帆软报表开发新手教程
由于PLM系统外包团队还没有完成开发,所以我没有这个系统的代码,要做一些报表只能先使用帆软,然后外挂链接。这个软件不做评价,开发人员使用这种类型软件的时候就跟带着手套扣痒一样,浑身蚂蚁在爬,希望外包团队能够给力一点,纯折磨,不想再有第二次这种经历了,明明直接前端加echart就完事了,非得用这个,太折磨了,我感觉我好像是一个被绑住了手脚的人用舌头一点点的舔着打代码一样,就像玩石头人还不能用键盘一样,就像华强买瓜只能手语沟通一样
我的建议是直接对面文档开发 https://help.fanruan.com/finereport/
连接远程服务器(本地可以直接跳过)
首先连接到公司的远程服务器地址,直接在服务器上面开发,点击 文件 => 切换工作目录,填好之后连接就行
记得叫公司的人先给你开权限 如果没有管理员呢
进来之后左上角如果什么都没有,然后也不能新建的话,说明权限开的不够,工作的目录也没有给你 如果管理员不知道怎么分配目录呢
数据准备
1、添加数据库连接
我这边没有权限去定义数据库连接,所以把数据库地址账号密码给管理员让他添加,如果是自己本地使用的话就自己加
点 服务器=>定义数据连接
连接oracle数据库的时候,注意数据库名称是SID

连接mysql,如果mysql查询结果中文乱码了,就把编码编程默认(我一开始一直设置成UTF8,我的库也是UTF8,但是不知道为什么会中文乱码,这边设置成默认就好了,真是神奇啊)

2、定义查询数据集了
点 加号=>数据库查询

选择之前配置好的数据库连接右边放自己的SQL

如果要带上参数查询,语句准备好
# 1=1 的含金量!
and 1=1
# CHANGE_NUMBER为空就空,部位空则模糊匹配
${if(len(CHANGE_NUMBER)==0,""," and t1.CHANGE_NUMBER like '%"+CHANGE_NUMBER+"%'")}
# 日期控件能够选返回类型,我选的字符串,然后这里用to_date,反正类型跟数据库一致就行
${if(len(CREATE_DATE_S)=0,""," and t1.CREATE_DATE+INTERVAL '8' HOUR>= to_date('"+CREATE_DATE_S+"','yyyy-mm-dd hh24:mi:ss')")}
${if(len(CREATE_DATE_E)=0,""," and t1.CREATE_DATE+INTERVAL '8' HOUR<= to_date('"+CREATE_DATE_E+"','yyyy-mm-dd hh24:mi:ss')")}
关于参数作为查询条件,先进入到编辑查询参数的页面(首先得新建报表,可以回过头来再看这里),然后就可看到右上角会有提示,他会自动提示你添加进去,点击全部添加就完事了

这个是组件,至于你想要什么类型的查询框,点击调整调整就行

新建报表
1、开始新建报表,页面设置
点 文件 => 新建普通报表
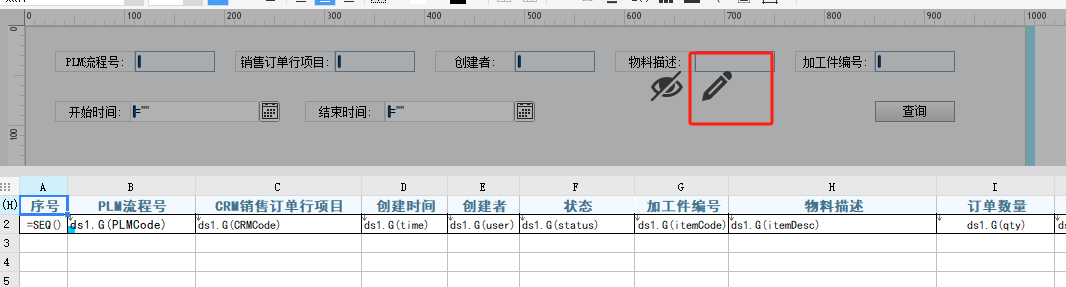
有上下两个部分,上面是查询条件部分,下面是报表正文部分,拿一下那个笔就能进入编辑

如果觉得页面不够大,可以去 模板=>页面设置,找到自定义之后设置

如果要设置报表显示位置,分页多少条就去 模板=>模板Web属性

如果要设置查询条件的显示位置还有宽度,先进入查询条件部分编辑,然后去右边设置

2、编辑表格,添加数据
之后开始编辑表格,这边可以把数据直接拖动到单元格里面,直接拖过去就好了,如果数据有什么特殊要求的可以左键点一下然后去右边去配置就行,一般来说 数据设置 这个属性就选择默认的 分组 就行,也就是说什么都别动就好了

一般来说,我们在页面里面只会有一张表,如果是两张表而且还是左右放着的,需要去右边的最左边的数据的单元格设置一下左父格,不然两张表的数据会交叉。后面说到的图片也会这样子,比如你想左边放表右边放个饼图(单元格合并之后设置饼图,如果是直接插入元素选择饼图应该是没事的),这个得设置,不然也会交叉

如果想每行加入序号,这样子设置就行

3、添加图表
有两个方式:
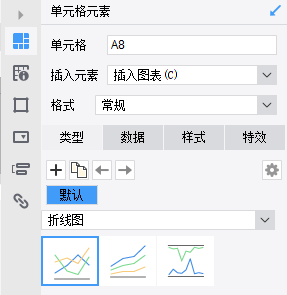
第一个方式是:合并单元格之后选择插入元素,选择你要的图表,要注意的是图表如果跟表格在同一行,得去消除一下左父格,上父格啥的,数据啥的配置好的数据集里面取就行了

第二个方式是:直接插入元素,这个属于是悬浮元素

一些其他需求
1、点击单据查看明细
截图太麻烦了,简单点就是 新建一个报表 然后在单据所在的单元格 超级连接=>添加连接,把这个新报表作为网络报表点击跳转,支持传参废话
直接参考https://help.fanruan.com/finereport/doc-view-4199.html
2、做个报表菜单来回切换
做了两个报表,想来回切换,因为外挂出去需要客户登录才能有菜单看,太麻烦,所以需求是做个报表菜单来回切换
由于本人san空了,所以做的非常丑,拉了个大的
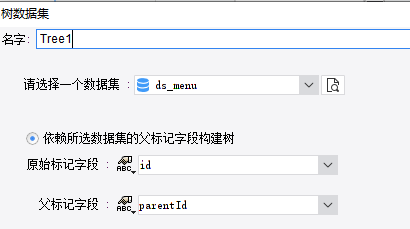
在查询页面加了个菜单来做来回的切换,这边选择的是树

左键点击之后,属性下面的数据字典

树的数据来源:

tree1数据集:

这个数据我直接写在了我的数据库里面,value就是报表的名字了,name是页面显示用的,设置的设好

点击之后,添加点击事件

js代码:
var view = this.options.form.getWidgetByName("treeEditor0").getValue();
console.log(view)
console.log("${servletURL}?viewlet=xxx/" + view + ".cpt");
window.location = "${servletURL}?viewlet=xxx/" + view + ".cpt";
热门相关:性爱利用权 禁止性爱:通奸 哆啦A梦大雄的新恐龙 驯服我 交换:两对夫妇离婚旅行