网页设计(六)表格与表格页面布局

一、设计《TF43: 前端的发展与未来》日程表
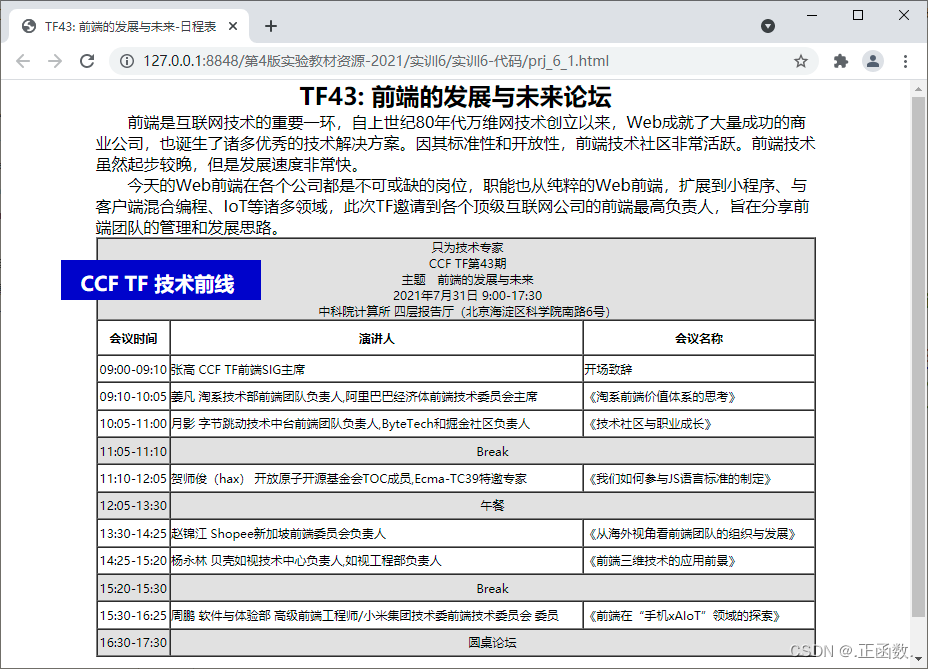
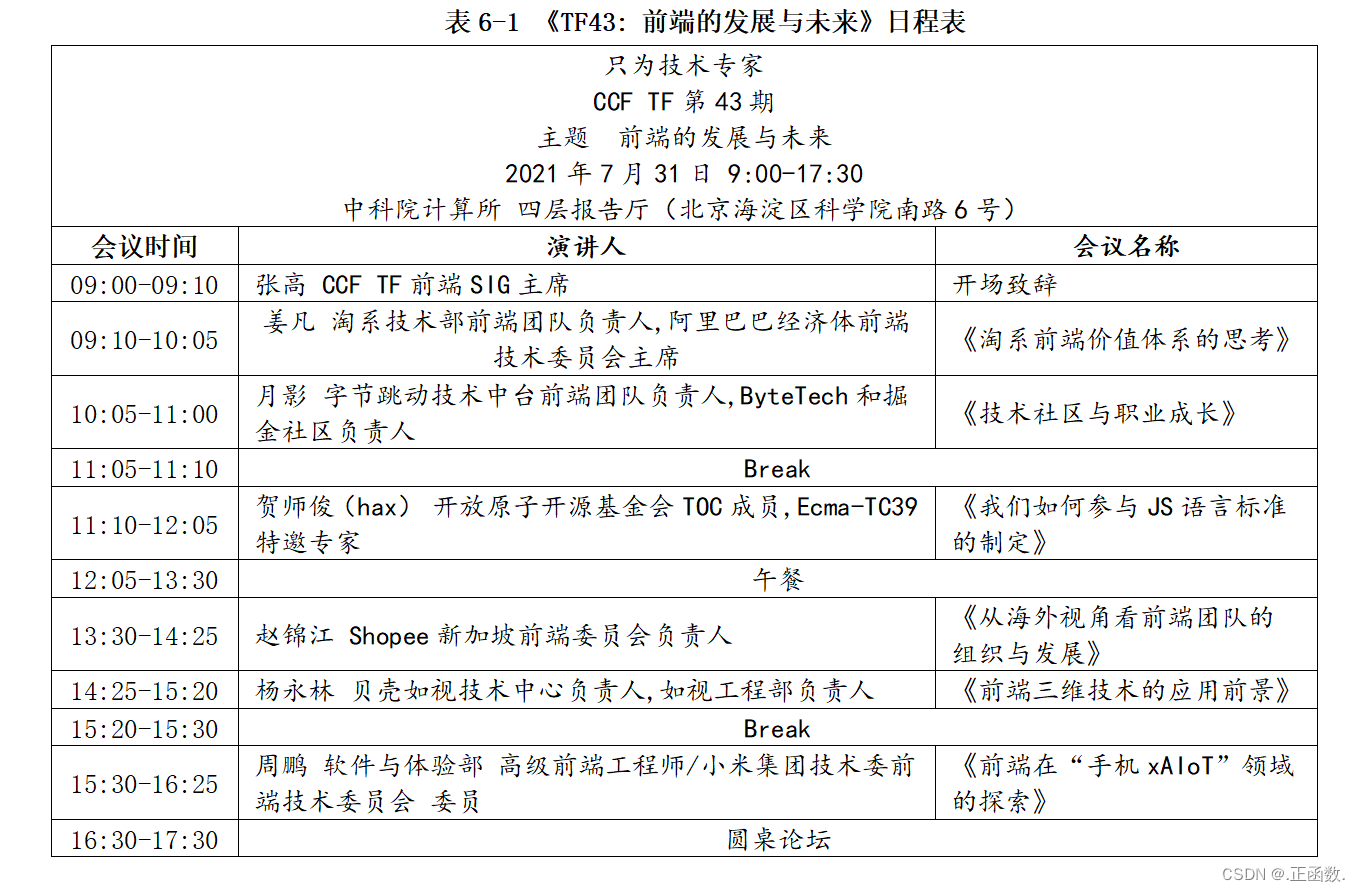
《TF43: 前端的发展与未来》日程表

文字素材:
前端是互联网技术的重要一环,自上世纪80年代万维网技术创立以来,Web成就了大量成功的商业公司,也诞生了诸多优秀的技术解决方案。因其标准性和开放性,前端技术社区非常活跃。前端技术虽然起步较晚,但是发展速度非常快。
今天的Web前端在各个公司都是不可或缺的岗位,职能也从纯粹的Web前端,扩展到小程序、与客户端混合编程、IoT等诸多领域,此次TF邀请到各个顶级互联网公司的前端最高负责人,旨在分享前端团队的管理和发展思路。


<!-- prj_6_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TF43: 前端的发展与未来-日程表 </title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#div0 {
width: 720px;
height: 626px;
margin: 0 auto;
position: relative;
}
p {
text-indent: 2em;
}
#div2 {
width: 200px;
height: 40px;
background-color: #0000CC;
color: white;
position: absolute;
top: 180px;
left: -35px;
}
h3 {
font-size: 20px;
color: white;
padding: 10px 20px;
font-family: 微软雅黑;
}
table {
font-size: 12px;
width: 720px;
height: 420px;
}
.row1 {
background: #E1E1E1;
text-align: center;
}
#row2 {
background: #E3E3E3;
}
#td1 {
text-align: center;
}
</style>
</head>
<body>
<div id="div0" class="">
<div id="div1">
<h2 align="center">TF43: 前端的发展与未来论坛</h2>
<p>前端是互联网技术的重要一环,自上世纪80年代万维网技术创立以来,Web成就了大量成功的商业公司,也诞生了诸多优秀的技术解决方案。因其标准性和开放性,前端技术社区非常活跃。前端技术虽然起步较晚,但是发展速度非常快。</p>
<p>今天的Web前端在各个公司都是不可或缺的岗位,职能也从纯粹的Web前端,扩展到小程序、与客户端混合编程、IoT等诸多领域,此次TF邀请到各个顶级互联网公司的前端最高负责人,旨在分享前端团队的管理和发展思路。</p>
</div>
<div id="div2" class="">
<h3>CCF TF 技术前线</h3>
</div>
<table align="center" border="1" cellspacing="0px">
<tr class="row1" height="82px">
