【前端方案】-表格排序列LRU缓存方案(二)
一. 目标
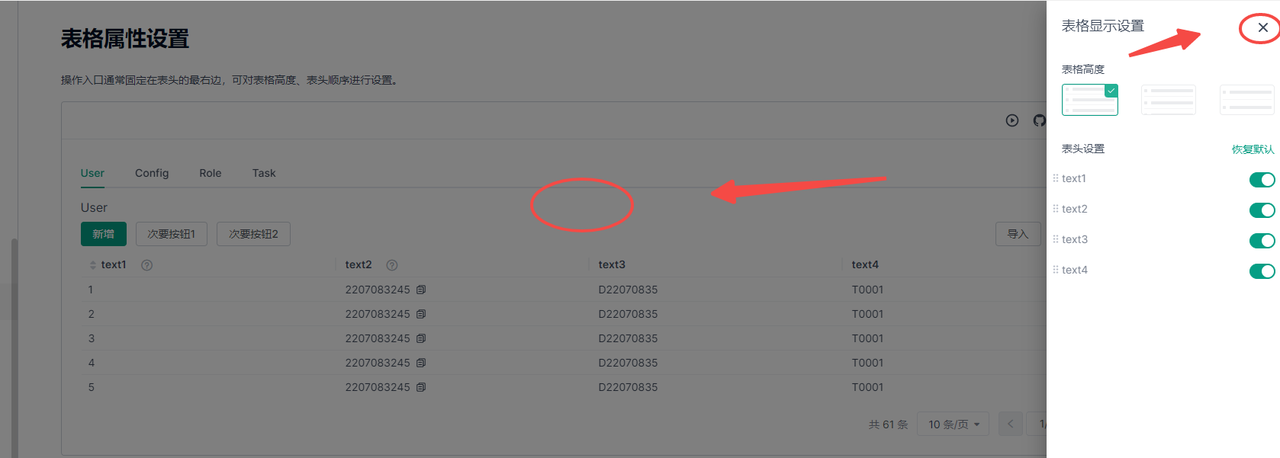
个人账号的设置记忆功能-避免用户每次登录之后重新对表单字段做展示设置
二、存储方案
轻量方案
结合localstorage低容量存储(5M),根据LRU只存最近访问的20至30张表格列配置数据
全量方案
大内存G级别,使用indexedDb进行存储,有多少表格操作列数据就存多少,
结合第三方库dexie.js封装类处理
https://juejin.cn/post/7159961427687440392
结合官方的示例
https://dexie.org/docs/Tutorial/Vue
npm install rxjs
npm install @vueuse/rxjs
最终选型

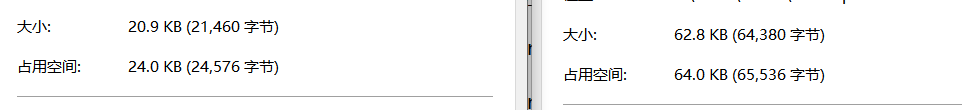
12列的30张表格和100张表格列的存储大小

无论是在接口请求的传输速率和存储内容的大小上,都比一张图片传得快和小,所以仍可以采用localstorage的轻量方案
三、流程设计
1.每次登录的时候获取所有配置,初始化设置到localstorage
2.操作的时候不发送给后端,在点关闭的时候才向后端发送请求更新存储配置

3.页面初始化的时候,先判断本地有没有,有就取本地localstorage,
没有就配置设置到本地,只在操作关闭和退出登录的时候发送请求给后端进行存储,
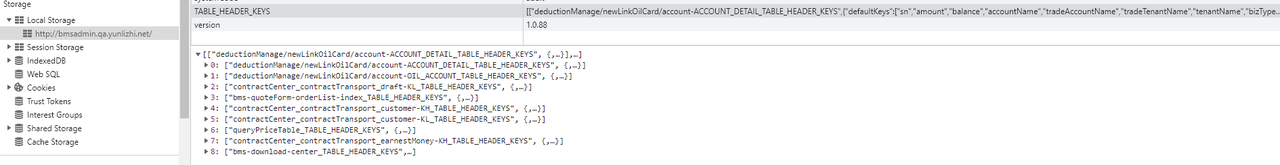
4.系统code+TABLE_HEADER_KEYS+用户id进行存储和读取

四、接入方式
1.yun-table升级到最新版本
2.登录或者切换用户的时候,引入yun-table进行全局参数设置
storageKey--系统code+TABLE_HEADER_KEYS+userId
import Table from "@ylz-material/table";
Table.setconfig({
table:{
storageKey:'merchant_TABLE_HEADER_KEYS_d5c4df5fe7b37badb587a99d965ac6ca'
serverCacheOn:true, // 开启服务端缓存
}
})
3.同时请求后端接口,初始化设置本地配置
const storageKey ='merchant_TABLE_HEADER_KEYS_d5c4df5fe7b37badb587a99d965ac6ca';
const res = await serviceApi({storageKey });
localstorage.setItem(storageKey,res)
如果你觉得不错的话,右下角,随手点个推荐,鼓励支持hhh^_^
热门相关:地球第一剑 朕 重生当学神,又又又考第一了! 夫人你马甲又掉了 旅馆老板