开发者故事:基于 KubeSphere LuBan 架构打造下一代云交付平台
前言
在 KubeSphere Marketplace,个人开发者的创意和才能正在逐渐崭露头角。今日,我们荣幸地向大家介绍 Shipper 云交付平台的开发者——凌波,一位云原生领域的资深专家。
凌波巧妙融合 KubeSphere 平台的特性,通过原生适配的精湛技艺,匠心独运地打造了 Shipper 平台。现在,让我们一同走进凌波的开发世界,聆听他在开发过程中的宝贵心得与独特体会。我们期待,凌波的故事能够激励更多开发者在 KubeSphere 平台上展现才华,共同推动云原生技术的创新与发展。
开发者简介
- 昵称:凌波(lingbohome)
- 邮箱:[email protected]
- 博客: https://www.lingbohome.com/
- GitHub 主页:https://github.com/lingbohome
- 简介: 曾在 HIT 公司负责容器云平台设计研发及信创适配工作,对云原生相关领域技术怀有浓厚的兴趣,同时也会沉淀一些自己的思考和想法,有多年的云原生 devops 平台设计开发经验,K8s 容器云平台设计开发经验。
创作背景
云交付(Shipper),这一面向未来的云原生构建与交付平台,是我多年云原生 DevOps 经验与独到思考的结晶。它最初以 K8s 为基础,构建了一个功能强大的容器云平台。然而,当 KubeSphere v4 这一全新版本发布,其分布式云原生可扩展开放架构,尤其是 KubeSphere LuBan 架构所展现的云原生微内核与可热插拔扩展组件理念,瞬间吸引了我的注意。这一架构不仅与我在云原生领域的诸多思考不谋而合,更激发了我将理论付诸实践的强烈愿望。
