ZOS对象存储跨域资源访问的实现和使用
本文分享自天翼云开发者社区《ZOS对象存储跨域资源访问的实现和使用》,作者:对象存储二三事
跨域的定义
跨域指的是从一个域名去请求另外一个域名的资源,即跨域名请求。跨域时,浏览器不能执行其他域名网站的脚本,这是由浏览器的同源策略造成的,是浏览器施加的安全限制。同源策略是一种约定,是浏览器最核心也最基本的安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源 ,这是一个用于隔离潜在恶意文件的重要安全机制。
同源的定义
所谓同源是指:请求的url与当前网页的协议、域名、端口三者都相同,只要三者之间有一个不同,就不是同源,发送的请求即跨域请求。基于同源策略,浏览器都会阻止跨域请求,如下图所示:

CORS
CORS是一个W3C标准,全称是跨域资源共享(cross-origin resource sharing),它克服了浏览器同源策略的限制,允许浏览器向跨域服务器发出跨域请求。目前所有主流的浏览器都支持CORS,整个CORS通信过程,都是浏览器自动完成,不需要用户参与。所以只要服务器实现了CORS接口,就可以实现跨域通信。浏览器将CORS跨域请求分为两类:简单请求和非简单请求。
简单请求必须同时满足以下两点要求:
(1)HTTP请求方法是以下三种之一:
HEAD
GET
POST
(2)只包含简单HTTP请求头,即:
Accept,
Content-Language,
Content-Type: 只限于application/x-www-form-urlencoded, multipart/form-data, 或者text/plain三者之一。
简单请求之外的请求就是非简单请求。
对于简单请求,浏览器直接发出CORS请求。具体来说,就是在请求头之中,增加一个Origin字段。Origin字段用来说明,本次请求来自哪个源,服务器根据这个值,决定是否同意这次请求。对于非简单请求,浏览器会在正式通信之前,先发送一次预检请求,即OPTIONS请求。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP请求方法和请求头字段。只有得到肯定答复,浏览器才会正式与请求服务器进行通信,否则浏览器就会报错。
ZOS对象存储跨域资源访问的实现和使用
ZOS对象存储底层实现了CORS跨域资源共享。通过在bucket资源上设置CORS规则,指定允许访问的源、允许访问的HTTP请求方法、允许的HTTP请求头以及允许返回的响应头等。当用户发送跨域请求到ZOS对象存储,后端会对该请求进行检查,如果是允许访问的源、允许访问的请求方法等,则允许跨域访问,否则拒绝跨域请求。用户可以通过天翼云控制台或者SDK的方式对bucket资源设置CORS规则,推荐使用天翼云控制台进行配置,操作简单且明了:
(1)进入bucket详情页,选择权限管理,跨域设置,如下图所示:

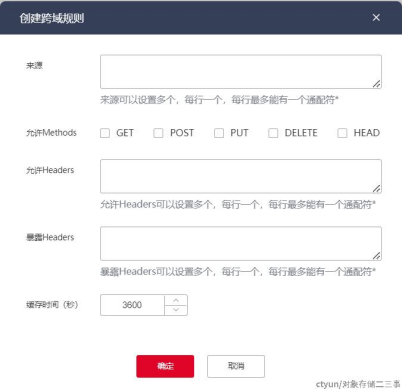
(2) 通过天翼云控制台创建的bucket,默认都会有一条允许天翼云控制台的CORS规则,点击创建策略可以新增CORS规则,如下图所示:


用户设置过跨域规则之后,即可通过浏览器向后端ZOS对象存储发送跨域请求,并正常通信。