<td colspan="3">
<div>
<p> 只为技术专家 </p>
<p> CCF TF第43期 </p>
<p> 主题 前端的发展与未来 </p>
<p> 2021年7月31日 9:00-17:30 </p>
<p> 中科院计算所 四层报告厅(北京海淀区科学院南路6号) </p>
</div>
</td>
</tr>
<tr id="row2 " height="35px">
<th>会议时间</th>
<th>演讲人</th>
<th>会议名称</th>
</tr>
<tr>
<td id="td1">09:00-09:10</td>
<td>张高 CCF TF前端SIG主席</td>
<td>开场致辞</td>
</tr>
<tr>
<td id="td1">09:10-10:05</td>
<td>姜凡 淘系技术部前端团队负责人,阿里巴巴经济体前端技术委员会主席</td>
<td>《淘系前端价值体系的思考》</td>
</tr>
<tr>
<td id="td1">10:05-11:00</td>
<td>月影 字节跳动技术中台前端团队负责人,ByteTech和掘金社区负责人</td>
<td>《技术社区与职业成长》</td>
</tr>
<tr class="row1">
<td id="td1">11:05-11:10</td>
<td colspan="2">Break</td>
</tr>
<tr>
<td id="td1">11:10-12:05</td>
<td>贺师俊(hax) 开放原子开源基金会TOC成员,Ecma-TC39特邀专家</td>
<td>《我们如何参与JS语言标准的制定》</td>
</tr>
<tr class="row1">
<td id="td1">12:05-13:30</td>
<td colspan="2">午餐</td>
</tr>
<tr>
<td id="td1">13:30-14:25</td>
<td>赵锦江 Shopee新加坡前端委员会负责人</td>
<td>《从海外视角看前端团队的组织与发展》</td>
</tr>
<tr>
<td id="td1">14:25-15:20</td>
<td>杨永林 贝壳如视技术中心负责人,如视工程部负责人</td>
<td>《前端三维技术的应用前景》</td>
</tr>
<tr class="row1">
<td id="td1">15:20-15:30</td>
<td colspan="2">Break</td>
</tr>
<tr>
<td id="td1">15:30-16:25</td>
<td>周鹏 软件与体验部 高级前端工程师/小米集团技术委前端技术委员会 委员</td>
<td>《前端在“手机xAIoT”领域的探索》</td>
</tr>
<tr class="row1">
<td id="td1">16:30-17:30</td>
<td colspan="2">圆桌论坛</td>
</tr>
</table>
</div>
</body>
</html>
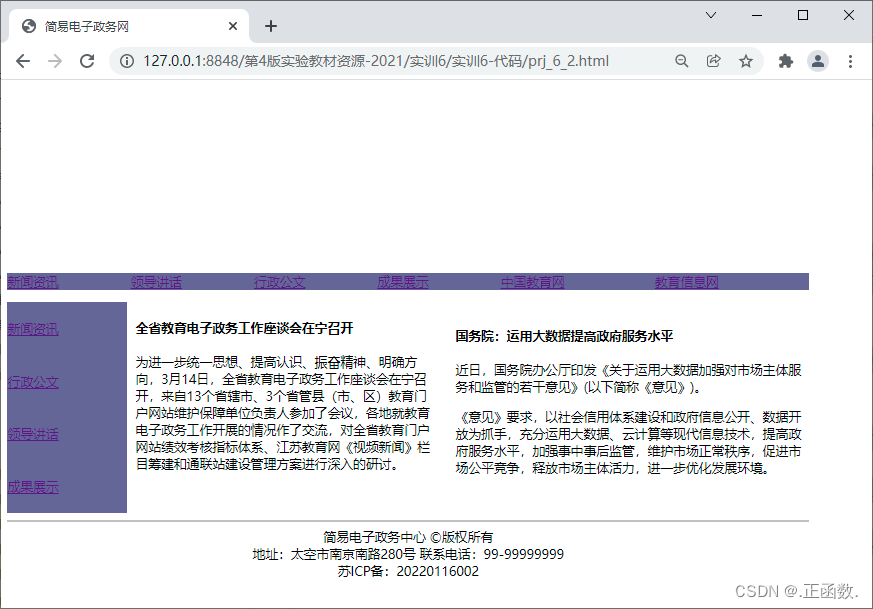
二、简易电子政务网

文字素材:
全省教育电子政务工作座谈会在宁召开