在深入了解了 KubeSphere v4 后,我意识到,这不仅仅是一个堆砌功能的容器云平台,而是一个具有革命性意义的架构创新。因此,我决定将云交付(Shipper)以扩展组件的形式,适配到 KubeSphere LuBan 架构上,并通过 KubeSphere Marketplace,让更多用户能够轻松体验与使用它。
在适配过程中,我最初考虑采用 iframe 嵌入的方式,以节省开发时间。然而,在仔细研究了几个以 iframe 集成的组件后,我发现这种方式虽然简单,但扩展组件与 KubeSphere 主体之间的割裂感却十分明显,不利于后续的可持续迭代和推广。
为了追求更好的融合效果和用户沉浸式体验,我最终决定采用原生适配的方式,将云交付(Shipper)的设计基于 KubeSphere LuBan 架构重新开发。虽然这一决定意味着更大的工作量,但我相信,只有通过这样的方式,才能真正实现云交付(Shipper)与 KubeSphere 的完美融合,为用户带来更加出色的体验。在未来的日子里,我会持续迭代分多个版本完成适配,并不断改进和实现更好的想法和设计。
云交付(Shipper)简介
云交付(Shipper),是面向未来的云原生构建与交付平台,基于平台工程理念自助式、开箱即用的云原生 DevOps 平台,致力于让云原生应用的构建与交付,变得更简单、更高效,同时赋能产研、交付运维一体化高效协作,助力企业产品的业务价值快速高质量的交付给客户。
主要特性:
- 高度灵活易用易扩展的构建器,开箱即用,无需任何配置
- 社区驱动共建丰富生态,共享可重用、功能多样性的模板
