avue-crud属性配置项参数笔记分享
Avue 是一个基于Element-plus低代码前端框架,它使用JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率;
虽然Avue官网上面都有这些配置说明,但是如果刚开始接触不熟悉框架的话需要很久才找到自己需要的参数配置,为了方便自己今后查找使用,现将一些开发中常用的配置梳理在下
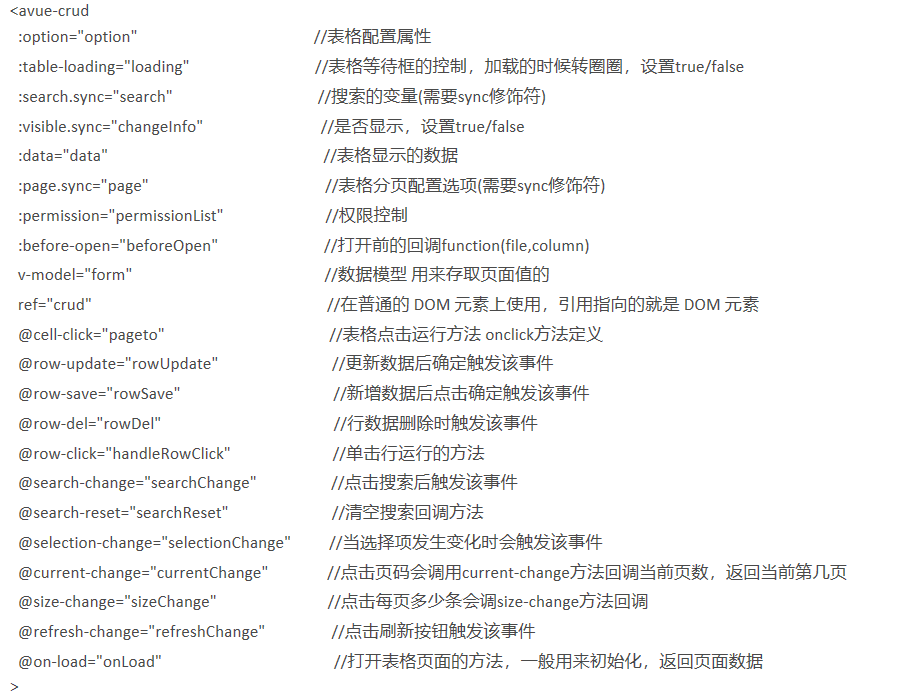
一、avue-crud 配置项个参数简介

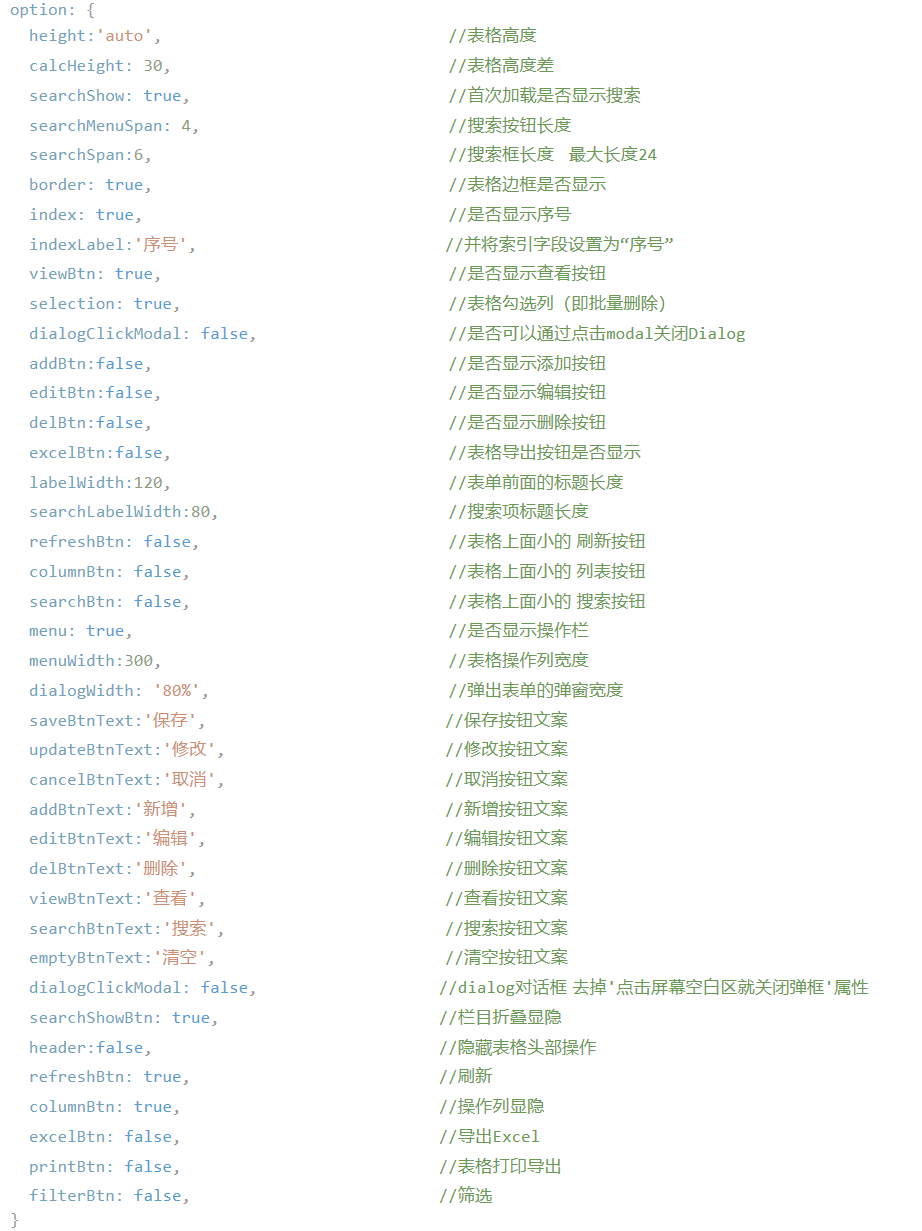
二、crud之option解释

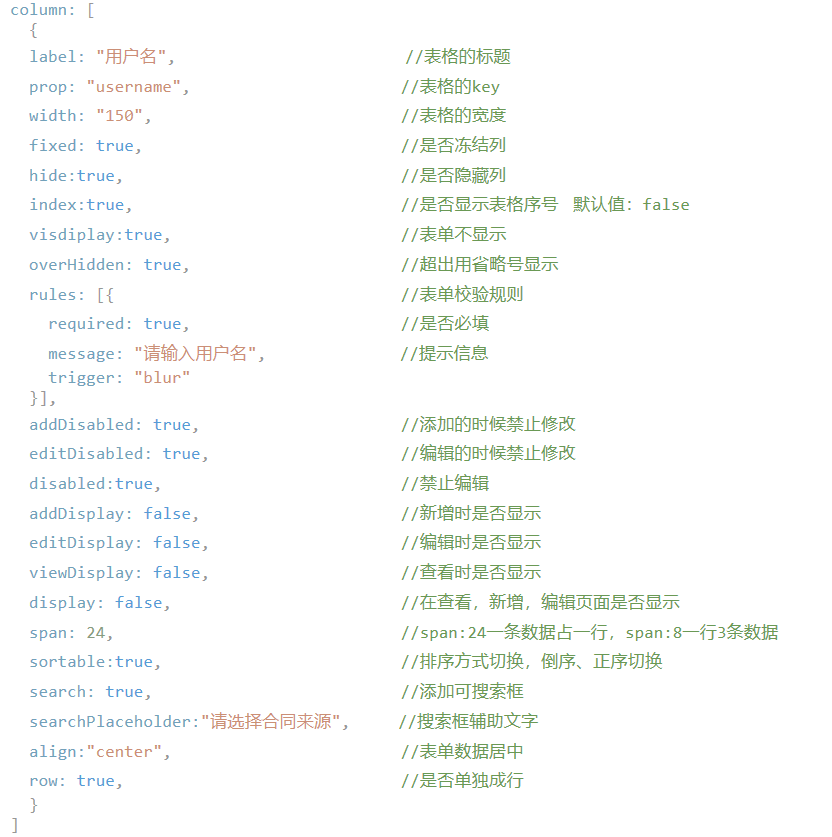
三、crud之column解释

四、crud之group解释
group: [
{
label: '基本信息',
prop: 'jbxx',
icon: 'el-icon-edit-outline',
display: true,
column: [
{
label: "主体类型",
prop: "relType1",
search: false,
span: 8,
editDisabled: true,
},
{
label: "主体名称",
prop: "name",
span: 8,
search: false,
editDisabled: true,
}
]
},
{
label: '申请信息',
prop: 'jbxx',
span: 8,
icon: 'el-icon-edit-outline',
arrow: true,
column: [
{
label: "申请类型",
prop: "breedType1",
span: 8,
hide: true,
editDisabled: true,
}
]
},
]
五、column类型写法(input框、时间选择器、上传图片等)
1.基础输入框
{
label: "广告标题",
prop: "title",
rules: [{
required: true,
message: "请输入广告标题",
trigger: "blur"
}],
},
2.下拉选择框
{
label: "设备负责人",
prop: "deviceUserId",
type: "select", //类型为下拉选择框
dicUrl: "/api/blade-system/dict/dictionary?code=supplierLvl", //获取数据接口地址
props: {
label: "dictValue",
value: "dictKey"
},
searchClearable:false, //可清空的输入框,默认为true
dataType: "number", //数据类型用于数组和字符串之间的转化,默认string
filterable: true, //添加filterable属性即可启用搜索功能
rules: [{
required: true,
message: "请输入设备负责人",
trigger: "blur"
}],
},
3.时间控件框
年份类型:
{
label: "年份",
prop: "yearTime",
rules: [{
required: true,
message: "请输入年份",
trigger: "blur"
}],
type: "year", //类型为年份
format: "yyyy",
valueFormat: "yyyy",
//限制能选择的时间范围
