如何部署VSCODE SERVER
tags: how-to
本文指导利用微软官方的vscode server部署个人开发环境,并通过网页端或vscode 客户端访问该环境。
演示环境
本教程使用debian作为演示服务器。
使用'code' CLI
你可以使用code CLI创建并使用
- 在远程机器上安装
codeCLI
安装前选定下载目录如
mkdir /home/dev/bin
## 选择bin目录是为了后面方便加入环境变量,熟悉linux的也可以选择下载后放入$PATH目录。
cd /home/dev/bin
下载并解压code CLI
curl -Lk 'https://code.visualstudio.com/sha/download?build=stable&os=cli-alpine-x64' --output vscode_cli.tar.gz
tar -xf vscode_cli.tar.gz
查看安装情况,可以看到解压后的文件code可执行文件。

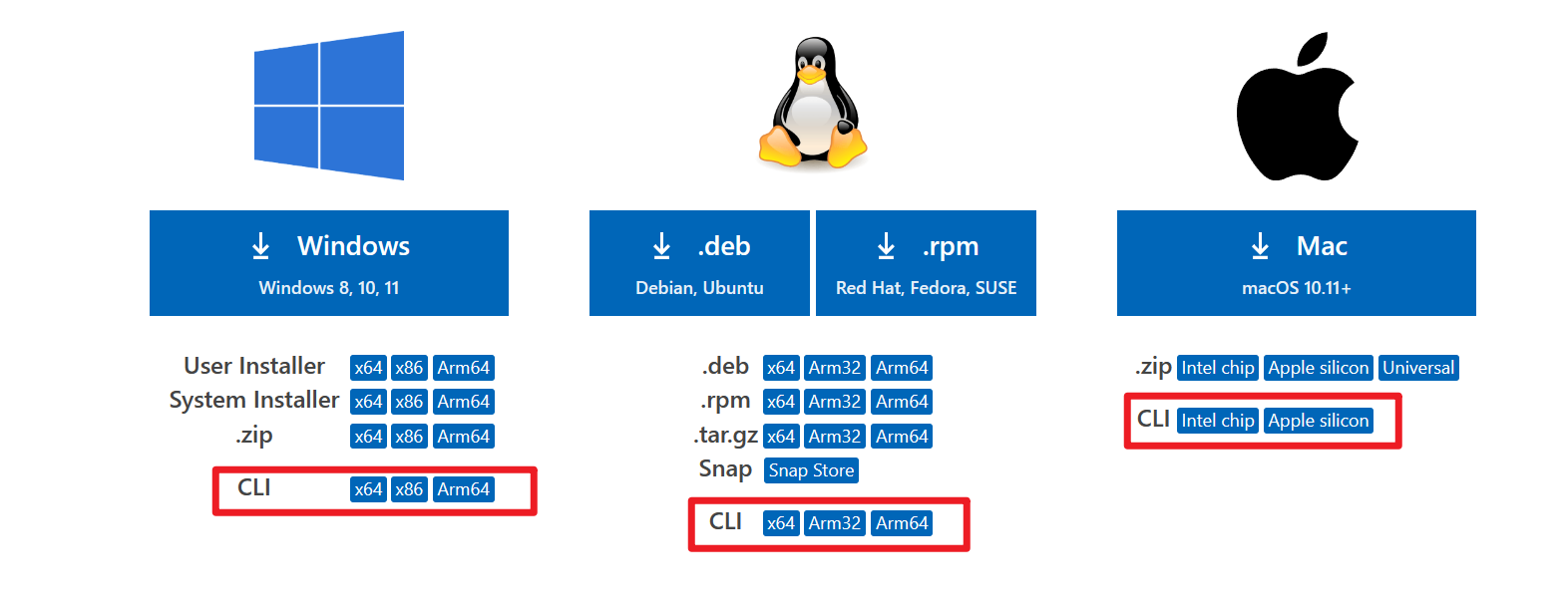
其它安装方式:前往独立安装界面下载并安装

如果使用独立安装,后续的命令需要以
./code替代code
