前端vue uni-app多图片上传组件,支持单个文件,多个文件上传 步骤条step使用
快速实现多图片上传组件,支持单个文件,多个文件上传 步骤条step使用; 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=12747
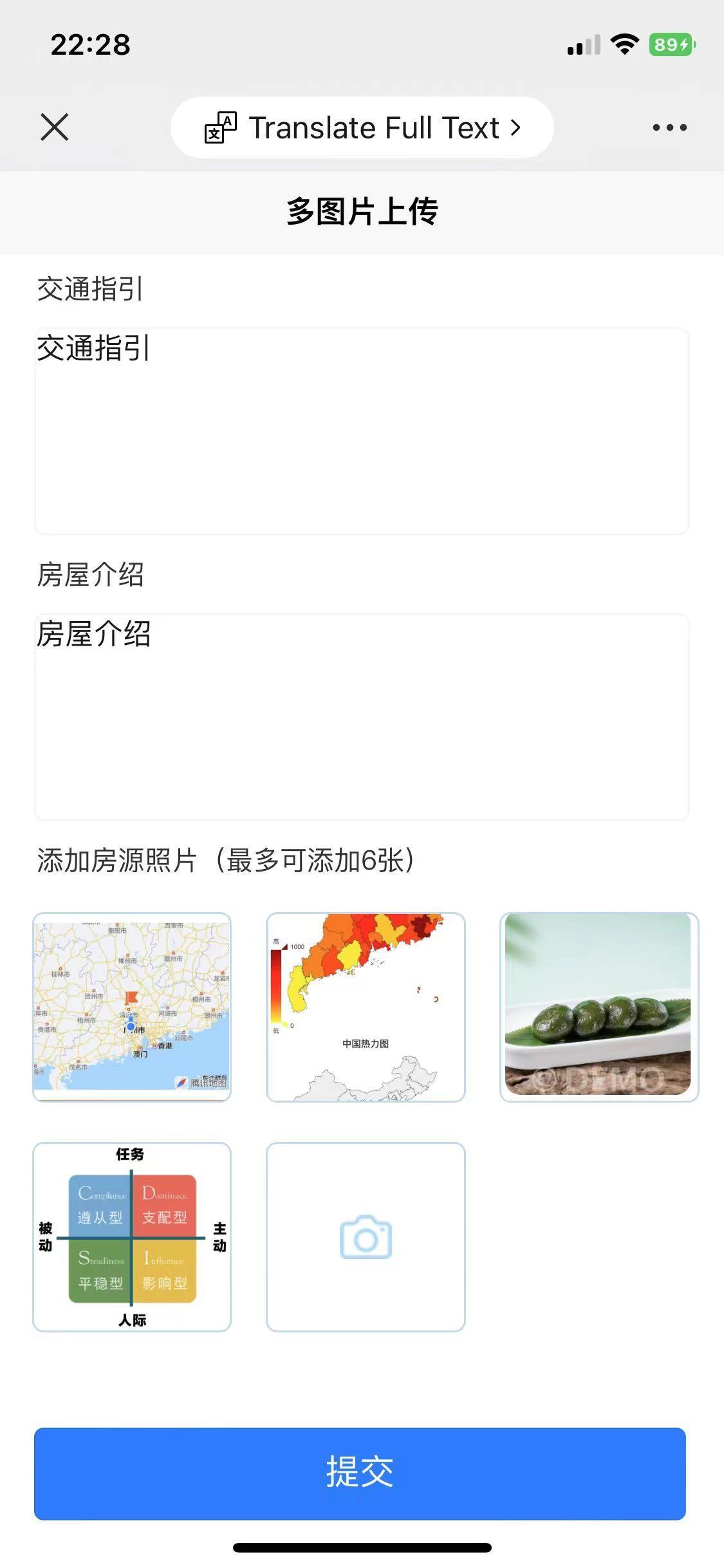
效果图如下:



使用方法
使用方法
// 添加多张图片(少于6张)
addPhotoClick() {
uni.hideLoading();
let myThis = this;
if (myThis.photoList.length >= 6) {
myThis.photoList = [];
}
uni.chooseImage({
count: 6,
sizeType: ['compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
for (let j = 0; j < res.tempFilePaths.length; j++) {
// name:服务端文件接受key filePath: 需与服务端文件接收字段保持一致
let tmpdict = {
'name': 'image',
'filePath': res.tempFilePaths[j]
};
myThis.photoList.push(tmpdict);
}
console.log('选择图片 =' + JSON.stringify(myThis.photoList));
}
});
}
// 服务器地址上传地址 仅为示例,非真实的接口地址
let baseUrl = "http://gzcc.com/cc//appSc/up"
console.log('图片资源 = ' + JSON.stringify(this.photoList))
console.log('请求参数 = ' + JSON.stringify(this.myParamData));
uni.uploadFile({
url: baseUrl, //仅为示例,非真实的接口地址
files: this.photoList,
formData: this.myParamData,
success: (uploadFileRes) => {
uni.hideLoading();
console.log('上传成功 = ' + uploadFileRes.data);
}
});
HTML代码部分
html
<template>
<view class="content" v-if="seen">
<uni-steps style="margin-top: 16px; margin-bottom: 16px;"
:options="[{title: '基本信息'}, {title: '房源信息'}, {title: '补充信息'}, {title: '提交成功'}]" :active="2"
active-color='#007AFF'></uni-steps>
<view class="lineView"></view>
<form @submit="formSubmit" @reset="formReset">
<view class="inputView">
<text class="leftTitle">交通指引</text>
</view>
<textarea class="rightTextarea" name="direct" placeholder=" 请输入交通指引" />
<view class="inputView">
<text class="leftTitle">房屋介绍</text>
</view>
<textarea class="rightTextarea" name="village" placeholder=" 请输入房屋介绍" />
<view class="inputView">