- 平台内置默认模板仓库,由平台驱动维护,不定期更新和上线更多实用模板
- 高效协作,关注点分离,产研团队使用模板完成自己的需求,运维架构团队提供不同自定义模板功能的支持
- 支持触发器,轻松与第三方系统集成及构建器之间的联动,支持 cron 表达式定时执行
- 多类型制品管理,支持文本类型制品在线预览
- 基于平台工程理念的自服务式应用全生命周期管理,包括但不限于(版本化,发布,部署、运维,监控,打包交付),无需了解底层技术细节,即可轻松交付业务价值,减轻用户的使用负担
- 基于 KubeSphere 天生的多云多租户能力,团队之间资源隔离,互不干扰
- 管理端全局效能洞察看板,提供分析各维度效能度量数据、成本分析数据
- 支持面向 toB 行业的交付能力,解决 toB 产品交付痛点,降低 toB 产品交付成本
- 信创支持能力,助力企业高效高质量交付信创应用
搭建环境
我的开发环境搭建相对还是比较轻松的,因为在腾讯云上有一台测试用的单机 K8s 环境,直接通过官方文档中的 helmchart 命令一键部署了 KubeSphere,然后还需要在本地安装 create-ks-project
和 ksbuilder,分别用于初始化扩展组件前端工程目录和打包、发布扩展组件,后端扩展的话,就比较灵活了,不需要安装 KubeSphere 特定的相关开发工具,我这里后端是以 APIService 和 crd 的形式扩展的,最后打包扩展组件的时候,将后端注册到相应的 APIService 中就可以了,其它的额外的开发工具,按照平常的开发需求,按需安装即可。
如果你也在寻找一个高效、便捷的开发环境搭建方案,那么我强烈推荐你试试 KubeSphere Cloud 的轻量级集群。它能够秒级拉起整个集群环境和 KubeSphere,让你轻松享受省时省力的开发体验。