- 将
code加入环境变量
为了方便执行,将code加入环境变量
vi ~/.bashrc
# 在文件末尾加入code路径
# VSCODE_CLI_DATA_DIR为vscode安装目录,建议配置
export PATH=/home/dev/bin:$PATH
export VSCODE_CLI_DATA_DIR=/home/dev/app/vscode
# 刷新环境变量使配置生效
source ~/.bashrc
- 使用
tunnel命令创建安全通道
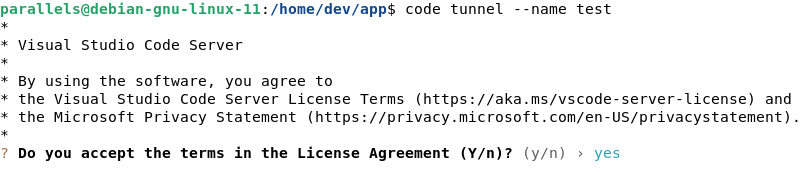
code tunnel --name test
# --name 指定服务名称
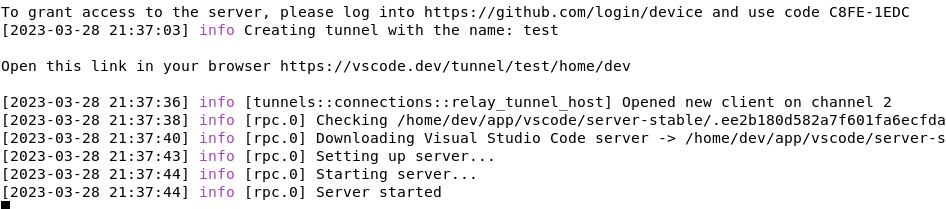
这个命令会下载并启动VS Code Server,之后自动为其创建访问通道。

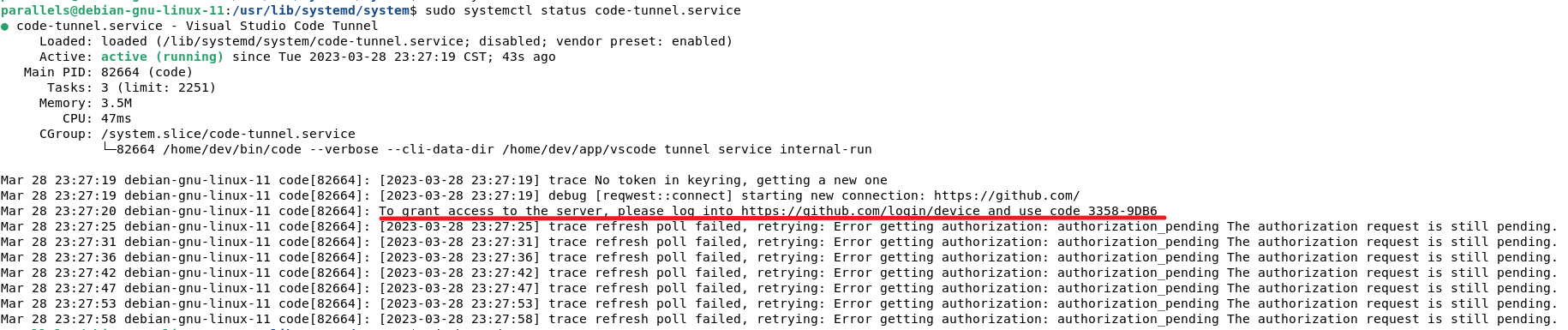
根据提示执行,由github授权后出现如下图内容表示启动成功
访问https://vscode.dev/tunnel/test/home/dev 即可登录vscode server
实际地址根据提示信息

