搭建个人音乐网站!一个基于 SpringBoot + Vue 的音乐网站!
大家好,我是 Java陈序员。
今天,给大家介绍一个基于 SpringBoot + Vue 的音乐网站!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
music-website —— 一个基于 SpringBoot + Vue 的音乐网站,包含网站的客户端和管理端!
功能特色:
- 音乐播放
- 用户登录注册
- 用户信息编辑、头像修改
- 歌曲、歌单搜索
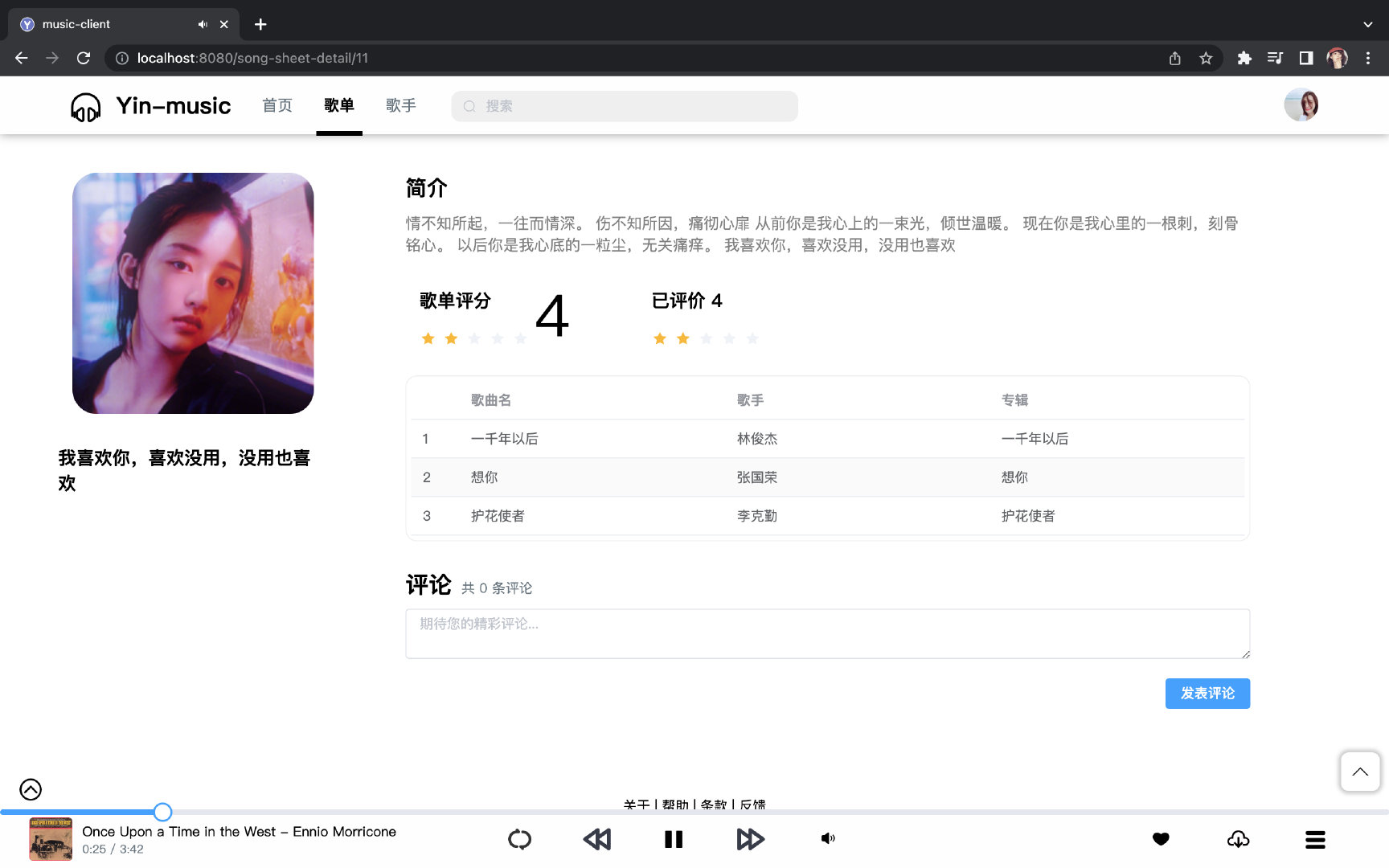
- 歌单打分
- 歌单、歌曲评论
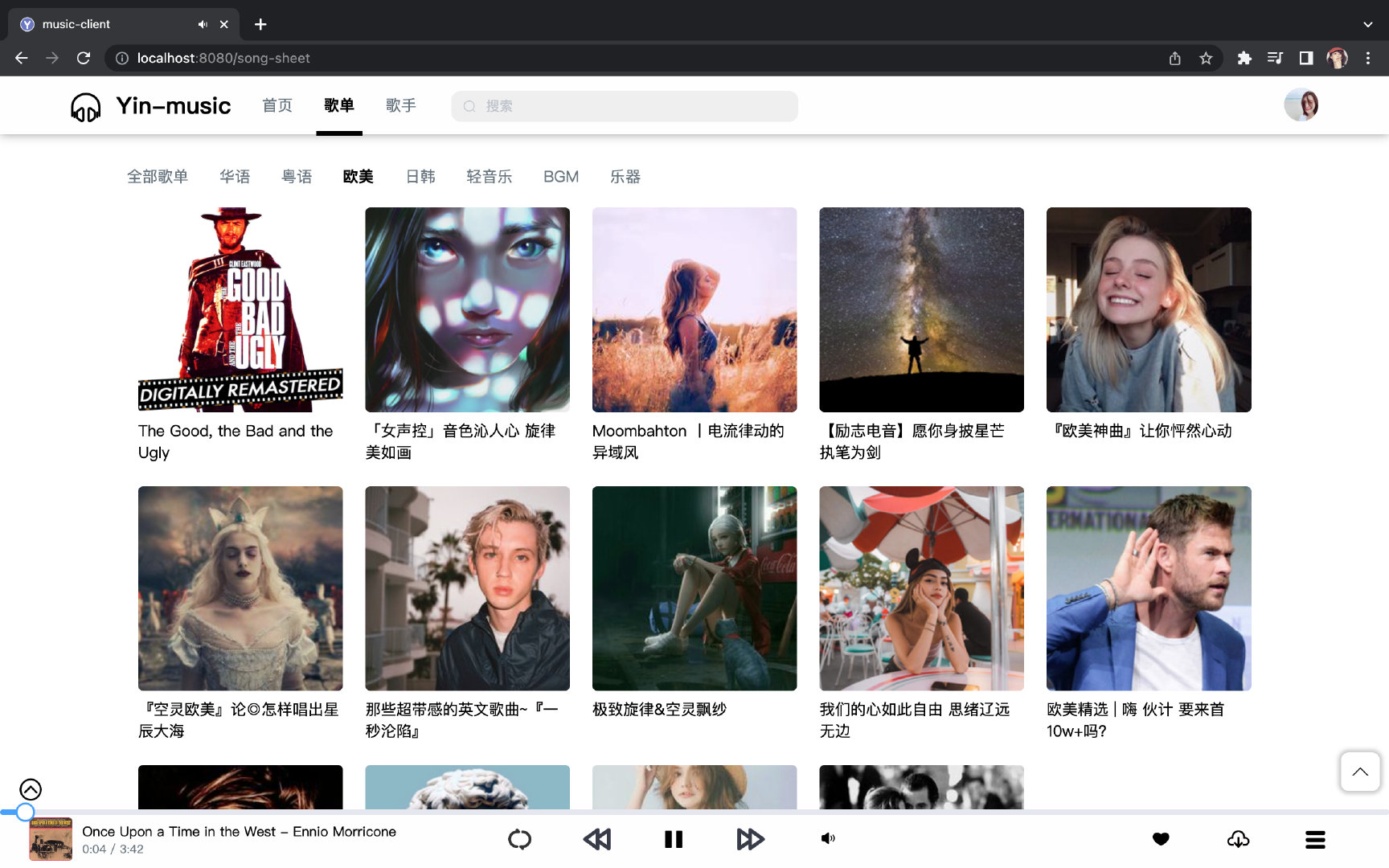
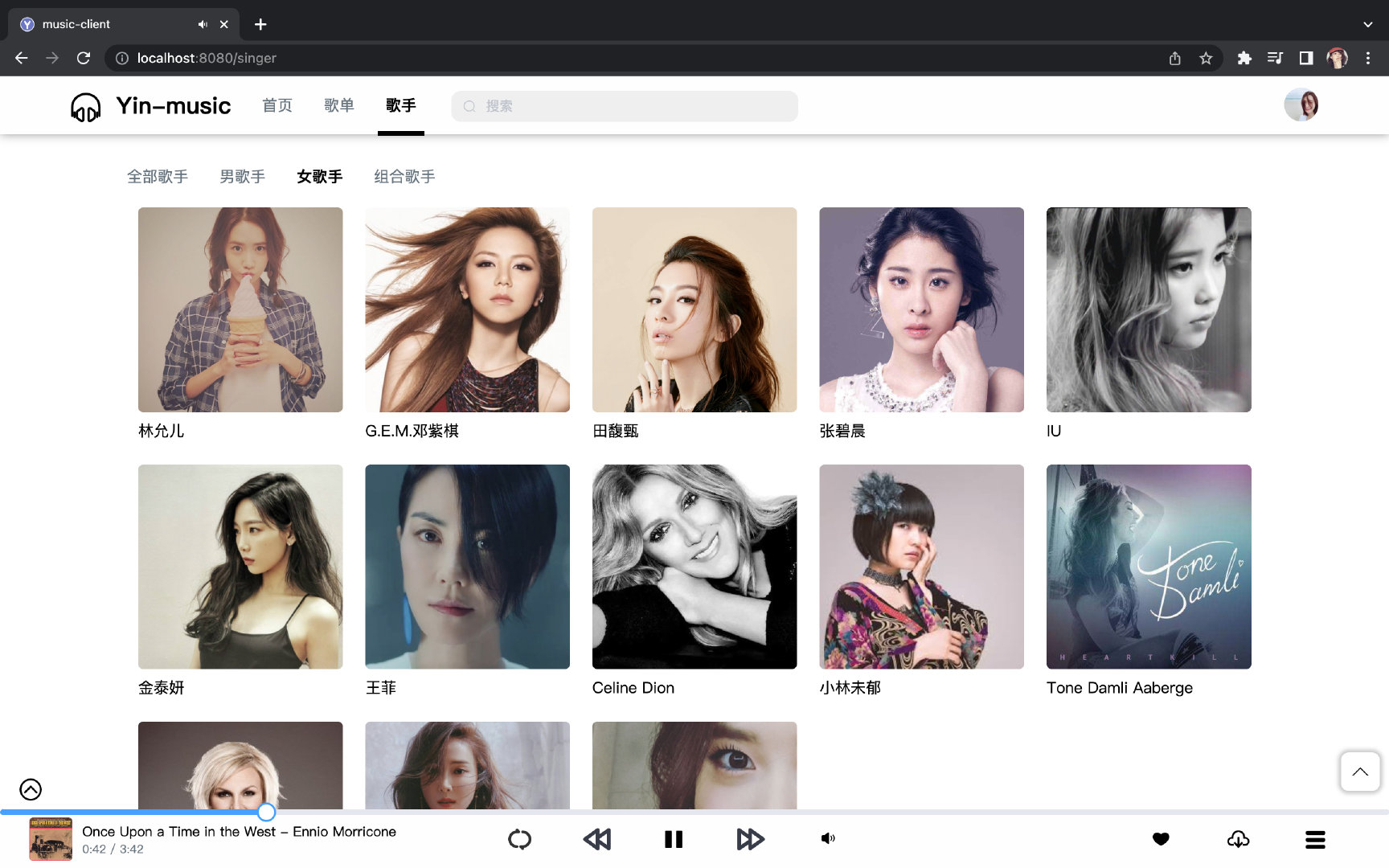
- 歌单列表、歌手列表分页显示
- 歌词同步显示
- 音乐收藏、下载、拖动控制、音量控制
- 后台对用户、歌曲、歌手、歌单信息的管理
技术栈:
- 后端:SpringBoot + MyBatis + Redis + Minio
