Qt学习第一篇(windows下安装和代码规范)
Qt_1

Qt Creator 是 Qt 公司生产的 IDE。 它集成了多个工具,包括代码编辑器、图形 UI(GUI)设计器、编译器、调试器、Qt 设计器、Qt 快速设计器和 Qt 助手等。
Qt Designer 帮助设计基于小部件的 GUI,而 Qt Quick Designer 提供了在设计模式下创建和编辑基于 QML 的 GUI 的 UI。 Qt 助手是一个集成的文档查看器,只需按F1键即可打开与给定 Qt 类或函数相关的内容。

您可以在 UI 中看到以下 GUI 部分:
- IDE 菜单栏:这为用户提供了一个在窗口中查找大多数特定于应用的功能的标准位置。 这些功能包括创建项目、打开和关闭文件、开发工具、分析选项、帮助内容以及退出程序的方式。
- 模式选择器:此部分根据活动任务提供不同的模式。 欢迎按钮提供打开示例、教程、最近的课程和项目的选项。 编辑按钮打开代码窗口并帮助导航项目。 设计按钮根据 UI 文件的类型打开 Qt Designer 或 Qt Quick Designer。 Debug提供了分析应用的选项。 Projects按钮帮助管理项目设置,Help按钮用于浏览帮助内容。
- 套件选择器:这有助于选择激活的项目配置和更改套件设置。
- 运行按钮:该按钮在生成激活项目后运行它。
- 调试按钮:这有助于使用调试器调试活动项目。
- 构建按钮:该按钮用于构建激活的项目。
- Locator:用于从任何打开的项目中打开文件。
- 输出窗格:这包括几个窗口,用于显示编译和应用输出等项目信息。 它还显示构建问题、控制台消息以及测试和搜索结果。
- 进度指示器:该控件显示与正在运行的任务相关的进度。
Qt 是一个跨平台的软件开发框架,适用于桌面、嵌入式和移动平台。 它遵循减少代码、创建更多代码并随处部署的理念。 支持 Windows、Linux、MacOS、VxWorks、QNX、Android、iOS 等平台。 软件还支持恩智浦、瑞萨和意法半导体在裸机或 FreeRTOS 上运行的多个微控制器单元(MCU)。
Qt 诞生的初衷是试图提供一个统一的图形用户界面(GUI),在不同的平台上具有相同的外观、感觉和功能。 Qt 通过提供一个只需编写一次代码的框架来实现这一点,并确保它可以在其他平台上运行,只需极少的修改或无需修改。 它不是一种编程语言,而是一个用 C++ 编写的框架。 Qt 框架和工具在开源和商业许可下是双重许可的。
Qt 6 中的一些基本修改概述如下:
- 强类型简介
- JavaScript 作为Qt 建模语言(QML)的可选功能
- 删除 QML 版本控制
- 消除 QObject 和 QML 之间的重复数据结构
- 避免创建运行时数据结构
- 将 QML 编译为高效的 C++ 和本机代码
- 支持隐藏实现详细信息
- 更好地集成工具
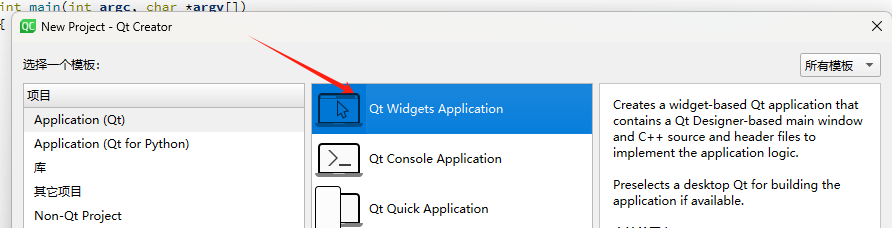
构建一个简单的 Qt 应用
一个helloworld命名的小应用的过程如下:



默认情况下,将选择Qt自己的构建系统qmake


需要注意的就是以上四步,这样配置好之后一个简单的页面就出来了。

这些代码都是默认生成好的,现在我们来认识一下这些语法是什么。
初始Qt代码
#include "mainwindow.h"
#include <QApplication>
#include <QLocale>
#include <QTranslator>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTranslator translator;
const QStringList uiLanguages = QLocale::system().uiLanguages();
for (const QString &locale : uiLanguages) {
const QString baseName = "helloworld_" + QLocale(locale).name();
if (translator.load(":/i18n/" + baseName)) {
a.installTranslator(&translator);
break;
}
}
MainWindow w;
w.show();
return a.exec();
}
-
Qt系统提供的类头文件没有.h后缀
-
Qt一个类对应一个头文件,类名和头文件名一致
-
QApplication应用程序类
- 管理图形用户界面应用程序的控制流和主要设置。
- 是Qt生命,一个程序要确保一直运行,就肯定至少得有一个循环,这就是Qt主消息循环,在其中完成来自窗口系统和其它资源的所有事件消息处理和调度。它也处理应用程序的初始化和结束,并且提供对话管理。
- 对于任何一个使用Qt的图形用户界面应用程序,都正好存在一个QApplication 对象,不论这个应用程序在同一时刻有多少个窗口。
-
a.exec()
- 程序进入消息循环,等待对用户输入进行响应。这里main()把控制权转交给Qt,Qt完成事件处理工作,当应用程序退出的时候exec()的值就会返回。在exec()中,Qt接受并处理用户和系统的事件并且把它们传递给适当的窗口部件。
QTranslator translator;:创建了一个QTranslator类型的对象translator,用于加载和管理翻译文件。const QStringList uiLanguages = QLocale::system().uiLanguages();:获取系统当前支持的界面语言列表,并存储在uiLanguages中,它是一个QStringList对象。for (const QString &locale : uiLanguages) {:遍历系统支持的界面语言列表。const QString baseName = "helloworld_" + QLocale(locale).name();:构建翻译文件的基本名称。QLocale(locale).name()获取当前语言的标准名称,然后与 "helloworld_" 相连接,形成基本名称。if (translator.load(":/i18n/" + baseName)) {:尝试加载翻译文件。":/i18n/" + baseName是翻译文件的路径。a.installTranslator(&translator);:如果成功加载翻译文件,则将该翻译文件安装到应用程序中,以便进行界面文本的翻译。a是你的应用程序对象。
.pro文件

.pro就是工程文件(project),它是qmake自动生成的用于生产makefile的配置文件。类似于VS中的.sln 和vsproj文件

模块引入
QT += 模块名,表示当前项目引入Qt哪些模块。
引入模块的意思就简单理解为引入C/C++头文件搜索路径,如果没引入对应模块就使用该头文件的话会报错说找不到该头文件。当然不必要的模块还是别引入,因为引入模块不仅仅是引入头文件搜索路径那么简单,还包括引入连接的库等一系列操作,会让程序变臃肿。
模板变量告诉qmake为这个应用程序生成哪种makefile。下面是可供使用的选择:TEMPLATE = app
app -建立一个应用程序的makefile。这是默认值,所以如果模板没有被指定,这个将被使用。
lib - 建立一个库的makefile。
vcapp - 建立一个应用程序的VisualStudio项目文件。
vclib - 建立一个库的VisualStudio项目文件。
subdirs -这是一个特殊的模板,它可以创建一个能够进入特定目录并且为一个项目文件生成makefile并且为它调用make的makefile。
指定生成的应用程序名:
TARGET = QtDemo
工程中包含的头文件
HEADERS += include/painter.h
工程中包含的.ui设计文件
FORMS += forms/painter.ui
工程中包含的源文件
SOURCES += sources/main.cpp sources
- 工程中包含的资源文件
RESOURCES += qrc/painter.qrc
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
这条语句的含义是,如果QT_MAJOR_VERSION大于4(也就是当前使用的Qt5及更高版本)需要增加widgets模块。如果项目仅需支持Qt5,也可以直接添加“QT += widgets”一句。不过为了保持代码兼容,最好还是按照QtCreator生成的语句编写。**
配置信息
CONFIG用来告诉qmake关于应用程序的配置信息。
CONFIG += c++11 //使用c++11的特性(qt5.6以上版本默认使用C++11)
在这里使用“+=”,是因为我们添加我们的配置选项到任何一个已经存在中。这样做比使用“=”那样替换已经指定的所有选项更安全。
运行过程
用ctrl+R进行运行就可以初步实现一个界面框。
QtCreator常用快捷键
运行 ctrl +R
编译 ctrl +B
帮助文档 F1 ,点击F1两次跳到帮助界面
跳到符号定义 F2 或者ctrl + 鼠标点击
注释 ctrl+/
字体缩放 ctrl + 鼠标滚轮
整行移动代码 ctrl + shift + ↑或↓
自动对齐 ctrl + i
同名之间的.h和.cpp文件跳转 F4
本文来自博客园,作者:ivanlee717,转载请注明原文链接:https://www.cnblogs.com/ivanlee717/p/18172358