开发过程
KubeSphere 的扩展组件开发跟平时的开发流程和方式没什么太大区别,只是前端按照 KubeSphere 提供的一套组件库(Kube Design)来开发,同时 KubeSphere 还提供了许多扩展组件开发示例,可以参考官方给的这个 extension-samples 这个代码仓库,有了这些例子后,上手也就更快了,可以减轻不少开发负担。
前面提到,我的本地开发环境是连接的云上面的远程集群,这对本地前后端联调不是很友好,为了解决这个痛点,我这里使用了一个比较简单且不用额外工具的方案,大家可以视自己的实际情况参考:
通过 SSH 配置本地隧道端口转发,来进行本地联调,具体如下:
# 语法
ssh -NfR ${公网端口}:${本地地址}:${本地端口} ${公网服务器用户名}@${公网服务器地址}
# 示例
# 假设需要将本地localhost的5000端口映射到远程主机的5300端口,则使用下面的命令
ssh -NfR 5300:localhost:5000 [email protected]
# 然后就可以在远程服务器上通过127.0.0.1:5300访问到本地的localhost:5000后端服务了
这样配置后还不够,还需要将你的后端服务通过 APIService 注册到 KubeSphere ,具体如下:
apiVersion: extensions.kubesphere.io/v1alpha1
kind: APIService
metadata:
name: v1alpha1.resource.lingbohome.com
