CSS伪元素详解以及伪元素与伪类的区别
前面已经介绍过CSS伪类的知识,具体可见前文 CSS伪类知识详解。
伪元素常常被误解为伪类,主要在于他们的语法相似,都是对于选择器功能的扩展,相似程度很高导致被混淆。
本文通过详细介绍伪元素和常见的使用方法,最后也会分析下伪元素与伪类的基本区别。
基本描述
CSS伪元素也是应用于选择器的关键字,允许改变被选择元素的特定部分的样式。
一般常见的如用于在元素的内容前后插入新的内容,或者改变首字母、首行的样式等。
语法:selector:pseudo-element { property: value; }。
div::before {
content: '开始-';
color: red;
font-size: 15px;
}
如上代码,即是我们常用的 ::after 伪元素,在div内部增加一块 开始- 的内容作为div的第一个子元素,可以设置不同的样式属性。
常用伪元素
下面的列表,列出当前可用的伪元素:
| 伪元素 | 描述 |
|---|---|
| ::after | 作为选中元素的第一个子元素。 |
| ::before | 作为选中元素的最后一个子元素。 |
| ::first-letter | 选中块元素第一行的第一个字母,应用样式。 |
| ::first-line | 选中块元素的第一行,应用样式。 |
| ::selection | 应用于文档中被用户选中的部分,如使用鼠标选中文本。 |
| ::file-selector-button | 代表input(file)标签按钮,用来改变该按钮样式。 |
| ::marker | 应用于list-item元素上的标记点的样式。 |
| ::slotted | 用于选定那些被放在HTML模板中的元素。 |
| ::part | 应用于Web components中shadow-dom的任何匹配part属性的元素。 |
其中,::before 和 ::after 应该是我们使用最多的伪元素,而其他的伪元素也有各自的特点和作用,下面通过一个示例来展示其中几个伪元素。
示例:
<div class="province">
<span>中国中部的省份</span>
<ul>
<li>湖北</li>
<li>湖南</li>
</ul>
<input type="file" />
</div>
.province::first-letter {
color: #f00;
font-size: 20px;
}
.province::before {
content: '选择'
}
::selection {
background-color: #ff0;
}
li::marker {
color: #f00;
}
input::file-selector-button {
border: 1px solid #f00;
font-size: 20px;
border-radius: 5px;
}
页面呈现,如下图:

以上代码,使用了多个伪元素的实现:
- ::before 增加了一个文本内容
选择。 - ::first-letter 改变了第一字的字体大小,颜色变为红色,并且是改变的
::before元素的文本,因为::before是第一行子元素的内容。 - ::file-selector-button 改变了文件上传控件的按钮样式,增加红色边框、圆角、字体大小。
- ::marker 改变了列表元素,每行前面的圆点为红色(默认是黑色)。
- ::selection 当鼠标选中内容区域时,背景色会变为黄色。
注意:before伪元素作为第一个子元素,会被first-letter选中赋予样式。
以后当我们想美化文件上传控件时,伪元素::file-selector-button也是一个可用的选择。
::before 和 ::after
这两个伪元素是我们前端开发中最常用的,本节专门详述它们的基本用法。
::before 创建一个伪元素,作为所选中元素的第一个子元素;::after 创建一个伪元素,作为所选中元素的最后一个子元素。
它俩通常展示一块文本内容,并且需要使用 content 属性来为元素添加内容,默认为行内元素。
一般都是用于在元素内部的首尾插入一段内容,文字或者小图标等等。
注意:不能应用于替换元素,如img、br等元素。
content属性
content属性主要用于在 ::before 和 ::after 两个伪元素中插入内容。
它的取值范围:
- none:无伪元素
- normal:基本等于none
- string:字符串文本内容
- uri:指定外部资源,一般是图片,资源无法显示则被忽略或显示占位符
- counter:计数器函数
- attr(X):将元素的X属性以字符串形式返回。
- open-quote|close-quote:前后引号,如双引号、单引号等。
- no-open-quote|no-close-quote:不产生内容
示例
<div class="wrap">
<label>请选择您所在的城市</label>
</div>
.wrap::before {
content: '开始-';
color: #f00;
}
.wrap::after {
content: url(./home.png);
}
label::before{
content: open-quote;
color: #f00;
}
label::after{
content: close-quote;
color: #f00;
}
页面呈现,如下图:

以上代码,
在 div.wrap 前面添加文本内容,红色的文字 开始-;
在 div.wrap 后面添加图片资源,home.png;
通过给 label 元素前后添加 open-quote 和 close-quote 的属性值,增加了双引号,并且能设置样式属性为红色。
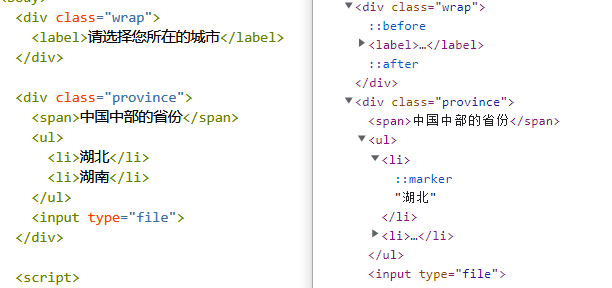
伪元素的呈现
另外,我们需要了解到,伪元素之所以加个伪字,在于它虽然创建了新的元素作为某个选中元素的子元素,但它并不存在于DOM文档树中,而仅仅只是一种逻辑上的虚拟呈现。
不过,在当前浏览器的开发者工具中可以查看到部分伪元素,这可以方便我们进行调试。

如上图,左边dom文档结构中并没有伪元素,右边在浏览器的开发者工具里能看到 ::before、::after 和 ::marker 三个伪元素。
伪元素与伪类的区别
伪元素与伪类由于在写法上比较类似,所以常常被混淆,多见于把伪元素说成是伪类。
虽然并没有啥大的影响,但我们也有必要了解下它们的区别:
- 伪类根据状态改变元素样式,只是对选择器的扩展和弥补不足;而伪元素则是在逻辑上创建了虚拟的新元素,并可以给新元素添加样式。
- 伪类使用单冒号,CSS3在伪元素中引入双冒号,是为了区分伪类和伪元素,伪元素同时也支持单冒号。为了方便区分,可以给伪元素一直使用双冒号。
- 一个选择器中可以同时跟随多个伪类并一起起作用,但伪元素如果在选择器后跟随多个则不会起作用。
/*对第一个div元素应用hover状态的样式*/
div:first-child:hover {
color: #ddd;
}
/*无效,没有伪元素会产生*/
.province::before::first-letter {
content: '选择';
color: #f00;
font-size: 20px;
}
以上代码,当使用多个伪元素时,代码将失效,不会创建新元素,样式也不起作用。
热门相关:帝少的专属:小甜心,太缠人 寂静王冠 大神你人设崩了 别那么骄傲 寂静王冠