为进一步统一思想、提高认识、振奋精神、明确方向,3月14日,全省教育电子政务工作座谈会在宁召开,来自13个省辖市、3个省管县(市、区)教育门户网站维护保障单位负责人参加了会议,各地就教育电子政务工作开展的情况作了交流,对全省教育门户网站绩效考核指标体系、江苏教育网《视频新闻》栏目筹建和通联站建设管理方案进行深入的研讨。
国务院:运用大数据提高政府服务水平
近日,国务院办公厅印发《关于运用大数据加强对市场主体服务和监管的若干意见》(以下简称《意见》)。
《意见》要求,以社会信用体系建设和政府信息公开、数据开放为抓手,充分运用大数据、云计算等现代信息技术,提高政府服务水平,加强事中事后监管,维护市场正常秩序,促进市场公平竞争,释放市场主体活力,进一步优化发展环境。
简易电子政务中心 ©版权所有
地址:太空市南京南路280号 联系电话:99-99999999
苏ICP备:20220116002
简易电子政务网初始首页(未应用样式)

<!-- prj_6_2.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易电子政务网 </title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
table {
margin: 0 auto;
}
#header {
background: url(pro62/logo.jpg) no-repeat center center;
}
h4 {
color: red;
padding: 10px auto;
height: 30px;
}
td {
color: black;
font-size: 20px;
}
tr {
text-align: center;
}
p {
text-indent: 2em;
font-size: 18px;
text-align: left;
}
#nav {
text-align: center;
width: 100%;
height: 54px;
}
a {
display: inline-block;
}
a:link,
a:visited,
a:active {
text-decoration: none;
color: white;
background: #666699;
}
#nav td a:hover {
color: white;
background: #9999ff;
font-weight: blod;
transform: rotate(360deg);
/* 旋转360度 */
transition: all 0.3s;
/* 在所有属性上过度0.3s */
}
td table tr td a:hover {
border-bottom: 5px solid white;
}
#left,
#right {
margin: 15px 10px;
}
</style>
</head>
<body>
<table border="0" width="1002px" cellspacing="0px" cellpadding="0px">
<tr>
<td colspan="3" height="219px" id="header"></td>
</tr>
<tr height="50px">
<td colspan=3>