<text class="leftTitle">添加房源照片(最多可添加6张)</text>
</view>
<view class="tagView">
<!-- 自定义了一个data-id的属性,可以通过js获取到它的值! hover-class 指定按下去的样式类-->
<image class="addPhotoV" mode="aspectFill" v-for="(item, index) in photoList" :key="index"
:src="item.filePath">
</image>
<image class="addPhotoV" mode="center" @click="addPhotoClick" src="../../static/repair_camera.png">
</image>
</view>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">提交</button>
<view class="tipText"> 注意事项: 请确保您填写的房屋信息真实无误 </view>
</view>
</form>
</view>
</template>
JS代码 (引入组件 填充数据)
javascript
<script>
import Vue from 'vue';
export default {
data() {
return {
photoList: [],
seen: true,
myParamData: {},
isClick: false,
};
},
onLoad: function(e) {
if (typeof(e.myParamData) === 'string') {
this.myParamData = JSON.parse(e.myParamData);
console.log('页面3 数据 = ' + JSON.stringify(e));
}
},
methods: {
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value));
if (this.isClick) {
let that = this;
setTimeout(function() {
that.isClick = false;
}, 600)
return;
}
this.isClick = true;
var formdata = e.detail.value;
this.myParamData = Object.assign(this.myParamData, formdata);
console.log('页面3 myParamData=' + JSON.stringify(this.myParamData));
if (formdata['direct'].length < 2) {
uni.showModal({
content: '请输入交通指引',
showCancel: false
});
return;
}
if (formdata['village'].length < 2) {
uni.showModal({
content: '请输入所在小区介绍',
showCancel: false
});
return;
}
if (this.photoList.length < 1) {
uni.showModal({
content: '请添加房源照片',
showCancel: false
});
return;
}
if (this.photoList.length > 6) {
uni.showModal({
content: '最多只能选择提交6张图片',
showCancel: false
});
return;
}
uni.showLoading({
title: '上传中'
})
// 服务器地址上传地址 仅为示例,非真实的接口地址
let baseUrl =