spec:
group: resource.lingbohome.com
version: v1alpha1
url: http://10.0.16.3:7500
status:
state: Available
最后再远程主机上启动一个监听在 7500 端口的 nginx 服务,来反代到 127.0.0.1:5300。
server {
listen 7500 default backlog=8192;
location / {
proxy_pass http://127.0.0.1:5300/;
client_max_body_size 2050m;
proxy_buffer_size 128k;
proxy_buffers 4 256k;
}
}
现在就可以通过 KubeSphere 控制台本地前端联调,访问到本地的 localhost:5000 后端了。
建议
前端扩展打包后,会在扩展组件源代码目录 extensions/<extensionName>/dist 下会生成 index.js 文件,KubeSphere 提供了多种方式来托管index.js 文件,有 configmap、secret、service,因为打包后index.js 文件内容比较长且格式是紧凑的,将其存储到 configmap 和 secret 中,很容易因为格式问题导致错误,而且 index.js内容有更新时再次修改 configmap 或者 secret 也麻烦,所以这里强烈推荐使用 service 的方式,将其index.js 文件打包到容器镜像中,最后通过 deployment 部署起来,后续有更新改镜像 tag 或者覆盖之前的镜像就行了。
功能展示
后续完整的功能也在有序的推进中,下面展示了目前适配的部分功能:
云原生构建器:致力于让构建更简单、一切皆可构建为目标
构建器通过模板来执行具体的任务,模板可以独立维护和分发,当前内置了默认的模板仓库,同时也会不定期更新和上线更多实用模板,目前仓库内上线了两种实用模板:
- S2i:基于源码构建镜像,并推送到镜像仓库,支持云原生多语言构建
- helmchart-generator:helmchart 包生成器,快速自动生成 helmchart package,并支持同时推送到 chart 的经典仓库和 oci 仓库
基于 S2i 的构建器
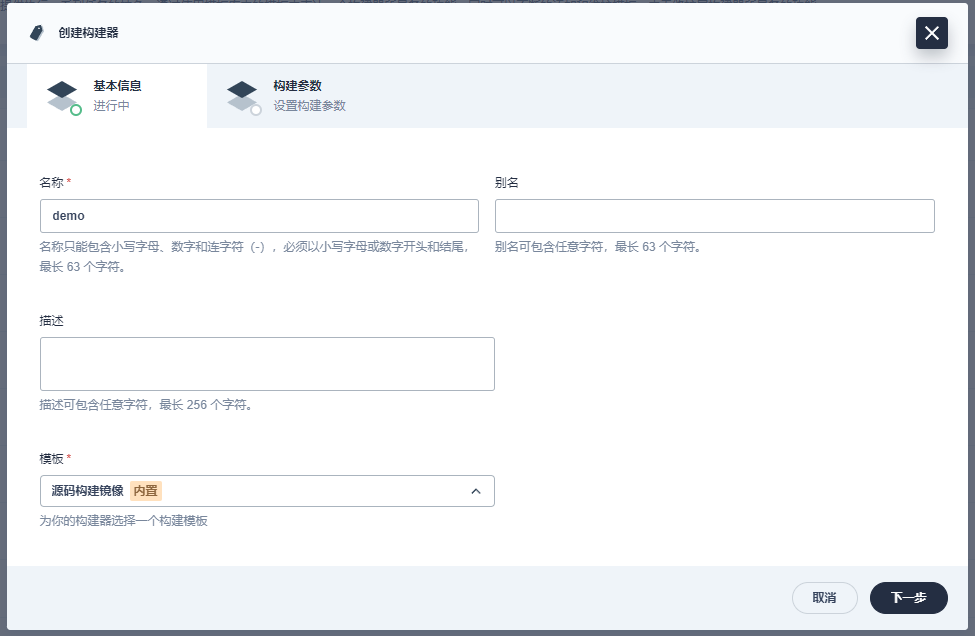
基于 S2i 模板创建一个构建器。

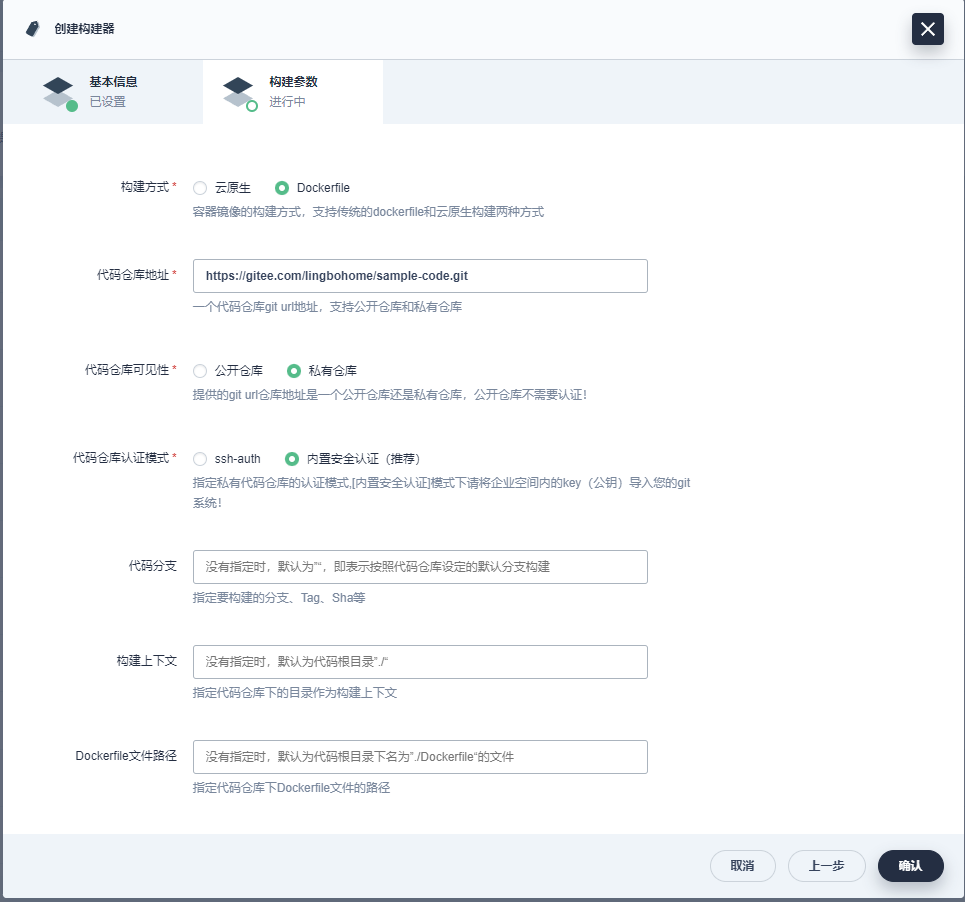
配置 S2i 模板的构建器参数,然后确认即可。

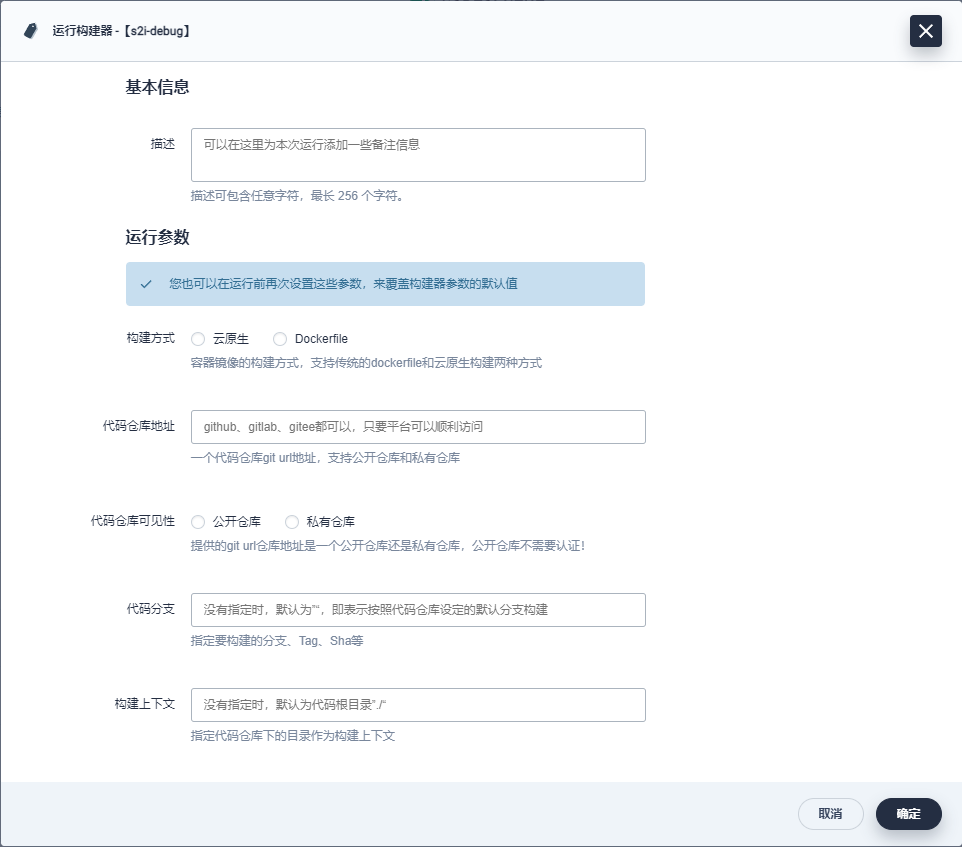
运行刚刚创建的构建器,也可以在这里运行前做一些参数的临时调整。

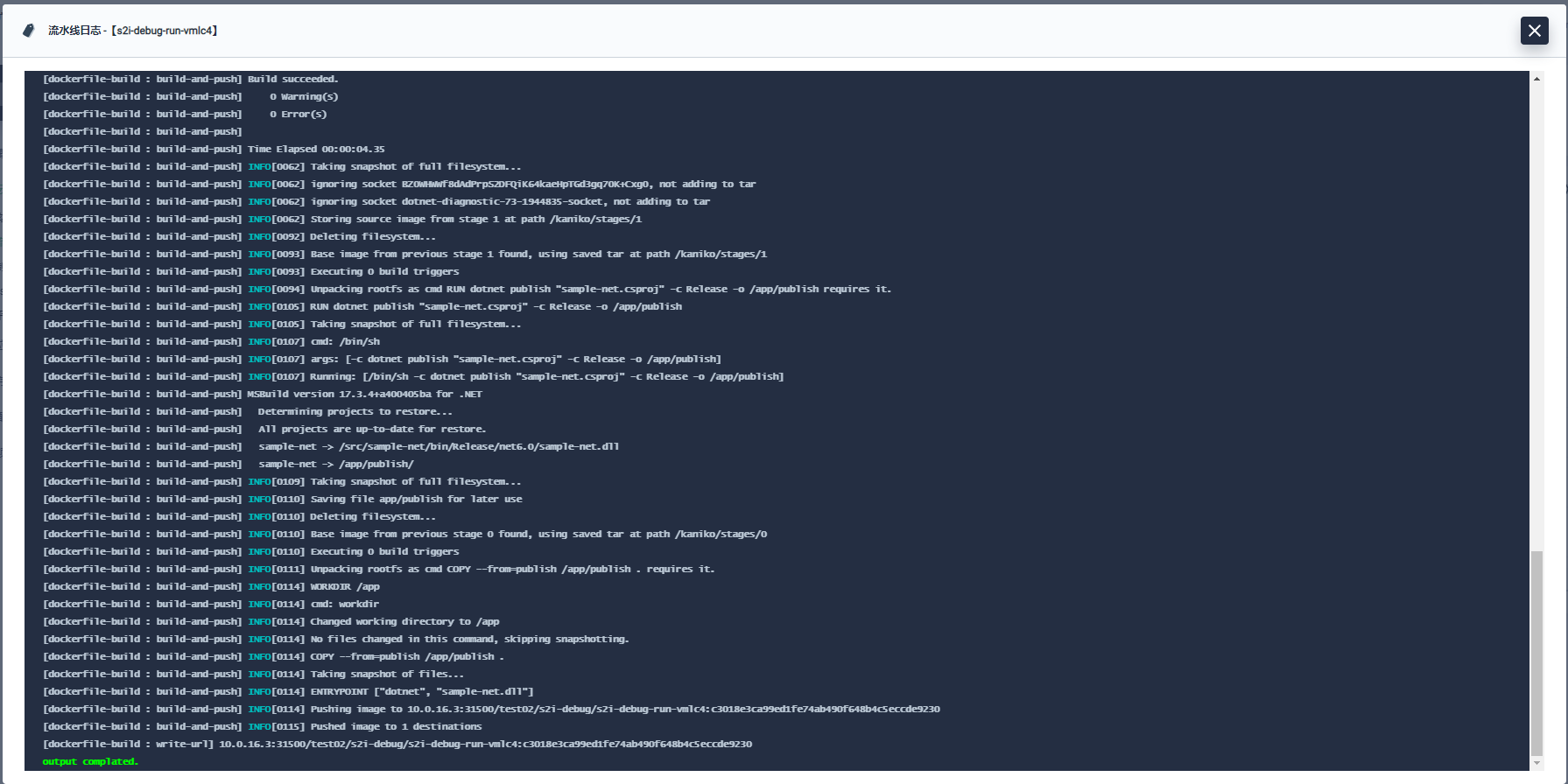
运行之后,可以查看构建器流水线实例执行日志。

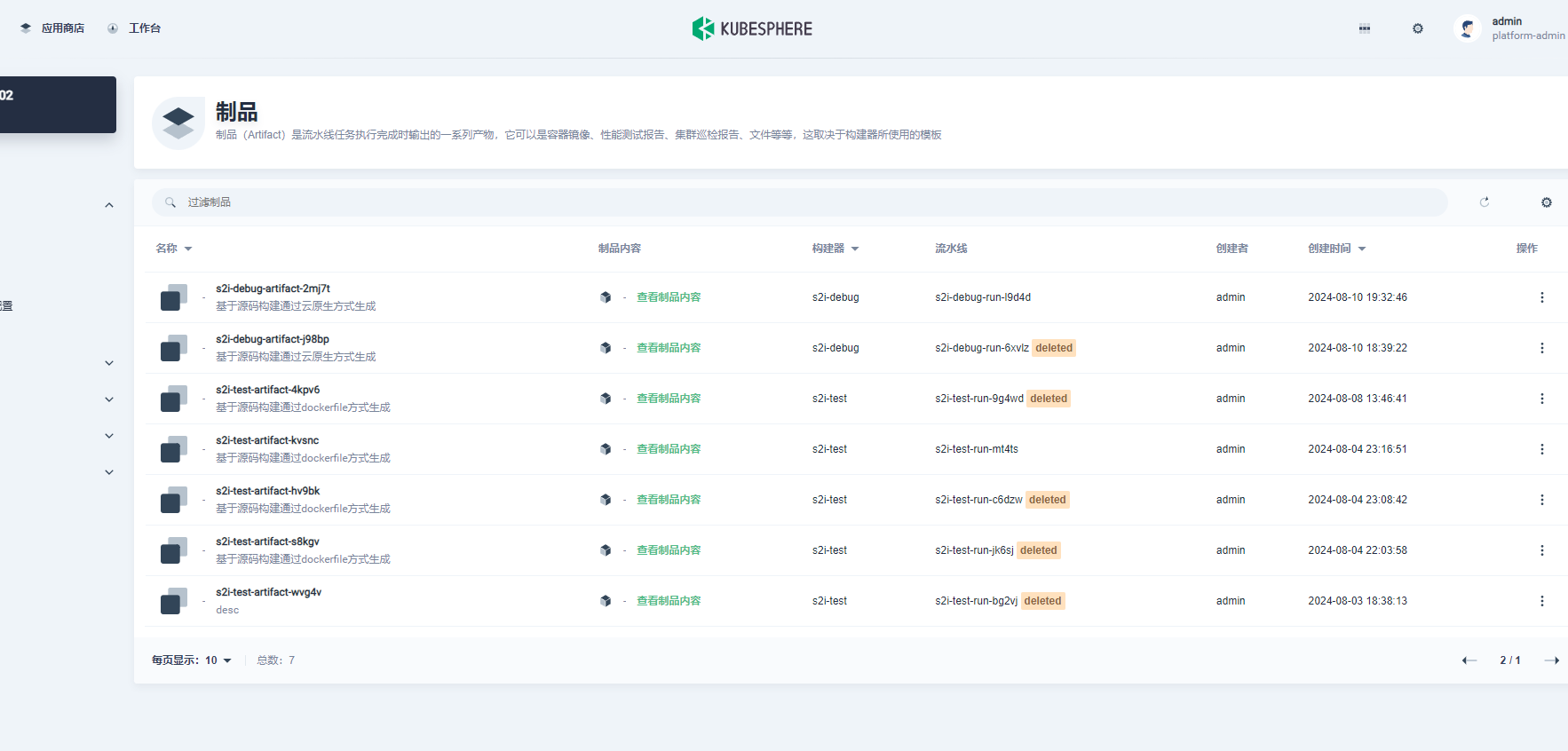
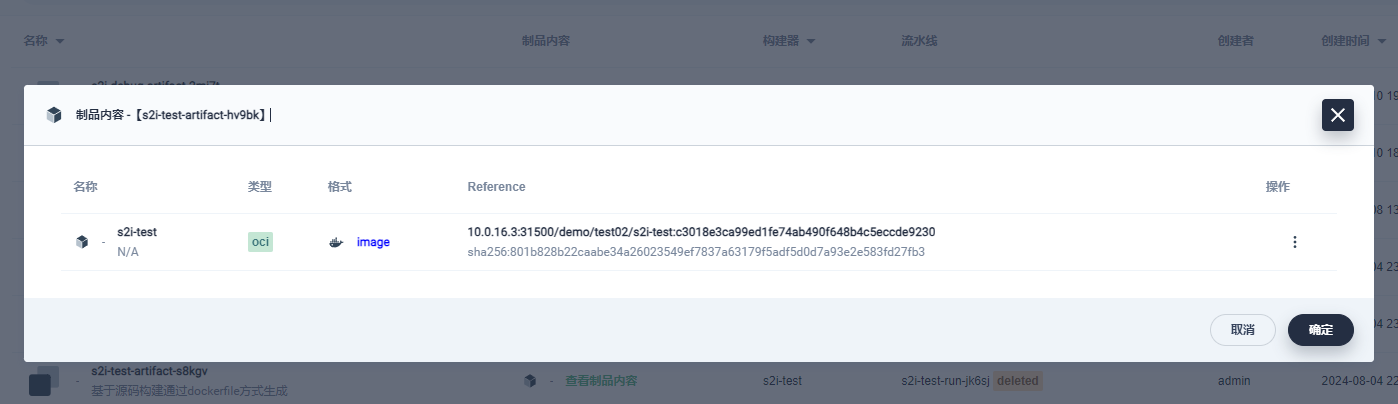
流水线执行成功后,一般都会有产物,基于 S2i 模板的构建器产物就是 docker 镜像了,可以在制品页面查看。


基于 helmchart-generator 的构建器
