前端vue自定义简单实用下拉筛选 下拉菜单
前端vue自定义简单实用下拉筛选 下拉菜单, 下载完整代码请访问: https://ext.dcloud.net.cn/plugin?id=13020
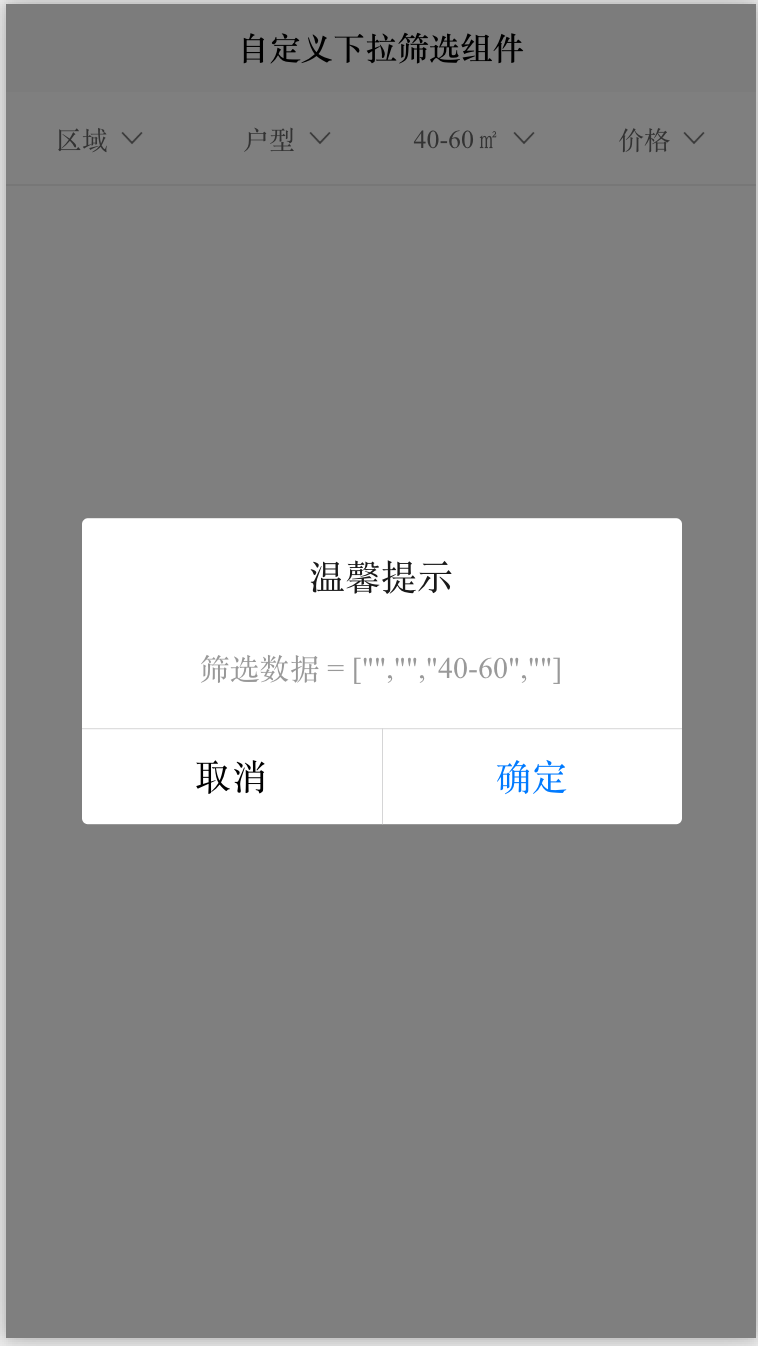
效果图如下:


#### 使用方法
```使用方法
<!-- titleArr: 选择项数组 dropArr: 下拉项数组 @finishDropClick: 下拉筛选完成事件-->
<ccDropDownMenu :titleArr="titleArr" :dropArr="dropArr" @finishDropClick="finishClick" ></ccDropDownMenu>
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- titleArr: 选择项数组 dropArr: 下拉项数组 @finishDropClick: 下拉筛选完成事件-->
<ccDropDownMenu :titleArr="titleArr" :dropArr="dropArr" @finishDropClick="finishClick" ></ccDropDownMenu>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccDropDownMenu from '../../components/ccDropDownMenu.vue'
export default {
components:{
ccDropDownMenu
},
data() {
return {
titleArr:['区域', '户型', '面积', '价格'],
dropArr:[
// 区域
[{
text: '不限',
value: ""
},
{
text: '荔湾区',
value: "440103"
}, {
text: '越秀区',
value: "440104"
},
{
text: "海珠区",
value: "440105"
},
{
text: '天河区',
value: "440106"
},
{
text: '白云区',
value: "440111"
},
{
text: '花都区',
value: "440114"
},
{
text: '从化区',
value: "440117"
}, {
text: '南海区',
value: "440605"
}],
// 户型
[{
text: '不限',
value: ""
},{
text: '单间',
value: "10000"
},
{
text: '一房一厅',
value: "11000"
},
{
text: '两房一厅',
value: "21000"
},
{
text: '三房一厅',
value: "31000"
}, {
text: '四房两厅',
value: "42000"
}],
// [@"≤40㎡",@"40-60㎡",@"60-80㎡",@"80-100㎡",@"100-120㎡",@"≥120㎡"]
// 面积
[{
text: '不限',
value: ""
},{
text: '≤40㎡',
value: "0-40"
},
{
text: '40-60㎡',
value: "40-60"
},
{
text: '60-80㎡',
value: "60-80"
},
{
text: '80-100㎡',
value: "80-100"
},
{
text: '100-120㎡',
value: "100-120"
},
{
text: '≥120㎡',
value: "120-99999"
}],
// [@"≤1000",@"1000-1500",@"1500-2000",@"2000-3000",@"3000-4000㎡,@"≥4000"]
// 租金
[{
text: '不限',
value: ""
},{
text: '≤1000元',
value: "0-1000"
},
{
text: '1000-1500元',
value: "1000-1500"
},
{
text: '1500-2000元',
value: "1500-2000"
},
{
text: '2000-3000元',
value: "2000-3000"
},
{
text: '3000-4000元',
value: "3000-4000"
},
{
text: '≥4000元',
value: "4000-99999"
}]],
filterResultData:[]
}
},
onLoad() {
},
methods: {
finishClick(resultData){
this.filterResultData = resultData;
uni.showModal({
title:'温馨提示',
content:'筛选数据 = ' + JSON.stringify(resultData)
})
}
}
}
</script>
```
#### CSS
```css
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
```