pickerOptions: {
// 禁用年份日期通过 disabledDate 设置
disabledDate(time) {
return time.getTime() < Date.now();
},
}
},
普通日期类型:
{
label: "开始时间",
prop: "startTime",
type: "date", //类型为日期
format: "yyyy-MM-dd",
valueFormat: "yyyy-MM-dd",
rules: [{
required: true,
message: "请选择开始日期",
trigger: "blur"
}],
},
普通日期+时间类型:
{
label: "开始时间",
prop: "startTime",
type: "datetime", //类型为日期+时间
format: "yyyy-MM-dd HH:mm:ss",
valueFormat: "yyyy-MM-dd HH:mm:ss",
rules: [{
required: true,
message: "请选择开始时间",
trigger: "blur"
}],
},
时间范围类型:
{
label: "时间范围",
prop: "Time",
type: "datetimerange",
searchRange: true, //开启范围搜索
format: "yyyy-MM-dd HH:mm:ss",
valueFormat: "yyyy-MM-dd HH:mm:ss",
rules: [{
required: true,
message: "请选择时间范围",
trigger: "blur"
}],
},
4.计数选择器
{
label: "权重",
prop: "sort",
type: 'number', //类型为数字
minRows: 0, //最小数字为0
tip: '只能填写数字,数字越大广告排序越前', //提示语
rules: [{
required: true,
message: "请选择权重",
trigger: "blur"
}],
},
5.单选框
{
label: "是否发布",
prop: "isPublish",
type:'radio', //类型为单选框
dicData: [
{
label: "发布",
value: 1
},
{
label: "停用",
value: 0
},
],
rules: [{
required: true,
message: "请选择是否发布",
trigger: "blur"
}],
},
6.上传图片框
{
label: "图片地址",
prop: "photo",
type:'upload',
drag: true, //拖拽上传类型
action: '/api/blade-resource/file/upload', //上传路径
//返回数据结构体配置
propsHttp: {
res: 'data', //返回结构体的层次
url:'url', //上传成功返回结构体的图片地址
home:'http://tzhb.zhisuaninfo.com/pic/' //图片的根路径地址
},
dataType: 'string', //正常是数组格式,添加这个属性就变成了string格式传给接口
data: { dir: 'paymentList'} , //指定上传参数
imgWidth:100, //图片宽度
imgHeight:100, //图片高度
listType:'picture-img', //图片列表类型
rules: [{
required: true,