<table border="0" width="100%" width="100%" bgcolor="#666699" cellspacing="0px" cellpadding="0px">
<tr id=nav>
<td><a href="#">新闻资讯</a></td>
<td><a href="#">领导讲话</a></td>
<td><a href="#">行政公文</a></td>
<td><a href="#">成果展示</a></td>
<td><a href="http://www.edu.cn">中国教育网</a></td>
<td><a href="#">教育信息网</a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="250px">
<table width="150px" height="100%" border="0" bgcolor="#666699" cellspacing="0px" cellpadding="0px">
<tr>
<td><a href="#">新闻资讯</a></td>
</tr>
<tr>
<td><a href="#">行政公文</a></td>
</tr>
<tr>
<td><a href="#">领导讲话</a></td>
</tr>
<tr>
<td><a href="#">成果展示</a></td>
</tr>
</table>
</td>
<td width="400px">
<div id="left">
<h4>全省教育电子政务工作座谈会在宁召开</h4>
<p>为进一步统一思想、提高认识、振奋精神、明确方向,3月14日,全省教育电子政务工作座谈会在宁召开,来自13个省辖市、3个省管县(市、区)教育门户网站维护保障单位负责人参加了会议,各地就教育电子政务工作开展的情况作了交流,对全省教育门户网站绩效考核指标体系、江苏教育网《视频新闻》栏目筹建和通联站建设管理方案进行深入的研讨。
</p>
</div>
</td>
<td>
<div id="right">
<h4>国务院:运用大数据提高政府服务水平</h4>
<p>近日,国务院办公厅印发《关于运用大数据加强对市场主体服务和监管的若干意见》(以下简称《意见》)。</p>
<p> 《意见》要求,以社会信用体系建设和政府信息公开、数据开放为抓手,充分运用大数据、云计算等现代信息技术,提高政府服务水平,加强事中事后监管,维护市场正常秩序,促进市场公平竞争,释放市场主体活力,进一步优化发展环境。
</p>
</div>
</td>
</tr>
<tr>
<td colspan="3" align="center" height="35px">
<hr color="#c0c0c0">
简易电子政务中心 ©版权所有<br>
地址:太空市南京南路280号 联系电话:99-99999999<br>
苏ICP备:20220116002<br>
</td>
</tr>
</table>
</body>
</html>
三、课外拓展训练
1.设计新书推荐页面
(1)页面标题:“新书推荐”。
(2) 书简介内容如下。
数学的世界 I 作者: J.R. 纽曼 编, 王善平, 李璐 译 定价: 59.00元 推荐理由: 呈现在大家面前的是由J.R. 纽曼花费十五年心血, 所精选的迄今为止世界上最天才的数学文献集锦。 高 ...
