css学习(一)
css引入
- 内联样式
<div style="color: red; font-size: 30px;">我是div元素</div>
2.内部样式
<style>
/* 找到class为.div-one的元素 */
.div-one {
color: red;
font-size: 30px;
background-color: orange;
}
</style>
- 外部样式
<link rel="stylesheet" href="style.css">
/* 可以通过@import引入其他的css资源 */
@import url(./style.css);
@import url(./test.css);
.content{
font-size: 16px;
}
css常见属性
- background-color
- color
- font-size
- height
- height
4和5只对块状元素有效
文本属性
- text-decoration用于设置文字的装饰线
.bing {
text-decoration: overline;
}
.demo{
text-decoration: line-through;
}
- text-indent用于设置第一行内容的缩进

- text-align定义行内内容(例如文字)如何相对它的块父元素对齐;
<style>
.box {
background-color: #f00;
height: 300px;
text-align: center;
}
.content {
background-color: #0f0;
height: 200px;
width: 200px;
/* display: inline-block; */
/* margin: 0 auto; */
}
</style>
<div class="box">
// 不是块状元素,不生效
<div class="content"></div>
</div>
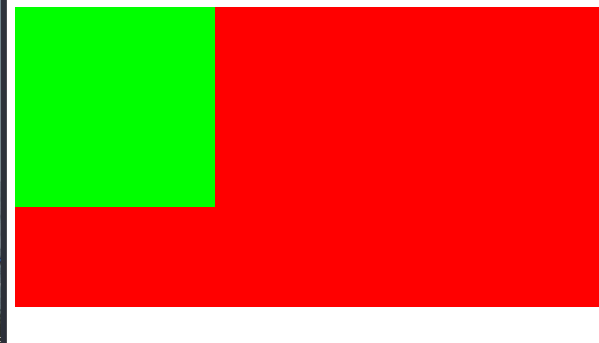
结果如图

字体属性
- font-size 字体大小
.box {
/* 字体设置的方式一: px */
/* font-size: 50px; */
/* 了解: em -> 父元素的字体的尺寸 */
/* 字体设置的方式二: em */
/* font-size: 2em; */
/* 字体设置的方式三: 百分比% */
font-size: 200%;
}
- font-family用于设置文字的字体名称
- 可以设置1个或者多个字体名称;
- 浏览器会选择列表中第一个该计算机上有安装的字体;
- 或者是通过 @font-face 指定的可以直接下载的字体
使用事例
body {
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", "\5B8B\4F53", sans-serif;
}
- font-weight
body{
/* 设置文字的粗细,可以使用px,也可以使用关键字 */
font-weight: bolder;
}
- font-style 设置文字风格
body{
/* 斜体显示 */
font-style: italic;
}
- line-height 设置行高(重要)
注意区分height和line-height的区别,前者是元素的高度,后者是文字的高度.
假设div中只有一行文字,如何让这行文字在div内部垂直居中,让行高等于元素高度
.box {
height: 400px;
background-color: #f00;
color: #fff;
line-height: 100px;
}
- font 缩写属性
具体规则如下

常见的选择器
- 简单选择器(元素,类,id选择器)
<style>
div {
color: red;
}
.box {
color: blue;
}
#home {
color: green;
}
</style>
- 属性选择器
<style>
// 包含属性为title
[title] {
color: red;
}
// 包含属性为title并且只为div
[title=div] {
background-color: blue;
}
</style>
- 后代选择器
后代选择器一: 所有的后代(直接/间接的后代) 用空格分隔
<style>
/* 后代选择器 */
.home span {
color: red;
font-size: 30px;
}
/* .home的子代的span元素设置一个背景 */
.home > span {
background-color: green;
}
</style>
- 兄弟选择器

- 交集选择器(两个选择器紧密相连)
div.one 即使div标签同事还有one的类属性
- 并集选择器(,分隔)
div,.onediv标签或者class=one的标签
伪类相关知识
伪类是选择器的一种,它用于选择处于特定状态的元素;例如当手指放在一个元素上时, 显示另外一个颜色;

.box:hover {
color: yellow;
}
a:link 未访问的链接
a:visited 已访问的链接
a:hover 鼠标挪动到链接上(重要)
a:active 激活的链接(鼠标在链接上长按住未松开)
◼ 使用注意
:hover必须放在:link和:visited后面才能完全生效
:active必须放在:hover后面才能完全生效
所以建议的编写顺序是 :link、:visited、:hover、:active
伪元素
伪元素用于创建新的虚拟元素并样式化,而伪类用于选择已有的元素。