Nginx负载均衡配置实例
Nginx负载均衡配置实例
介绍:
- 增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上的 情况改为将请求分发到多个服务器上,将负载分发到不同的服务器,也就是我们所说的负 载均衡
- 客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服 务器处理完毕后,再将结果返回给客户端。
1.实现效果
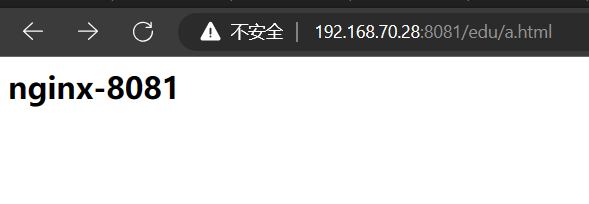
浏览器地址栏输入地址:192.168.70.28/edu/a.html,负载均衡效果,平均 8081 和 8082 端口中
2.准备
1.准备两台tomcat服务器(把安装包解压到两个文件夹下tomcat8081、tomcat8082 或者先创建两个文件夹把安装包复制到这两个文件夹下再解压)
tomcat8081的server.xml配置

tomcat8082的server.xml配置 (修改三个port)
第一个8005 改成 8091

第二个8080 改成 8082

第三个8009 改成 9001

2.在两台tomcat服务器中webapps目录中,创建名称是edu文件夹,在文件夹中创建页面a.html,用于测试。
cd tomcat8081/webapps/
mkdir edu
cd edu
vim a.html
<h2>nginx-8081</h2>
cd tomcat8082/webapps/
mkdir edu
cd edu
vim a.html
<h2>nginx-8082</h2>
最后分别开启两台tomcat
cd tomcat8081/bin/
./startup.sh
cd tomcat8082/bin/
./startup.sh
3.测试页面


4.在 nginx 的配置文件中进行负载均衡的配置

upstream myserver {
server 192.168.70.28:8081;
server 192.168.70.28:8082;
}
server {
listen 80;
server_name 192.168.70.28;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
proxy_pass http://myserver;
#proxy_pass http://127.0.0.1:8081;
index index.html index.htm;
}
}
测试

再刷新一下页面

文章主要内容参考:https://blog.csdn.net/qq_40036754/article/details/102463099