现代教育技术 作者: 傅钢善 定价: 39.80元 推荐理由: 本教材结构新颖,逻辑清晰,图文并茂,内容丰富,易教易学,知行合一。
《生态智慧——生态可持续性》 作者: 伍业钢 定价: 29.00 推荐理由: 传统的经济学认为,经济的投入和产出可以简化为“资本+劳动”的投入等于经济增长,而忽略了对劳动者的人文关怀(以人为本)。
中国工程院院士(11) 作者: 中国工程院、高等教育出版社、中国工程物理研究院 定价: 500.00 推荐理由: 中国工程院院士是国家在工程技术方面设立的最高学术称号,为终身荣誉。为了展现中国工程院院士的风采、宣传科学家积极投身。

<!-- project_6_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新书推荐</title>
<style type="text/css">
img {
width: 150px;
height: 200px;
}
</style>
</head>
<body>
<table border="1px" cellspacing="0px" bordercolor="#f0f0f0">
<tr>
<td colspan="4">
<h4>总编推荐</h4>
</td>
</tr>
<tr>
<td><img src="kwtz61/image61.jpg"></td>
<td>
<h4>数学的世界 I</h4>
<p>作者: J.R. 纽曼 编, 王善平, 李璐 译 定价: 59.00元 推荐理由: 呈现在大家面前的是由J.R. 纽曼花费十五年心血, 所精选的迄今为止世界上最天才的数学文献集锦。 高 ...</p>
</td>
<td><img src="kwtz61/image62.jpg"></td>
<td>
<h4>现代教育技术</h4>
<p> 作者: 傅钢善 定价: 39.80元 推荐理由: 本教材结构新颖,逻辑清晰,图文并茂,内容丰富,易教易学,知行合一。</p>
</td>
</tr>
<tr>
<td><img src="kwtz61/image63.jpg"></td>
<td>
<h4>《生态智慧——生态可持续性》</h4>
<p> 作者: 伍业钢 定价: 29.00 推荐理由: 传统的经济学认为,经济的投入和产出可以简化为“资本+劳动”的投入等于经济增长,而忽略了对劳动者的人文关怀(以人为本 ...</p>
</td>
<td><img src="kwtz61/image64.jpg"></td>
<td>
<h4>中国工程院院士(11)</h4>
<p> 作者: 中国工程院、高等教育出版社、中国工程物理研究院 定价: 500.00 推荐理由: 中国工程院院士是国家在工程技术方面设立的最高学术称号,为终身荣誉。为了展现中国工程院院士的风采、宣传科学家积极投身 ... </p>
</td>
</tr>
</table>
</body>
</html>
2.采用表格布局设计区域划分页面

<!-- project_6_2.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格布局实训</title>
<style type="text/css">
table {
margin: 0 auto;
}
#td1 {
background: #F1E2D3;
height: 200px;
}
#td2 {
background: red;
height: 50px;
width: 100%;
}
#tr3 {
background: #F1F1F1;
height: 290px;
}
#td4 {
background: #E1F1F3;
height: 60px;
}
td {
text-align: center;
vertical-align: middle;
font-size: 36px;
}
a {
color: white;
}
a:link,
a:visited,
a:active {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<table width="1000px" height="600px" border="5px">
<tr>
<td id="td1" colspan="4">logo</td>
</tr>
<tr>
<td id="td2" colspan="4">
<table width="100%" height="100%">
<tr>
<td><a href="#">menu1</a></td>
<td><a href="#">menu2</a></td>
<td><a href="#">menu3</a></td>
<td><a href="#">menu4</a></td>
<td><a href="#">menu5</a></td>
<td><a href="#">menu6</a></td>
</tr>
</table>
</td>
</tr>
<tr id="tr3">
<td>content1</td>
<td>content2</td>
<td>content3</td>
<td>content4</td>
</tr>
<tr>
<td id="td4" colspan="4">footer</td>
</tr>
</table>
</body>
</html>

欢迎大家点赞 👍 收藏 ⭐ 加关注哦!
如果你认为这篇文章对你有帮助,请给正函数点个赞吧,如果发现什么问题,欢迎评论区留言!!
热门相关:拳罡 恶明 重生隐婚:Hi,高冷权少! 惹火甜妻:老公大人,宠上瘾! 天河大帝