data: { // POST 数据要通过 data 属性提供 bookname: '程序员的自我修养', price: 666 } }).then(function(res) { console.log(res.data) })
-
四、 接口
-
接口的概念
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。 例如: http://ajax-base-api-t.itheima.net/api/getbooks 获取图书列表的接口(GET请求) http://ajax-base-api-t.itheima.net/api/addbook 添加图书的接口(POST请求) -
接口的请求过程

-
接口文档
-
什么是接口文档
接口文档,顾名思义就是接口的说明文档,它是我们调用接口的依据。好的接口文档包含了对接口URL,参数以及输出内容的说明,我们参照接口文档就能方便的知道接口的作用,以及接口如何进行调用。 -
接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 接口URL:接口的调用地址
- 调用方式:接口的调用方式,如 GET 或 POST
- 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
- 返回示例(可选):通过对象的形式,例举服务器返回数据的结构。
-
接口文档示例
-
图书列表
-
接口URL:
/api/getbooks -
调用方式: GET
-
参数格式 -
PTND:参数名称( params)参数类型(type) 是否必选(necessary) 参数说明(description) idNumber 否 图书Id booknameString 否 图书名称 authorString 否 作者 publisherString 否 出版社 -
响应格式 -
PTD:数据名称 数据类型 说明 statusNumber 200 成功;500 失败; msgString 对 status 字段的详细说明 dataArray 图书列表 +idNumber 图书Id +booknameString 图书名称 +authorString 作者 +publisherString 出版社 -
返回示例:
{ "status": 200, "msg": "获取图书列表成功", "data": [ { "id": 1, "bookname": "西游记", "author": "吴承恩", "publisher": "北京图书出版社" }, { "id": 2, "bookname": "红楼梦", "author": "曹雪芹", "publisher": "上海图书出版社" }, { "id": 3, "bookname": "三国演义", "author": "罗贯中", "publisher": "北京图书出版社" } ] }
-
-
-