- 前端:Vue3.0 + TypeScript + Vue-Router + Vuex + Axios + ElementPlus + Echarts
- 部署:Docker
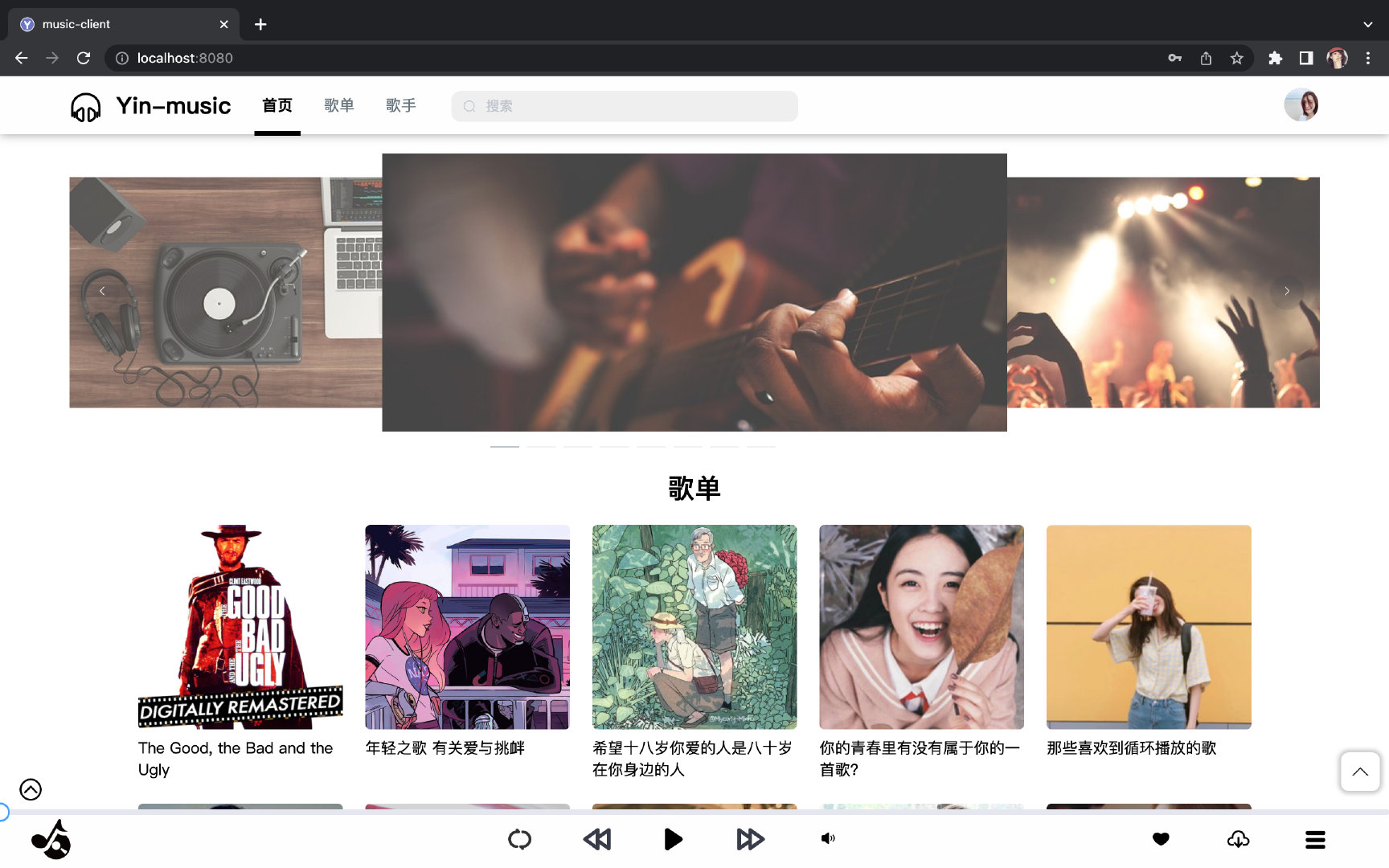
项目预览
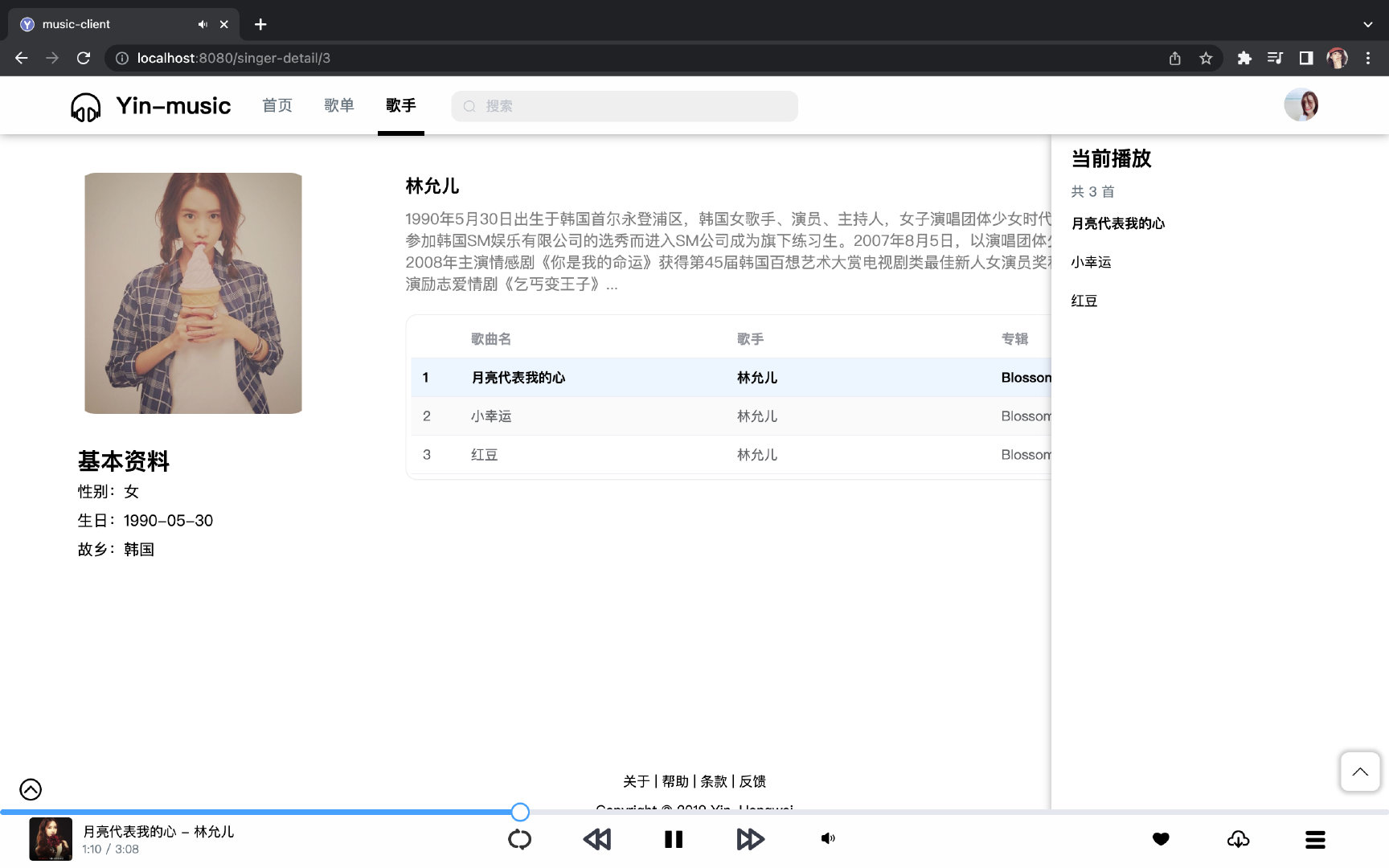
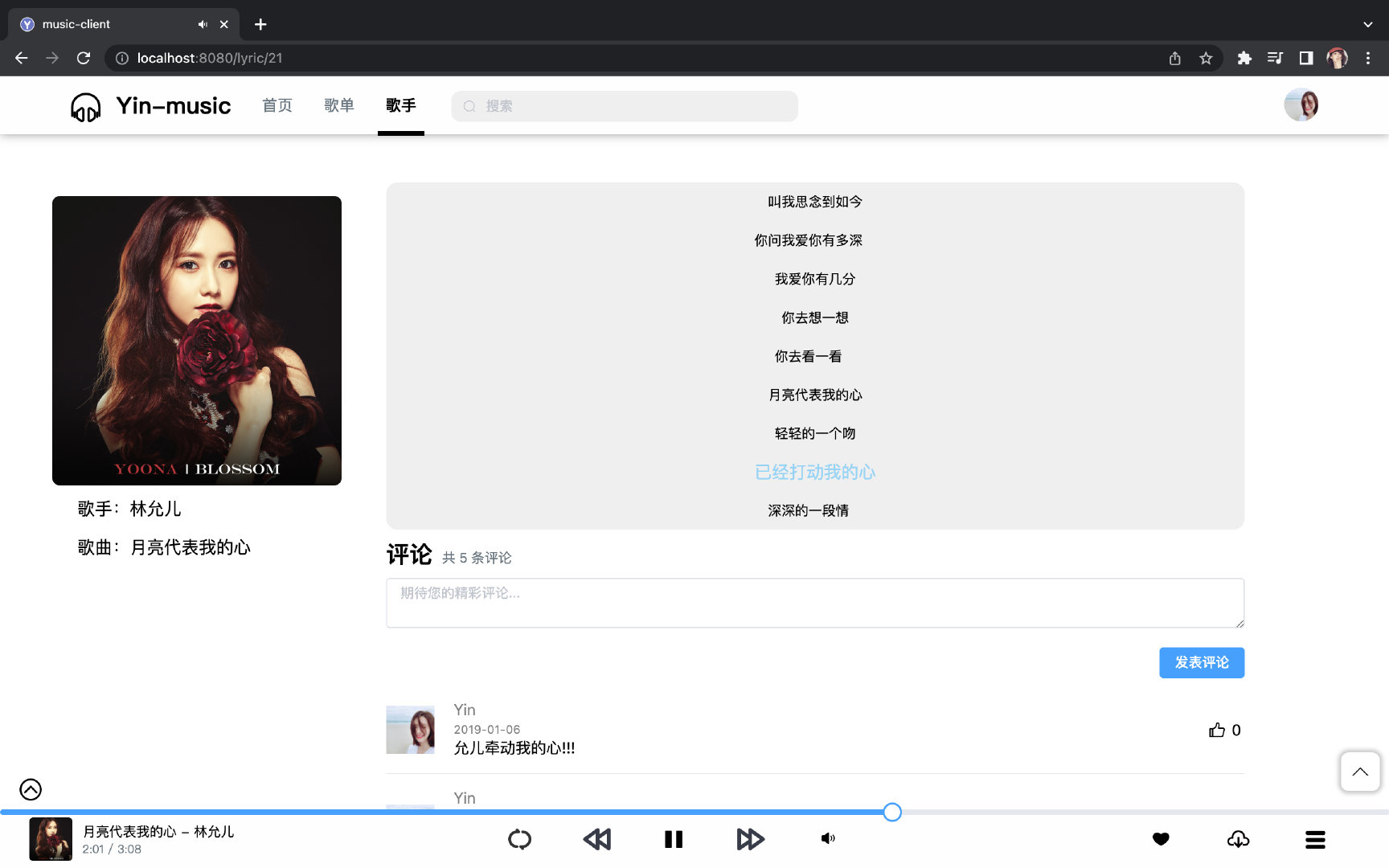
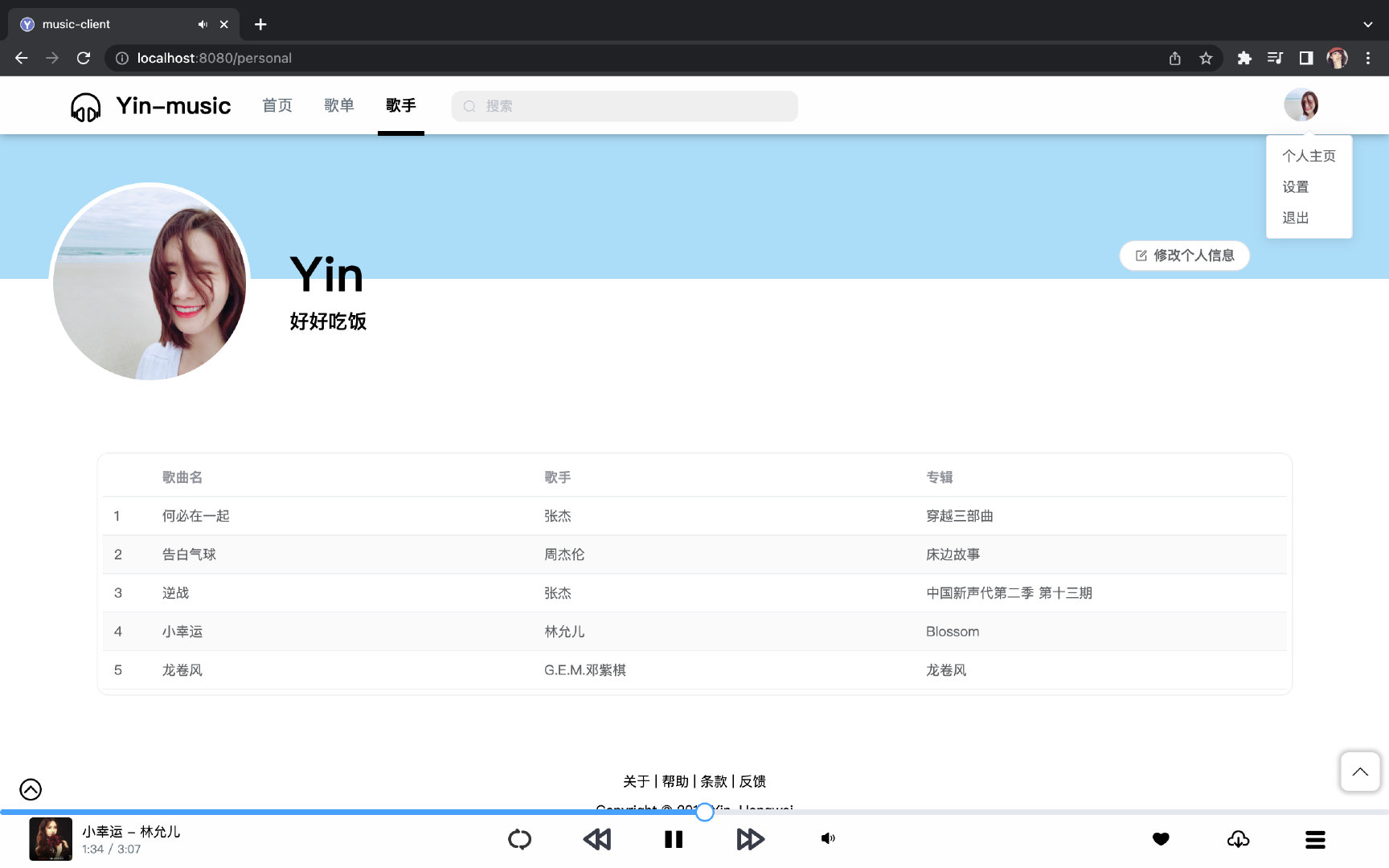
客户端