message: "请上传图片",
trigger: "blur"
}],
},
7.多行文本域框
{
label: "供应项目",
prop: "projects",
minRows: 5, //最小行/最小值
type: "textarea", //类型为多行文本域框
maxlength:500, //最大输入长度
},
8.级联选择器
{
label: "归属系统",
prop: "systemId",
rules: [{
required: true,
message: "请输入归属系统",
trigger: "blur"
}],
dicUrl: "/api/blade-property/devicesystemtype/allSystemTypeTree", //字典远程字典(填接口路径)
type: 'cascader', //类型为:级联选择器
props: {
label: "name", //远程字典接口对应显示字段
value: "id" //远程字典接口对应传值字段
},
filterable: true, //添加filterable属性即可启用搜索功能
checkStrictly: true, //可以选择任意一级
searchCheckStrictly:true, //可以选择任意一级(在搜索框中起作用)
search:true,
},
9.子表单
{
label: "子表单内容",
prop: "RoomTollInfo",
type: "dynamic", //类型为子表单(可新增删除)
span: 24,
labelPosition:'top', //子表单标题
children: {
align: "center",
column: [
{
label: "价格",
prop: "price",
},{
label: "合同编号",
prop: "contractNum",
hide:true
}]
}
},
10.颜色控件
{
label: "主题颜色",
prop: "color",
type: 'color',
value:"", //默认值
disabled:true, //是否禁用
colorFormat:"hex", //颜色格式
showAlpha:false, //颜色格式
predefine: [
'#ff4500',
'#ff8c00',
'#ffd700'
], //预定义颜色
},
11.数组
{
label:'数组',
prop:'array',
dataType:'number',
propsHttp:{
home:'http://demo.cssmoban.com',
},
type:'array'
}
12.超链接
{
label:'超链接',
prop:'href',
type:'url'
},
13.引入三方组件-富文本编辑器
main.js注册全局引入:
import avueUeditor from 'avue-plugin-ueditor';
Vue.component('avueUeditor', avueUeditor);
{
label:'机构介绍',
prop: "institutionIntroduce",
component: 'AvueUeditor',
options: {
action: '/api/blade-resource/oss/endpoint/put-file',
props: {
res: "data",
url: "link",
}
},
},
接下来还会分享使用avue框架开发项目中所遇到的各式各样问题,可供各位crl+cv