- 配置随系统启动
目前code server并没有后台执行,并且需要随系统启动。
code tunnel service install
该命令会自动将建立code server 转为后台服务,并在安装目录生成code-tunnel.service文件
cd /home/dev/app/vscode
前往vscode安装目录,可以看到上文件。
code tunnel service uninstall
停止服务
mv /home/dev/app/vscode/code-tunnel.service /usr/lib/systemd/system/
将文件移至上述目录,此为systemctl启动时默认执行的目录
systemctl service start code-tunnel.service
systemctl service enable code-tunnel.service
# 允许随系统启动
使用systemctl 启动服务
systemctl service status code-tunnel.service
查看服务状态,如果出现错误,根据提示重新赋权。

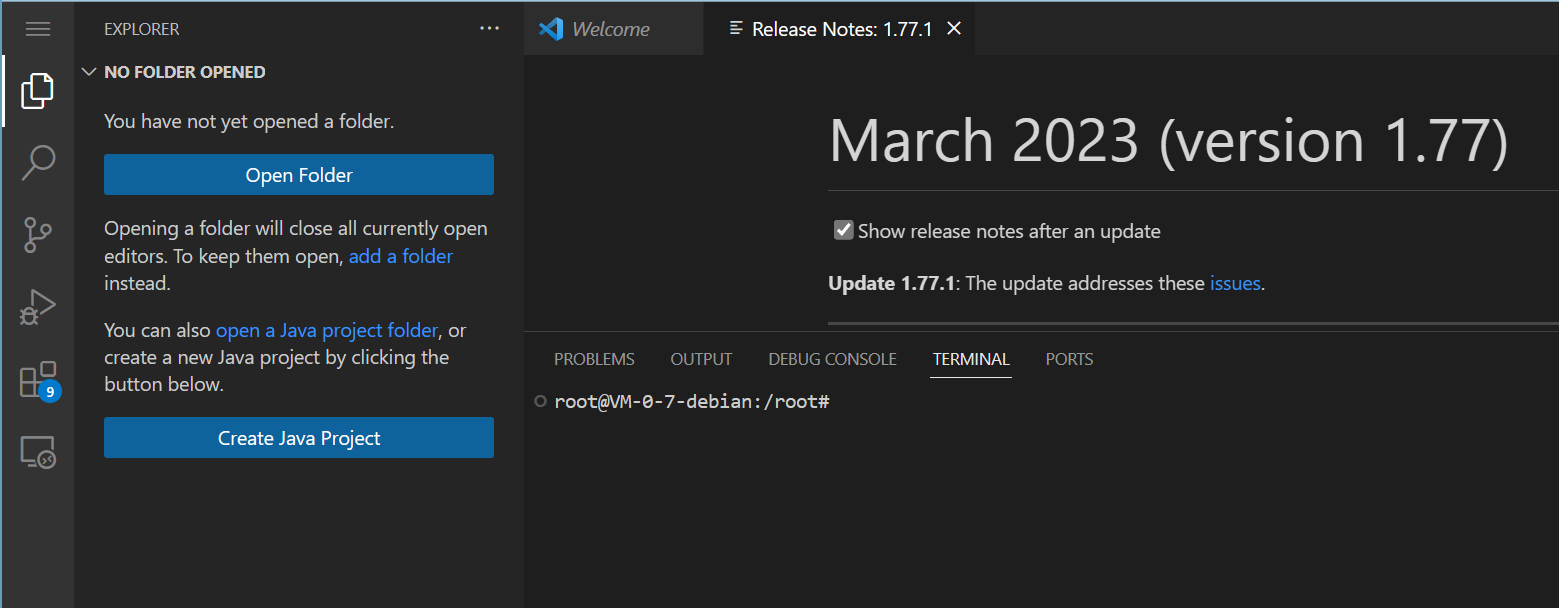
此时拥有一个网页版的vscode,当然也是由其他访问方式,详见参考。
访问地址:https://vscode.dev/tunnel/test

- 如何卸载服务
code tunnel unregister # 取消授权并删除
code tunenl prune # 删除所有未启动的服务
参考
Remote Tunnels (visualstudio.com)
伸手摘星,未必如愿,但不会弄脏你的手
热门相关:仙城纪 仗剑高歌 第一神算:纨绔大小姐 第一神算:纨绔大小姐 大神你人设崩了