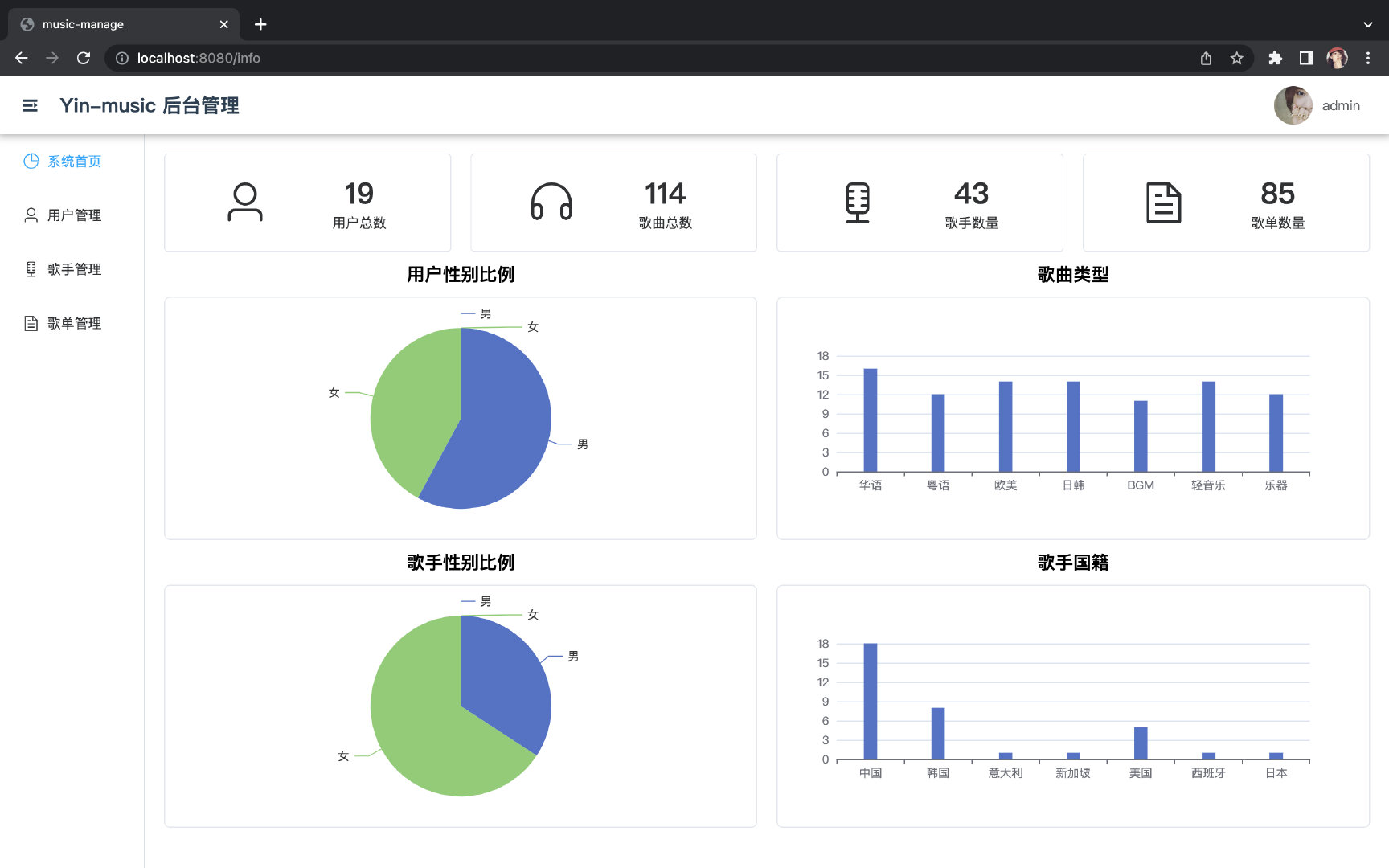
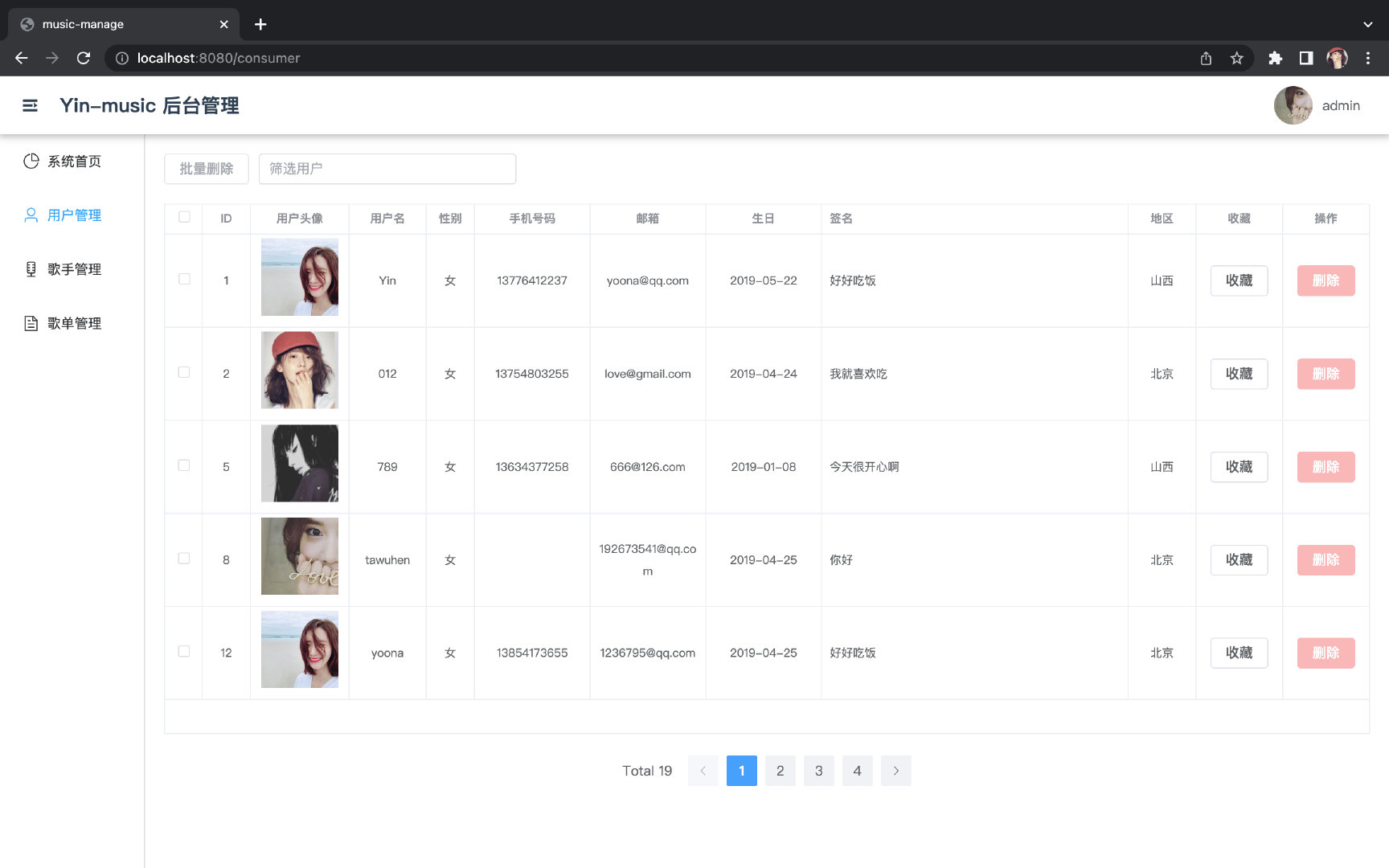
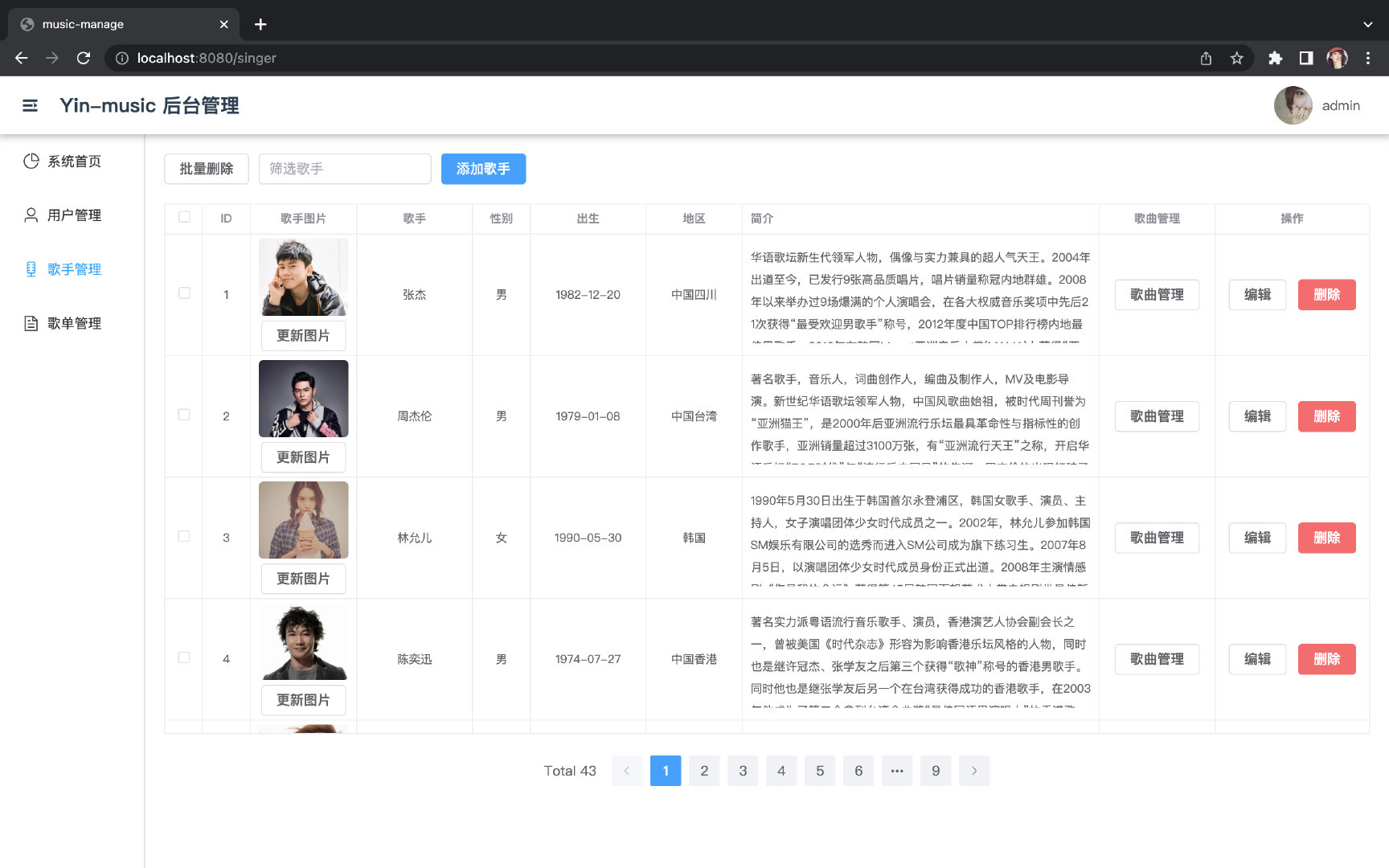
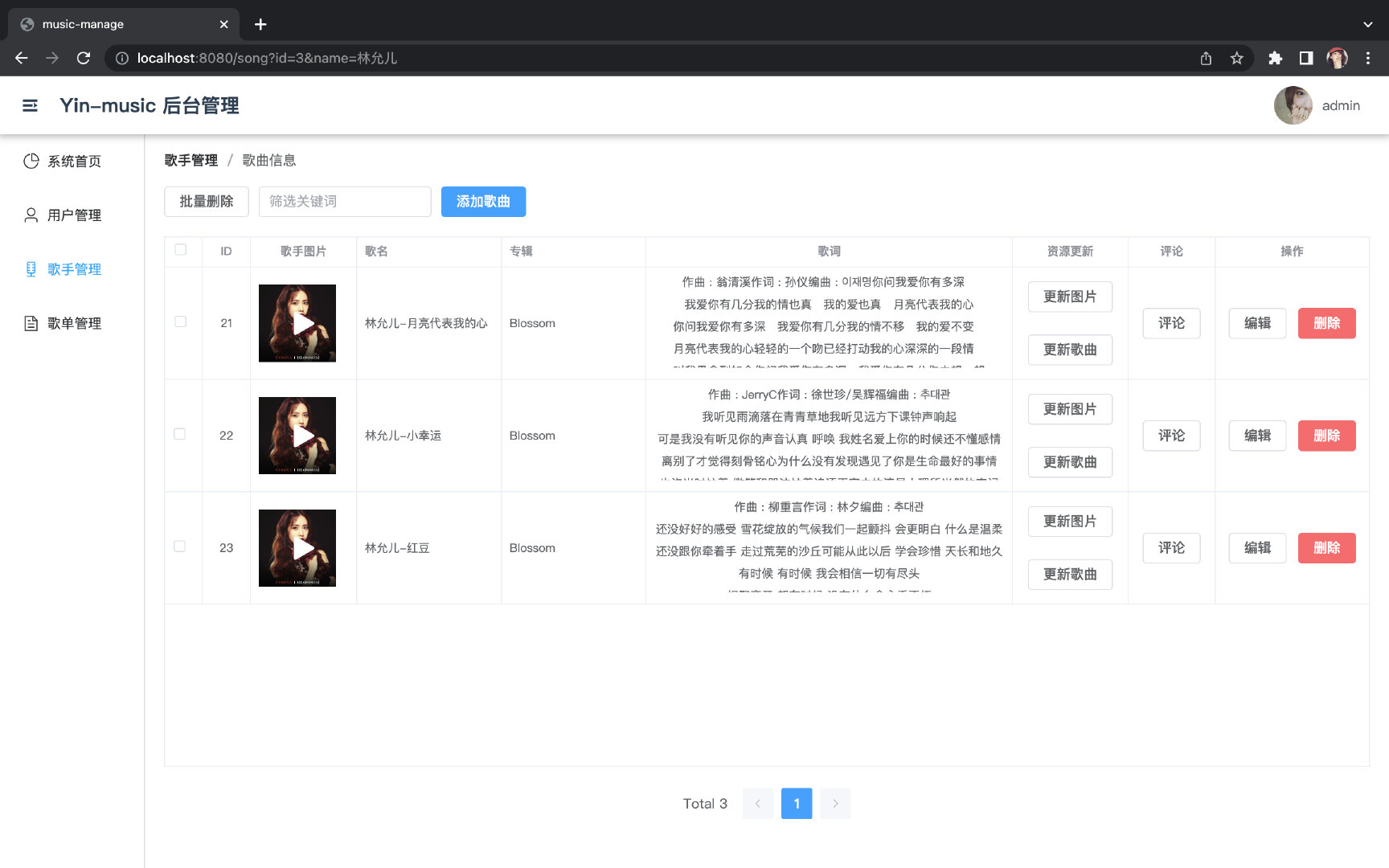
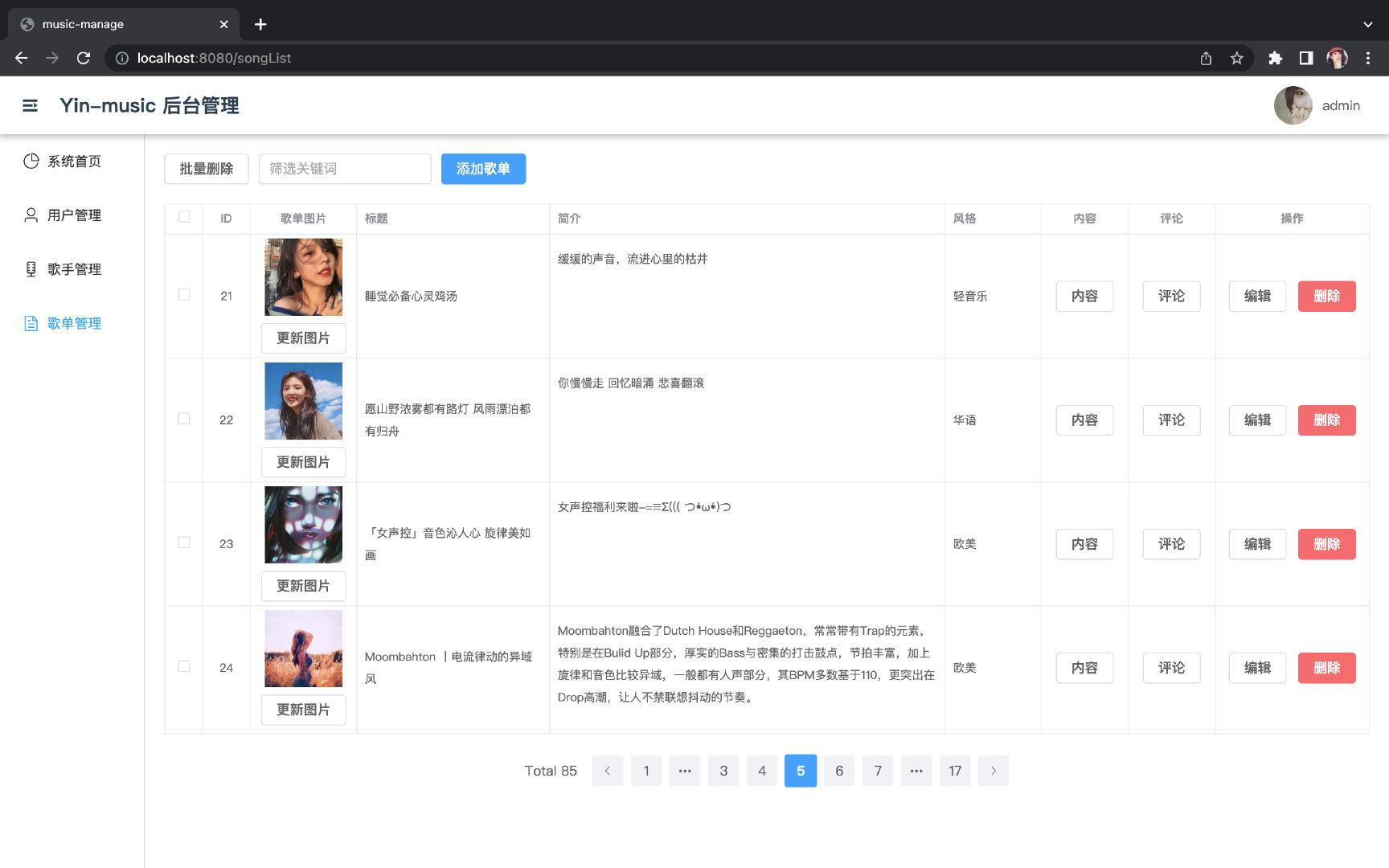
管理端





快速上手
开发环境
- JDK1.8
- MySQL5.7
- Redis
- Node14