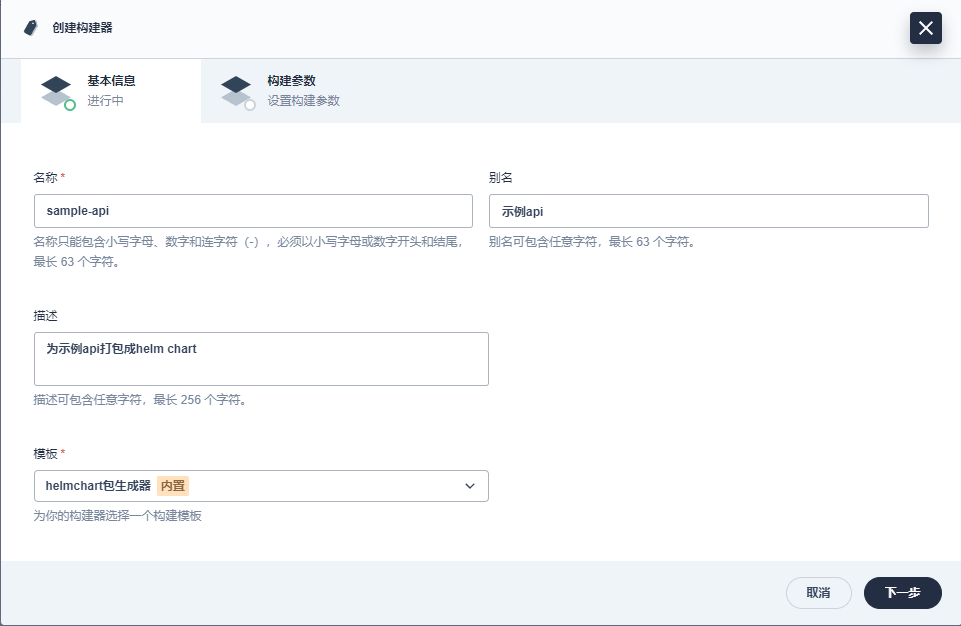
基于 helmchart-generator 模板创建一个构建器。

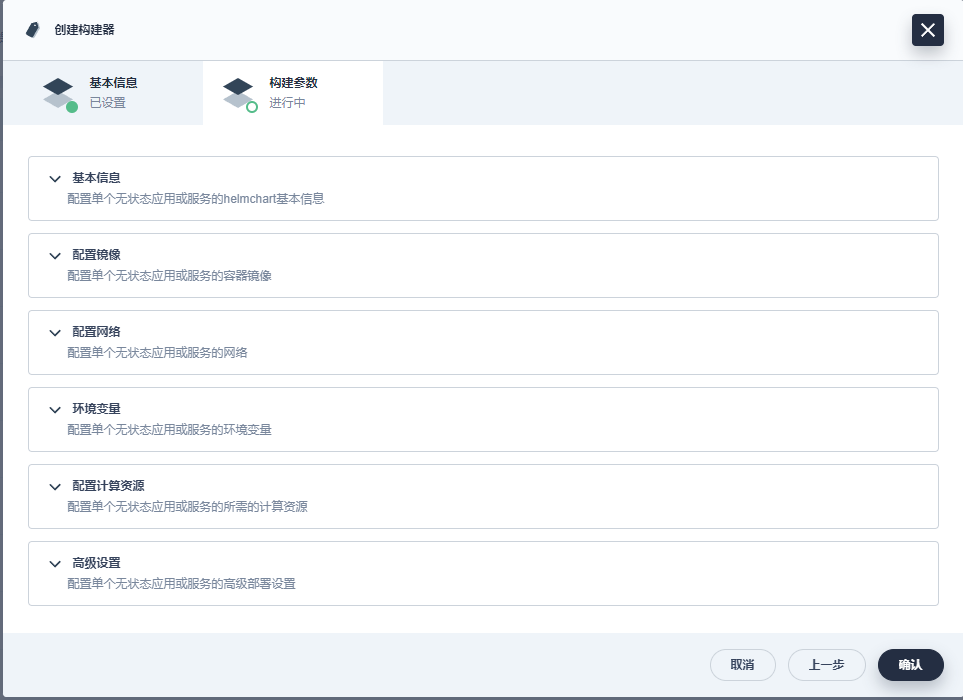
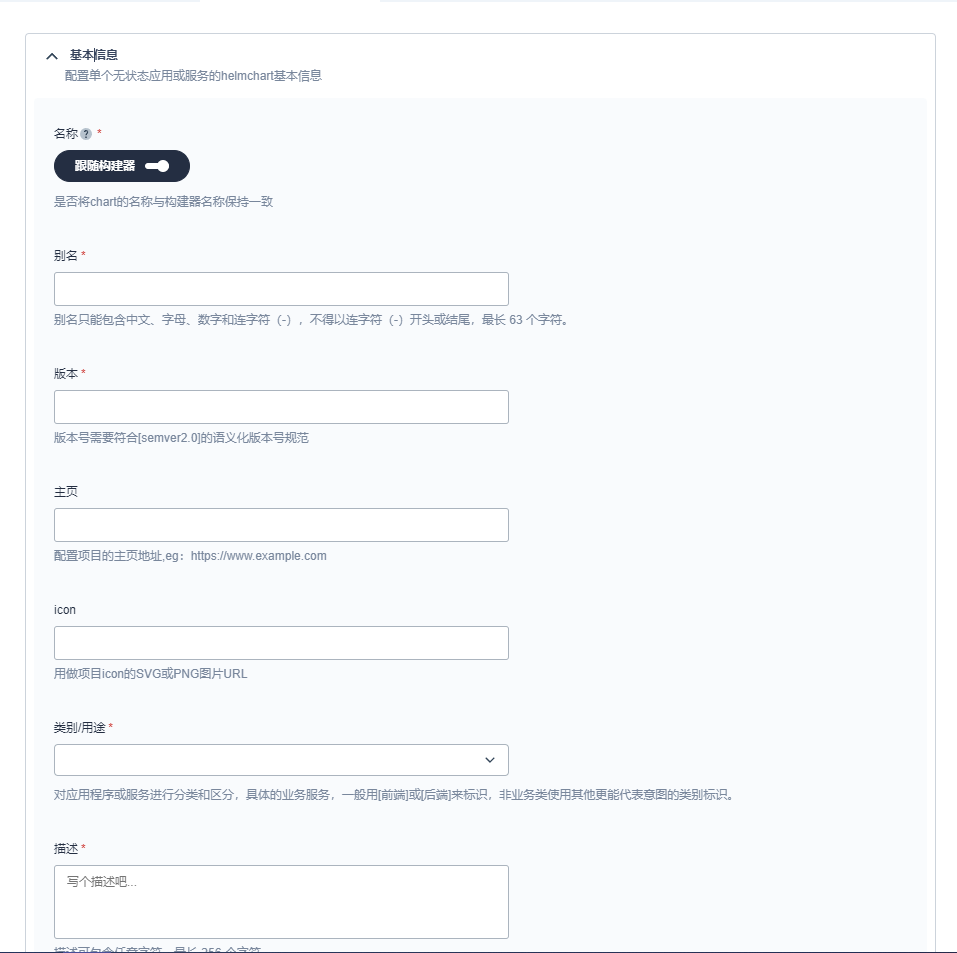
配置 helmchart-generator 模板的构建器参数,helmchart-generator 模板提供了很多可选的参数,来满足你生成 helm chart 包,根据自己的需求配置即可。



后续的运行和查看日志的操作流程都是一样的,只不过最后执行成功后,生成的制品产物不同。
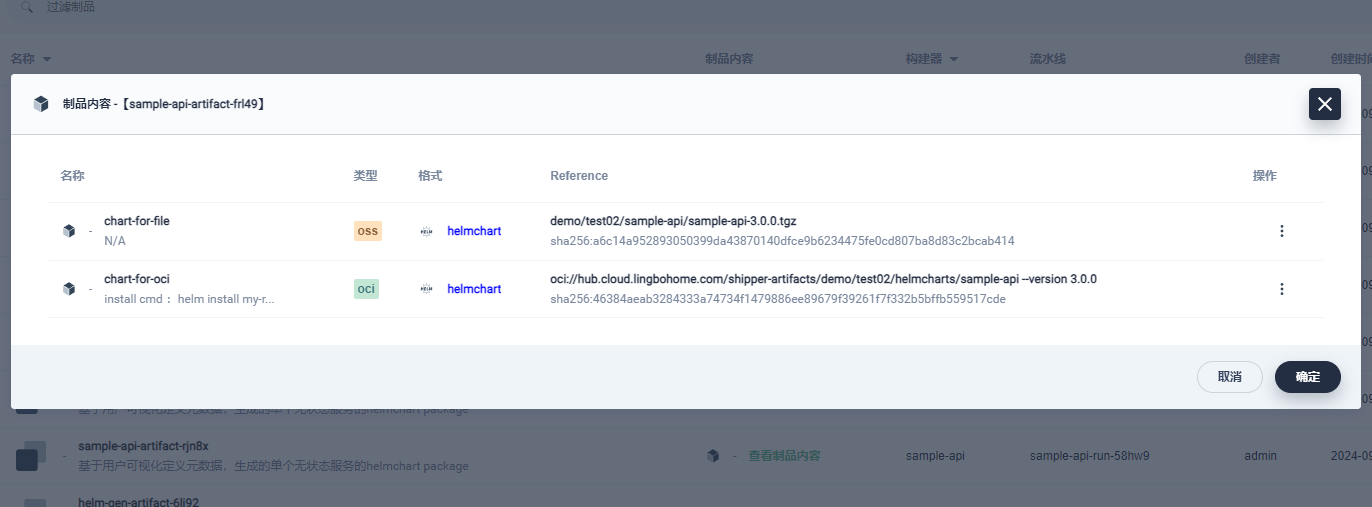
基于 helmchart-generator 模板的构建器生成的制品是 helm chart 包,切到制品页面查看,可以看到生成了两种类型的 helm chart 制品,然后 oss 类型制品是可以在线导出的。

基于 KubeSphere 内置的应用功能部署 helmchart
虽然构建器也可以做到 helmchart 的部署,但觉得这样不太好,因此部署相关的功能是放在云原生交付模块去做的,那基于目前适配的功能,如何去实现部署,可以借助 KubeSphere 本身的功能。
前不久,给 KubeSphere 开源社区贡献了基于 OCI 的 Helm Chart 仓库支持,在这里配合基于 helmchart-generator 模板的构建器使用再合适不过了。
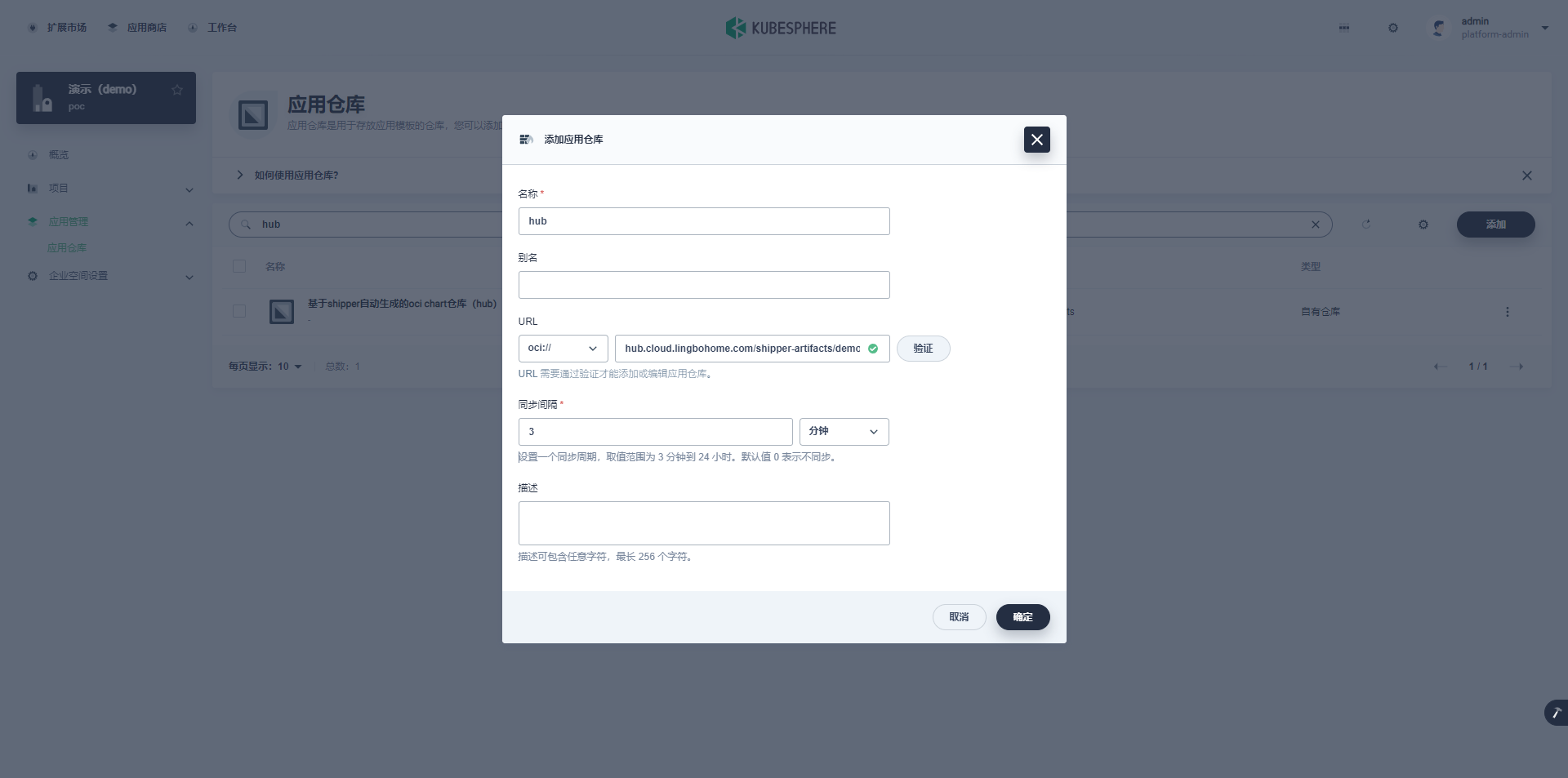
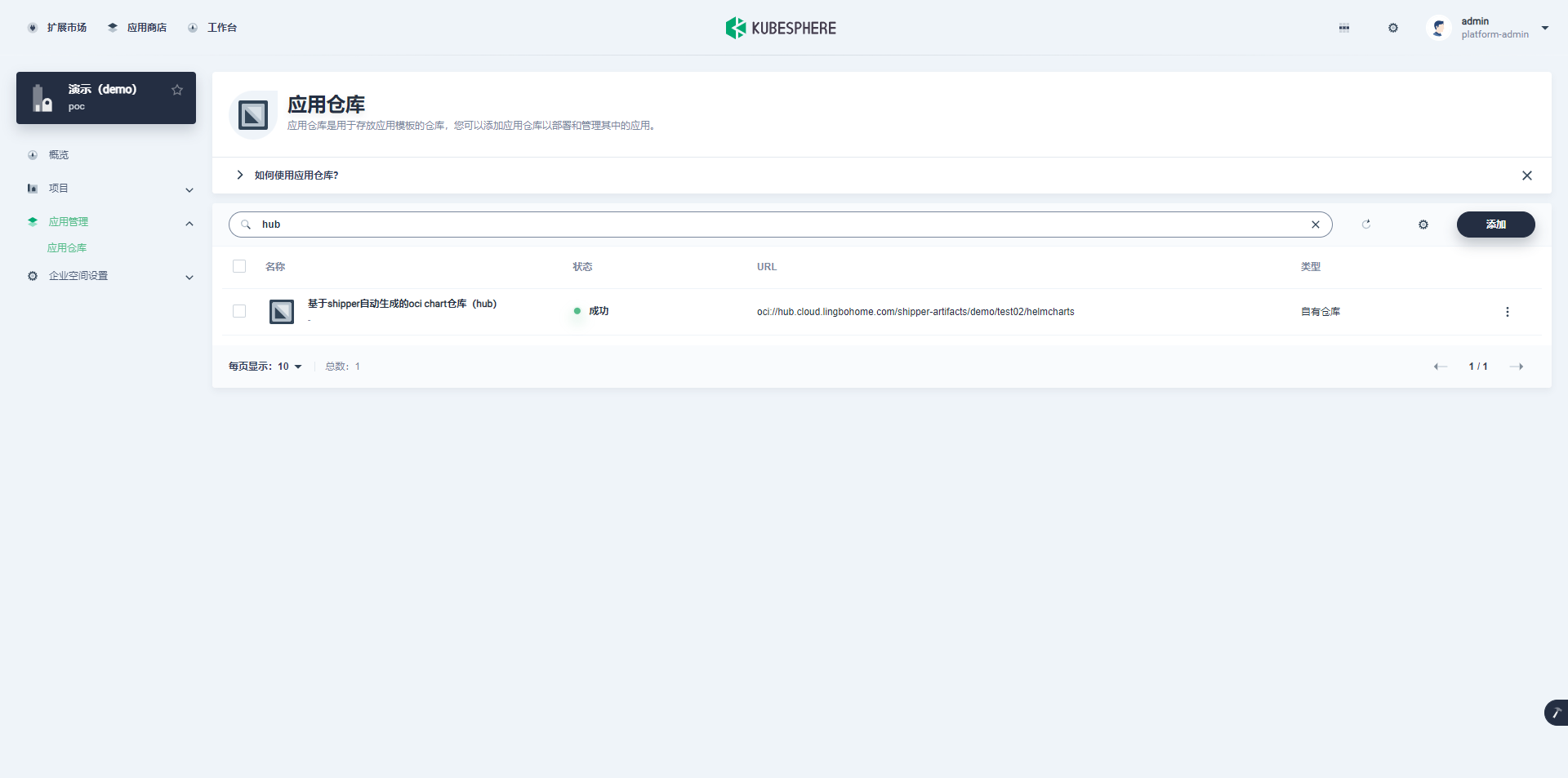