- MinIO
- IDE:IntelliJ IDEA、VSCode
前期准备
1、克隆代码
git clone https://github.com/Yin-Hongwei/music-website.git
如果你想使用 vue2.0 的版本,在下载代码后,可以切到 [email protected] 的分支,默认是使用 vue3.0.
2、创建数据库
CREATE DATABASE tp_music CHARACTER SET utf8 COLLATE utf8_general_ci;
3、执行 music-website/music-server/sql/tp_music.sql 脚本,初始化数据库数据
启动后端服务
1、将 music-server 目录以 Maven 项目的形式导入到 IDEA 中
2、修改配置文件 music-server/src/main/resources/application.properties、music-server/src/main/resources/application-dev.properties 中的 Redis、MySQL、MinIO 连接配置信息
3、执行主启动类 com.example.yin.YinMusicApplication 启动项目
启动客户端
# 1、进入到客户端目录
cd music-client
# 2、安装依赖
npm install
# 3、启动客户端
npm run serve
# 4、浏览器访问
http://localhost:8080/
启动管理端
# 1、进入到管理端目录
cd music-manage
# 2、安装依赖
npm install
# 3、启动管理端
npm run serve
# 4、浏览器访问
http://localhost:8080/
music-website支持 Docker 部署,项目提供了docker-compose.yaml、dockerfile文件进行部署服务端、客户端和管理端。
music-website 可以说基本上实现了一个音乐网站的功能,是一个值得学习交流的开源项目!快去试试吧~
项目地址:https://github.com/Yin-Hongwei/music-website
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!