首先在应用仓库管理页面,添加基于 OCI 的 Helm Chart 仓库,仓库地址就是上面提到的生成的 oci 类型的 helmchart 制品的地址去掉 chart 基础名称就是仓库地址了,这个仓库地址其本质就是这个构建器所在 project 下面生成的所有 helmchart 制品地址。
后续这个 project 下面基于 helmchart-generator 模板的所有构建器生成的 oci 制品,都会自动同步到这个应用仓库中。


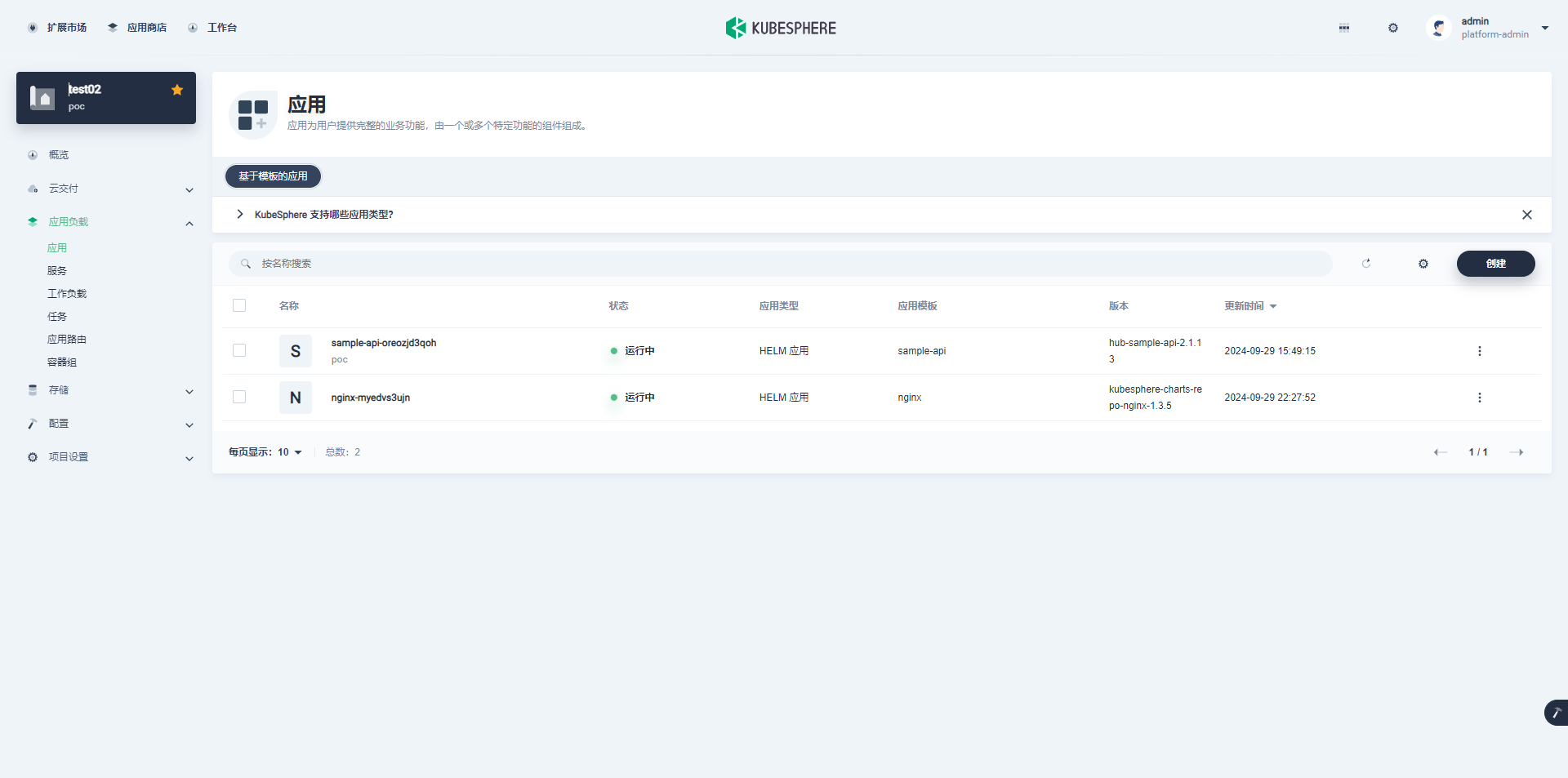
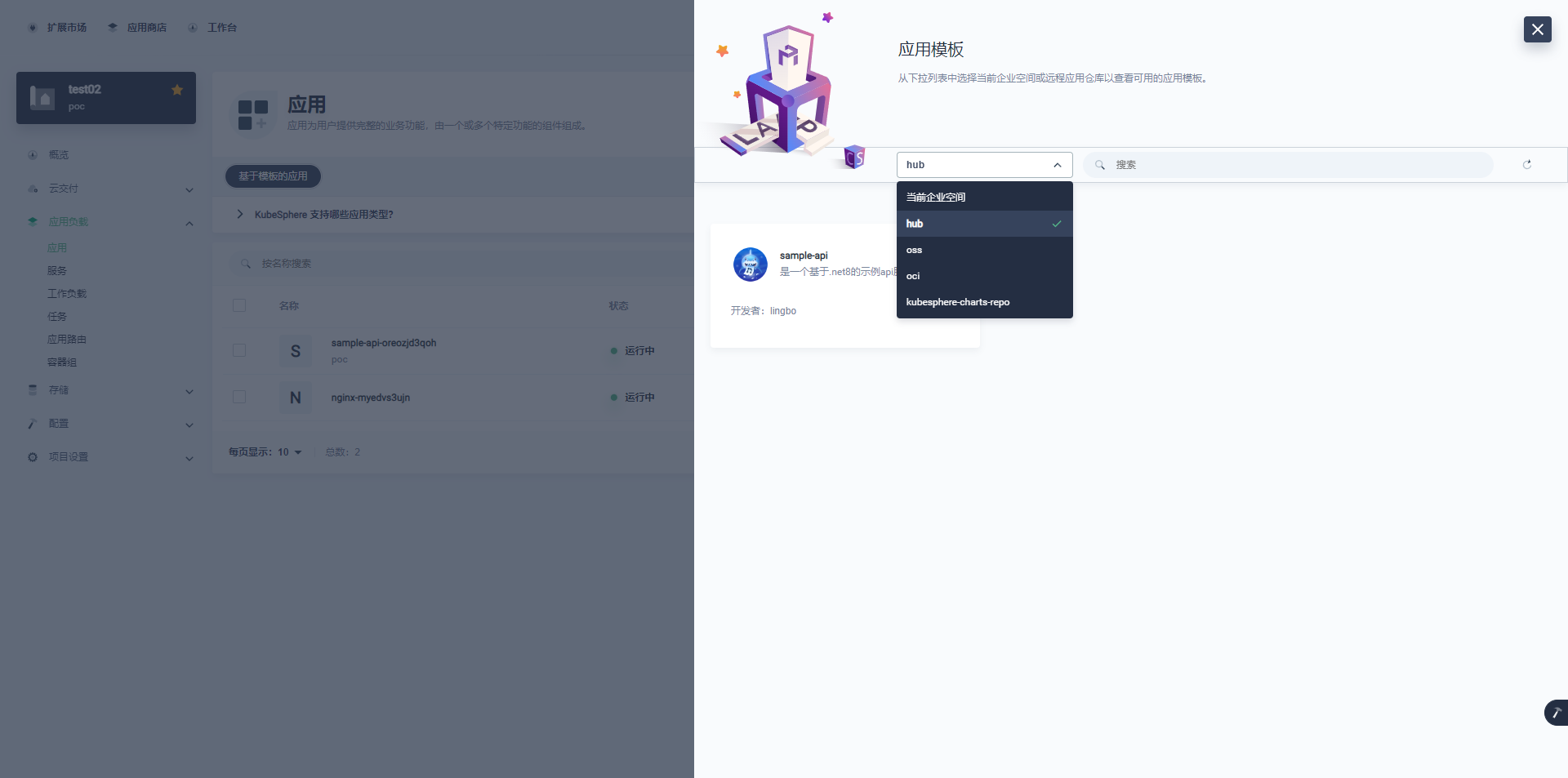
应用仓库配置完成后,就可以在内置的应用功能页面,选择应用仓库中同步过来的 helmchart 进行部署了。




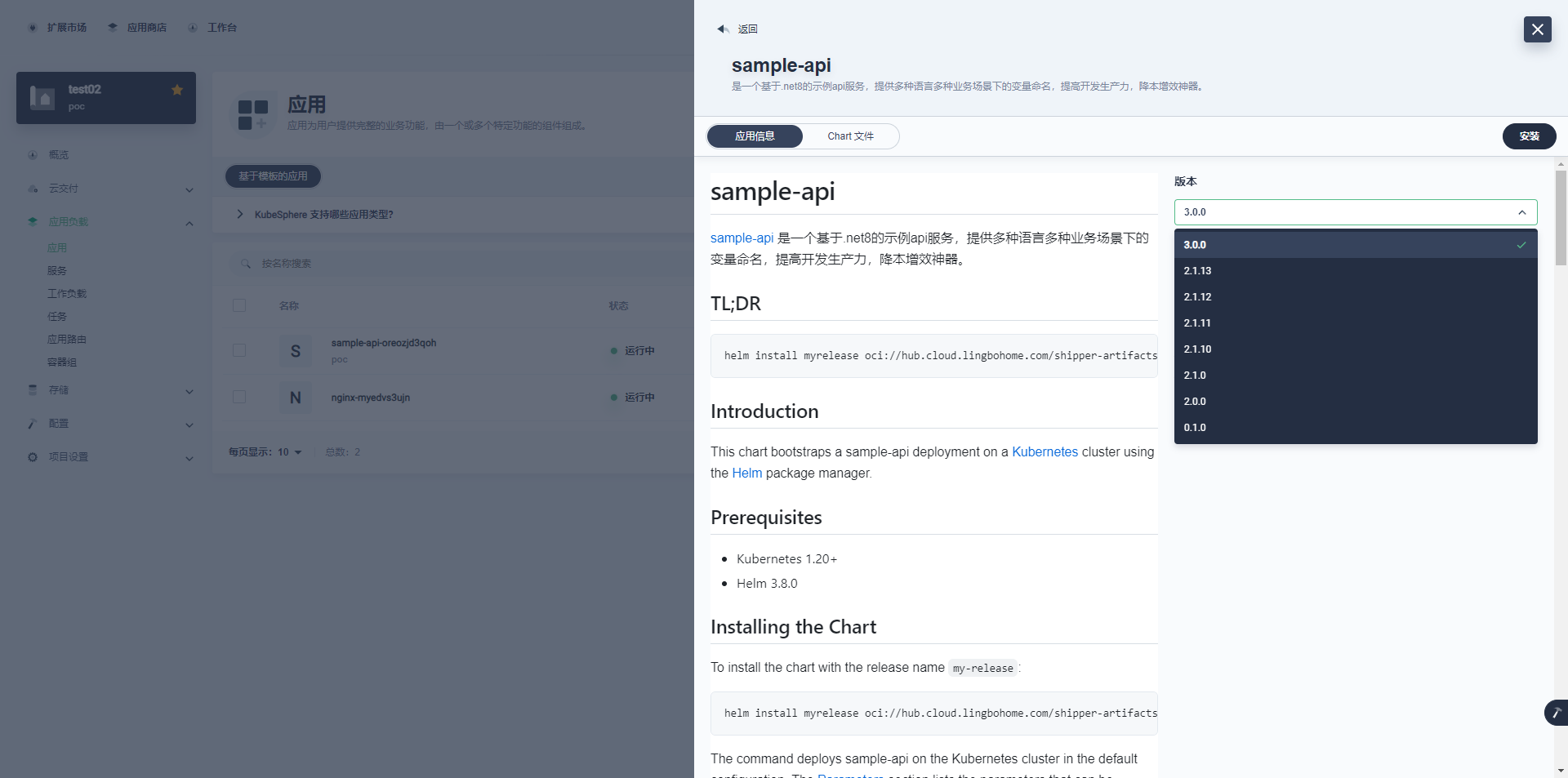
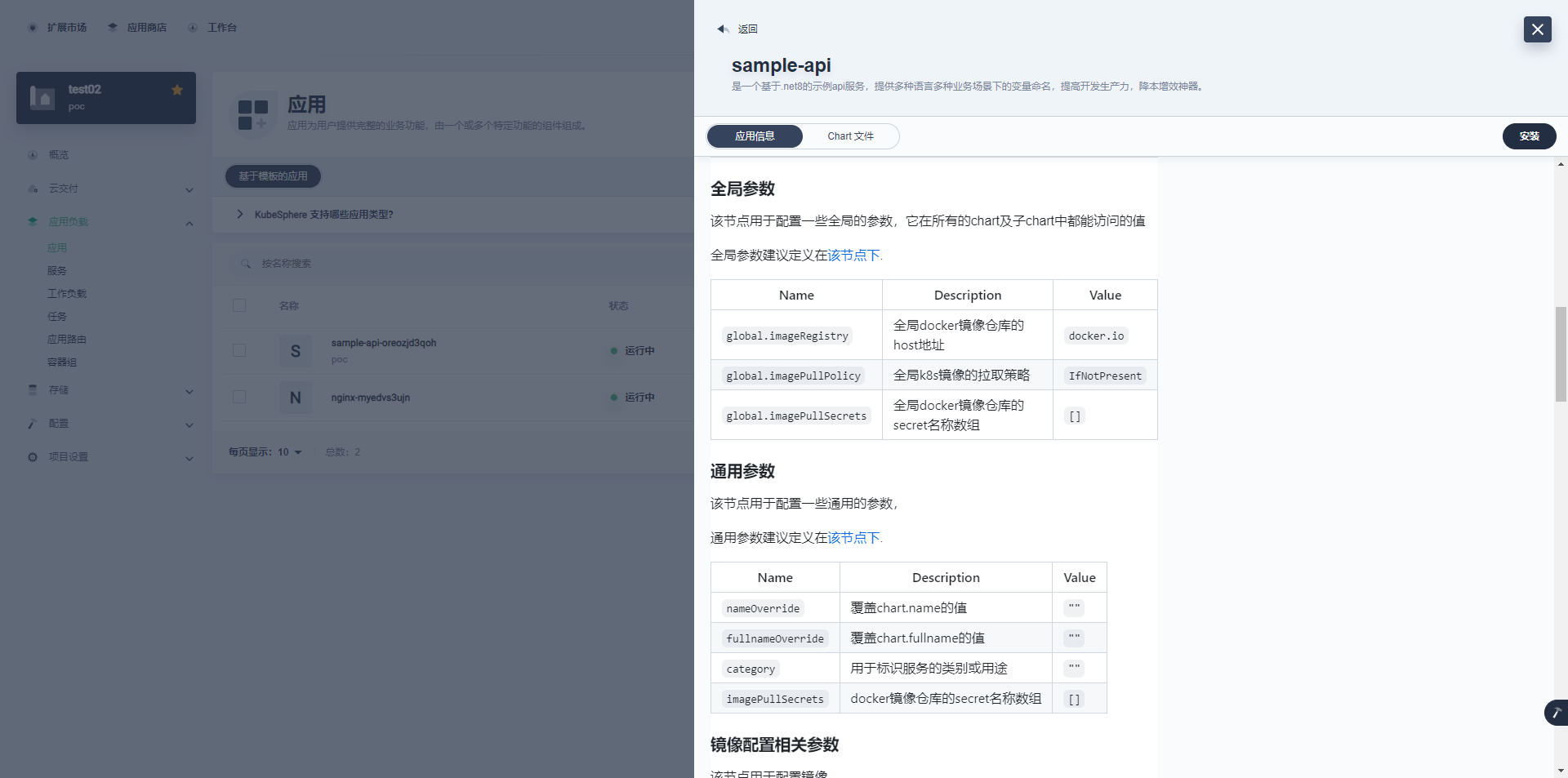
基于 helmchart-generator 模板生成的 helmchart 包,符合 helm 官方的最佳实践,会在包中生成 README.md使用说明文件,在这里可以得到体现。
最后
欢迎大家体验和使用,最后希望 KubeSphere 社区能更加繁荣热闹,我也会继续完善后续的功能适配,欢迎大家找我交流。
我们将持续分享更多开发者的故事,展示他们如何将对技术的热情转化为实际的产品,为社区带来价值。敬请关注,与我们一起见证 KubeSphere Marketplace 的成长和繁荣。
本文由博客一文多发平台 OpenWrite 发布!